1.中文文档地址
2.需要的三个包和版本号tinymce5版本以上有不同最新版7不支持5的一些功能 ,不使用额外的插件不需要@npkg/tinymce-plugins
"@npkg/tinymce-plugins": "^0.0.7",
"@tinymce/tinymce-vue": "^5.1.1",
"tinymce": "^5.0.0",3.下载安装依赖包
npm install @tinymce/tinymce-vue -S
npm install tinymce@5.0.0 -S
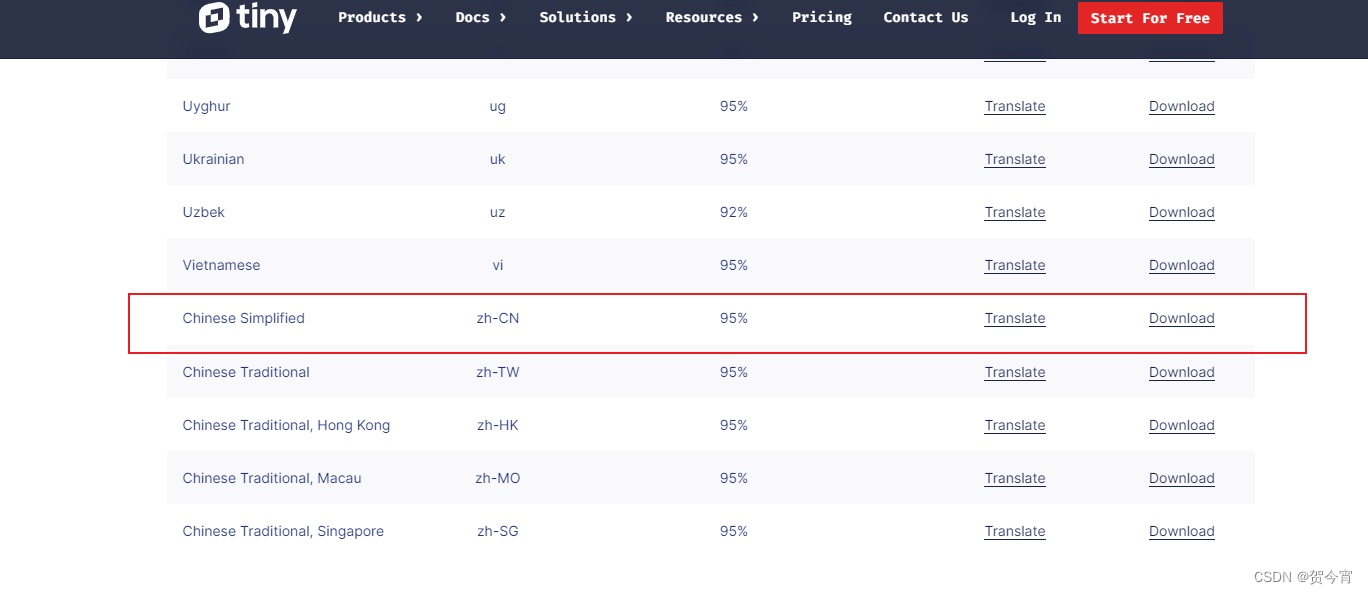
npm i @npkg/tinymce-plugins -S4.下载支持中文的js文件download

5.在vue项目的public下新建文件夹tinymce ,将下载的包解压缩到该文件夹(tinymce),复制node_modules路径下的tinymce\skins的skins文件夹到该文件夹下

6.创建tinymce组件
在components文件夹下新建文件夹,可能出现的引入错误与下载的包有关在末尾

1)TEditor
<template>
<div class="tinymce-box">
<Editor
v-model="contentValue"
:init="init"
:disabled="disabled"
@onClick="onClick"
/>
</div>
</template>
<script>
//引入tinymce编辑器
import Editor from "@tinymce/tinymce-vue";
//引入node_modules里的tinymce相关文件文件
import tinymce from "tinymce/tinymce"; //tinymce默认hidden,不引入则不显示编辑器
import "./im";
import { plugins, toolbar } from "./tool";
export default {
name: "TEditor",
components: {
Editor,
},
props: {
value: {
type: String,
default: "",
},
disabled: {
type: Boolean,
default: false,
},
plugins: {
type: [String, Array],
default: plugins,
},
toolbar: {
type: [String, Array],
default: toolbar,
},
},
data() {
return {
init: {
language_url: "/tinymce/langs/zh_CN.js", //引入语言包文件
language: "zh_CN", //语言类型
skin_url: "/tinymce/skins/ui/oxide", //皮肤:浅色
// skin_url: '/tinymce/skins/ui/oxide-dark',//皮肤:暗色
emoticons_database_url: "/tinymce/emoticons/js/emojis.js",
plugins: this.plugins, //插件配置
toolbar: this.toolbar, //工具栏配置,设为false则隐藏
// menubar: 'file edit', //菜单栏配置,设为false则隐藏,不配置则默认显示全部菜单,也可自定义配置--查看 http://tinymce.ax-z.cn/configure/editor-appearance.php --搜索“自定义菜单”
//可以自己添加字号
fontsize_formats:
"12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px", //字体大小
//可以自己添加支持的字体
font_formats:
"微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;", //字体样式
//自带默认字体:'Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats'
lineheight_formats: "0.5 0.8 1 1.2 1.5 1.75 2 2.5 3 4 5", //行高配置,也可配置成"12px 14px 16px 20px"这种形式
height: 800, //注:引入autoresize插件时,此属性失效
placeholder: "在这里输入文字",
branding: false, //tiny技术支持信息是否显示
resize: false, //编辑器宽高是否可变,false-否,true-高可变,'both'-宽高均可,注意引号
// statusbar: false, //最下方的元素路径和字数统计那一栏是否显示
elementpath: false, //元素路径是否显示
// relative_urls: false, //false: tinymce将不再自动将文件路径由绝对转为相对
// convert_urls: false, //false: tinymce将不再自动处理文件路径
content_style: "img {max-width:100%;}", //直接自定义可编辑区域的css样式
// content_css: '/tinycontent.css', //以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入
// images_upload_url: '/apib/api-upload/uploadimg', //后端处理程序的url,建议直接自定义上传函数image_upload_handler,这个就可以不用了
// images_upload_base_path: '/demo', //相对基本路径--关于图片上传建议查看--http://tinymce.ax-z.cn/general/upload-images.php
paste_data_images: true, //图片是否可粘贴
//图片上传
images_upload_handler: function (blobInfo, success, failure) {
let reader = new FileReader();
reader.readAsDataURL(blobInfo.blob());
let size = 2; //单位mb
const isOverLoad = blobInfo.blob().size / 1024 / 1024 > size;
if (isOverLoad) {
failure("上传图片大小不能超过 " + size + "MB!");
} else {
reader.onload = function (e) {
success(this.result);
};
}
},
//附件下载attachment
attachment_max_size: 100 * 1024 * 1024,
attachment_style:
".attachment>img{display:inline-block!important;width:20px!important;}",
attachment_upload_handler: (
file,
successCallback,
failureCallback,
progressCallback
) => {
const form = new FormData();
form.append("file", file);
//掉接口,格式formdata
this.$axios
.post(this.$api.admin.common.upload, form, {
onUploadProgress: function (e) {
const progress = (((e.loaded / e.total) * 100) | 0) + "%";
progressCallback(progress);
},
})
.then((response) => {
console.log("foem", response);
successCallback(response.path);
})
.catch((error) => {
failureCallback(`上传失败:${error.message}`);
});
},
},
contentValue: this.value,
};
},
watch: {
value(newValue) {
this.contentValue = newValue;
},
contentValue(newValue) {
this.$emit("input", newValue);
},
},
created() {},
mounted() {
tinymce.init({});
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
onClick(e) {
this.$emit("onClick", e, tinymce);
},
//清空内容
clear() {
this.contentValue = "";
},
},
};
</script>
<style lang="less">
</style>
2)im.js //引入的插件合集
import 'tinymce/themes/silver' //编辑器主题,不引入则报错
import 'tinymce/icons/default' //引入编辑器图标icon,不引入则不显示对应图标,引入报错
//可能是node_modules\tinymce目录下缺失icons文件夹及其内容的js文件
// 引入编辑器插件(基本免费插件都在这儿了)
import 'tinymce/plugins/advlist' //高级列表
import 'tinymce/plugins/anchor' //锚点
import 'tinymce/plugins/autolink' //自动链接
import 'tinymce/plugins/autoresize' //编辑器高度自适应,注:plugins里引入此插件时,Init里设置的height将失效
import 'tinymce/plugins/autosave' //自动存稿
import 'tinymce/plugins/charmap' //特殊字符
import 'tinymce/plugins/code' //编辑源码
import 'tinymce/plugins/codesample' //代码示例
import 'tinymce/plugins/directionality' //文字方向
import 'tinymce/plugins/emoticons' //表情
import 'tinymce/plugins/fullpage' //文档属性
import 'tinymce/plugins/fullscreen' //全屏
import 'tinymce/plugins/help' //帮助
import 'tinymce/plugins/hr' //水平分割线
import 'tinymce/plugins/image' //插入编辑图片
import 'tinymce/plugins/importcss' //引入css
import 'tinymce/plugins/insertdatetime' //插入日期时间
import 'tinymce/plugins/link' //超链接
import 'tinymce/plugins/lists' //列表插件
import 'tinymce/plugins/media' //插入编辑媒体
import 'tinymce/plugins/nonbreaking' //插入不间断空格
import 'tinymce/plugins/pagebreak' //插入分页符
import 'tinymce/plugins/paste' //粘贴插件
import 'tinymce/plugins/preview'//预览
import 'tinymce/plugins/print'//打印
import 'tinymce/plugins/quickbars' //快速工具栏
import 'tinymce/plugins/save' //保存
import 'tinymce/plugins/searchreplace' //查找替换
// import 'tinymce/plugins/spellchecker' //拼写检查,暂未加入汉化,不建议使用
import 'tinymce/plugins/tabfocus' //切入切出,按tab键切出编辑器,切入页面其他输入框中
import 'tinymce/plugins/table' //表格
import 'tinymce/plugins/template' //内容模板
import 'tinymce/plugins/textcolor' //文字颜色
import 'tinymce/plugins/textpattern' //快速排版
import 'tinymce/plugins/toc' //目录生成器
import 'tinymce/plugins/visualblocks' //显示元素范围
import 'tinymce/plugins/visualchars' //显示不可见字符
import 'tinymce/plugins/wordcount' //字数统计
//附件下载
import "@npkg/tinymce-plugins/attachment";3)tool.js toolbox(引入菜单插件),和plugins(显示的菜单插件)
export const plugins = 'attachment print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount textpattern autosave '
export const toolbar = 'attachment fullscreen undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | \
styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | \
table image media charmap hr pagebreak insertdatetime print preview | code selectall searchreplace visualblocks | indent2em lineheight formatpainter axupimgs'
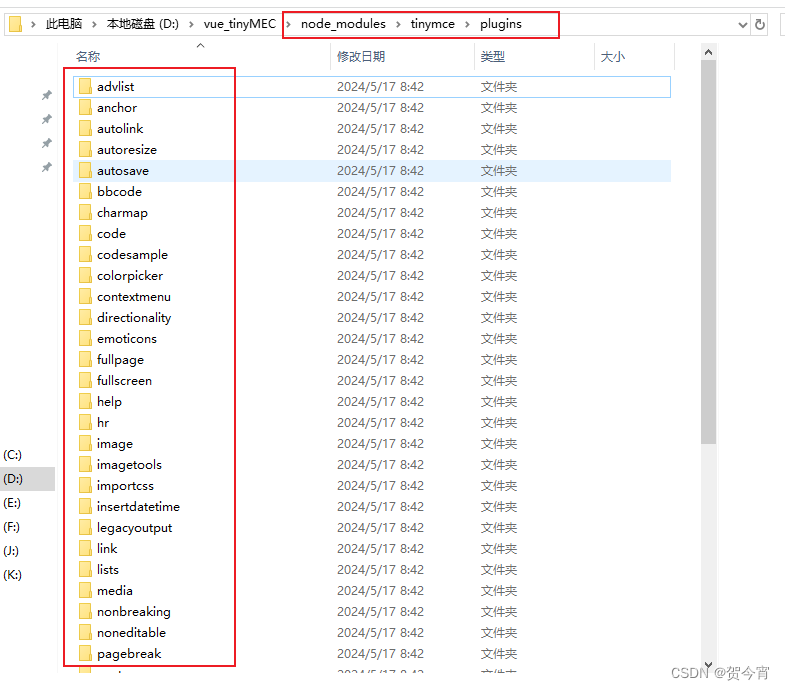
6.npm的包plugins可能不全造成有些插件使用不了控制台报错找不到xx.js,都是因为npm的包缺少文件
所下载的所有依赖包在这几个里
主要有几个部分
1)@tinymce是tinymce_vue
2)tinymce是正常插件主体,tinymce原本支持的插件菜单找不到,node_modules\tinymce\plugins下可能缺少该插件同名文件
3)@npkg中含有第三方插件tinymce-plugins文件夹,如果引入的第三方插件找不到可能是这个文件夹下缺失该插件
4)tinymce/icons/default找不到,node_modules\tinymce下没icons文件夹




8.demo和缺少的文件包





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








