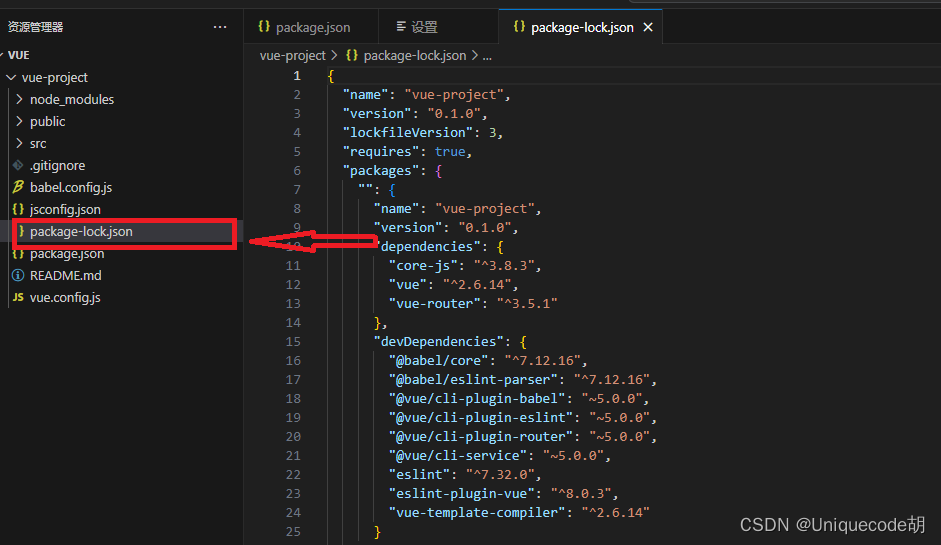
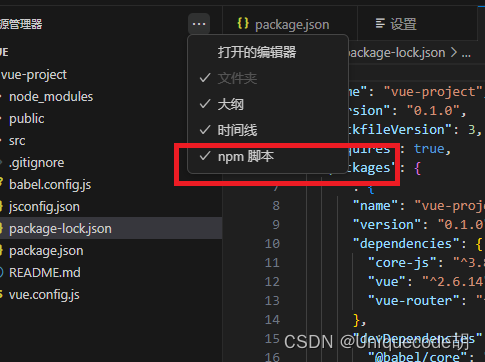
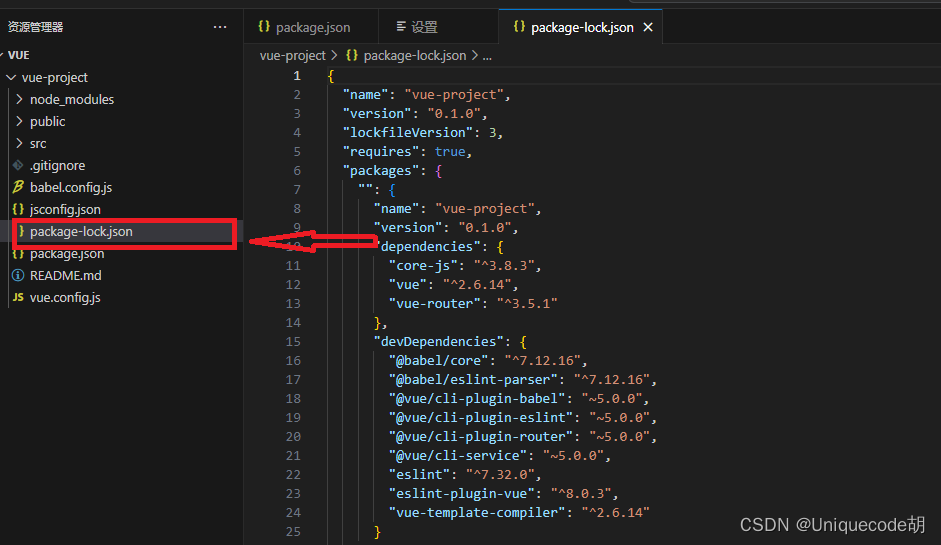
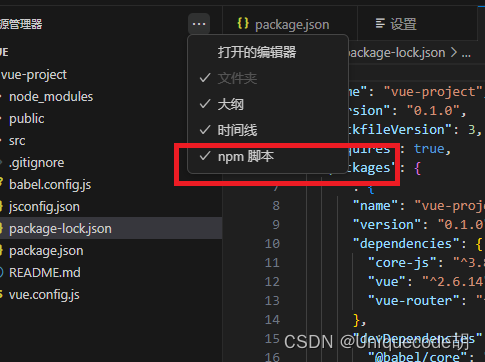
刚刚使用vue ui新建了个vue项目,打开vs-code发现,无论怎么设置都找不到NPM脚本显示,苦恼了很久,突然发现!打开了package-lock.json,然后立马把vs-code关闭,重新打开,就显示了npm脚本,直呼神奇!!


刚刚使用vue ui新建了个vue项目,打开vs-code发现,无论怎么设置都找不到NPM脚本显示,苦恼了很久,突然发现!打开了package-lock.json,然后立马把vs-code关闭,重新打开,就显示了npm脚本,直呼神奇!!


 2798
2798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


