2023年12月1日
传输富文本内容给后端报错413 Request Entity Too Large:
post比get能传输的数据更长
oracle clob相关问题:
mybatis中后端实体接收数据库CLOB类型可以直接使用String,
hibernate中需要添加@Lob等注解:数据库中字段为CLOB的属性,在Java实体类中将CLOB转化为String_有clob字段的表怎么定义实体-CSDN博客
sql语句中:
可以直接用like比较
模糊查询:
SELECT * FROM your_table WHERE DBMS_LOB.INSTR(clob_column, 'your_search_text', 1, 1) > 0;
以查询内容为开头做模糊查询:
SELECT * FROM your_table WHERE DBMS_LOB.INSTR(clob_column, 'your_search_text')=1;
2023年12月4日
前端检测dom是否被遮挡/是否出现在可视窗口
可以用IntersectionObserver
javascript 如何检测元素是否被其他元素覆盖? - 知乎 (zhihu.com)
超好用的API之IntersectionObserver - 掘金 (juejin.cn)
交叉观察器(intersectionObserver) Vue实战 - 知乎 (zhihu.com)
对多个dom只进行短暂检测的话注意停止检测
// 开始观察
io.observe(document.getElementById('example'));
// 停止观察
io.unobserve(element);
// 关闭观察器,使IntersectionObserver对象停止全部监听工作
io.disconnect();
//返回所有观察目标的IntersectionObserverEntry对象数组
io.takeRecords()
其他:彻底解决H5中键盘遮挡输入框的问题 - 知乎 (zhihu.com)
如果只是键盘这种底下遮挡的话可以直接根据计算得到
//获得dom底边距离可视窗口底部距离
let bottom=window.innerHeight - dom.getBoundingClientRect().bottom
//遮挡物(键盘)的高度
const keyboardHeight=document.getElementById('number-keyboard').offsetHeight
//被遮挡
if(bottom<keyboardHeight){
//dom的父组件中垫一个高度为遮挡物的div
this.$refs.fillDom.style.height=keyboardHeight+'px'
//滚动条向下滑动,使得dom露出
this.$nextTick(()=>{
window.scrollBy(0,keyboardHeight-bottom)
})
}2023年12月12日
vue监听路由跳转参数
必须用这种方法,如果跟其他普通变量一样用function(newVal,oldVal){},是监听不到的
watch: {
"$route.query.title": {
immediate: true,
handler() {
this.search();
},
},
},cordova打包vue项目(h5页面)
使用cordova将Vue项目打包成app完整详细流程_cordova打包vue项目生成apk可以在电视上使用吗-CSDN博客

vue项目中终端输入 npm run build 命令,将项目打包好,打包好的资源会放在项目的dist文件夹中。
复制dist文件夹中内容到cordova项目的www文件夹中,android studio中打开cordova项目,终端输入cordova prepare后,更新的资源文件才生效。
然后启动项目即可
2023年12月18日
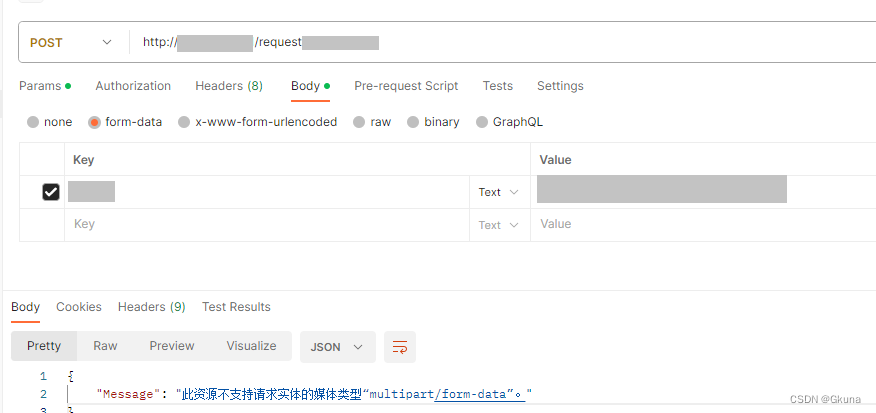
hutool HttpRequest post方法参数传递小坑
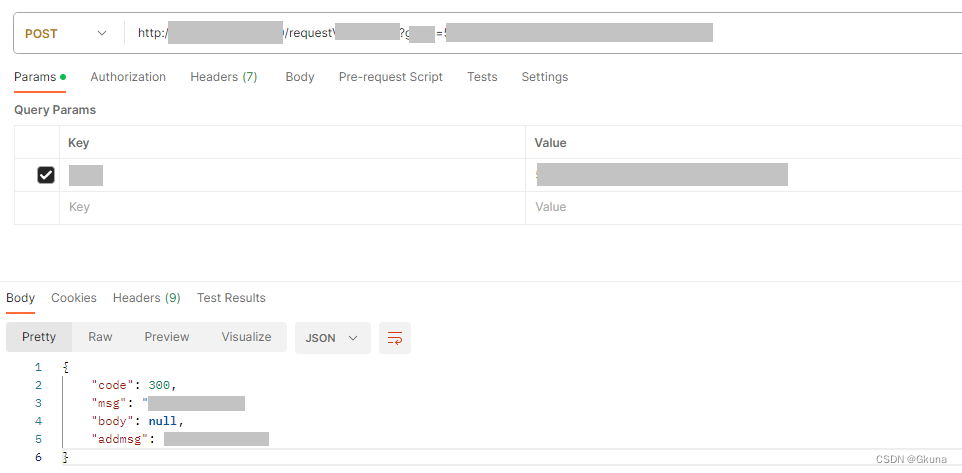
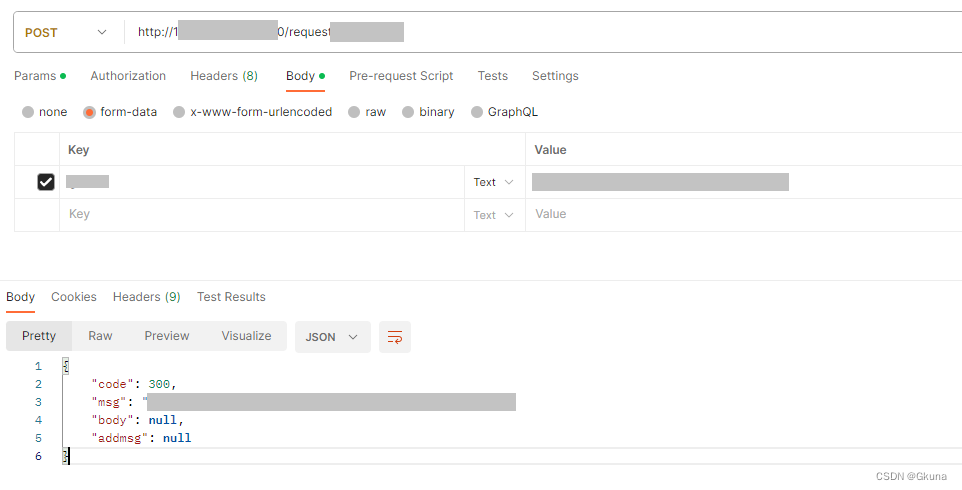
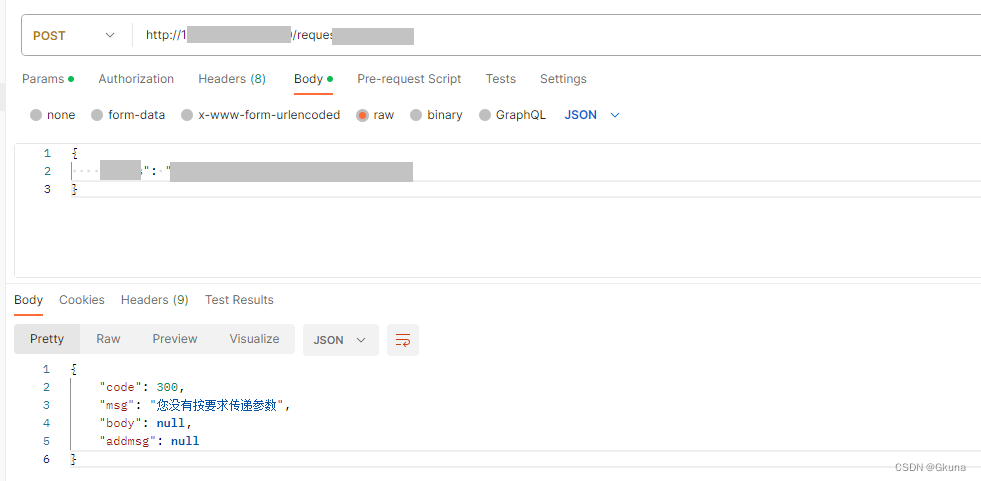
在请求一个post的接口方法的时候,该接口可以通过params和body的form-data传递参数,但不能用raw的json字符串传递参数时,后端的HttpRequst请求用form方法传递参数是无效的。
params:调用成功

body的form-data:调用成功

body的raw:调用失败


同时测试了接收其他类型参数的接口,认识到postman中的form-data一般会被认为multipart/form-data,而httpRequest这里的fromdata一般会被更倾向于单纯的键值对,最后会被转化为json之类的字符串进行处理。
因此可以使用以下方法处理非json字符串的传递参数
Map paramMap = new HashMap(15);
paramMap.put("KEY", VALUE);
HttpResponse rst = HttpRequest.post("接口地址")
.form(paramMap)
.header("Content-Type","application/json")
.execute();
HttpResponse rst = HttpRequest.post(接口地址?key="+value).execute();2023年12月28日
el-datepicker设置默认值不显示
【el-date-picker】踩坑记,回显不显示及赋默认值不回显问题_el-date-picker bug-CSDN博客
2024年1月3日
mybatis mapper.xml 小于号<识别问题
在mybatis的mapper.xml文件中小于号<会被识别为标签开头,因此小于号作为比较运算符的时候要用以下文字包裹,从而被识别为纯文本
<![CDATA[xxx]]> xxx为内容
父组件 display: flex;align-items: center; 子组件float:right失效
当你给父组件设置了 display: flex; 和 align-items: center;,子组件的 float: right; 属性确实可能会失效或表现不如预期。这是因为Flexbox布局是一个更现代的布局模型,它会覆盖或忽略一些传统的布局属性,如 float 和 clear。
如果你需要在Flex容器中让子元素靠右对齐,而不是使用 float: right;,你可以使用Flexbox的属性来实现这一点。以下是一些方法:
-
使用
margin-left: auto;在子组件上设置
margin-left: auto;可以将其推向右侧,因为在Flex容器中,auto值的 margin 会吸收额外的空间。.parent { display: flex; align-items: center; } .child { margin-left: auto; } -
使用
justify-content: flex-end;在父组件上如果你想要所有子元素都靠右对齐,你可以在父组件上使用
justify-content: flex-end;。但请注意,这会影响所有子元素的水平对齐。.parent { display: flex; align-items: center; justify-content: flex-end; } -
使用Flexbox的
order属性 -
如果你想要根据特定的顺序排列子元素,并且让其中一个靠右,你可以使用
order属性来控制它们的显示顺序。默认情况下,所有Flex子项的order值是0,但你可以给它们设置不同的值来改变顺序。然后结合margin-left: auto;可以将特定子项推向右侧。.parent { display: flex; align-items: center; } .child1 { order: 1; } .child2 { order: 2; margin-left: auto; } /* 这个子元素会靠右 */ -
使用Flexbox的
flex-grow属性你还可以使用
flex-grow属性来控制子元素的增长比例。如果你想让一个子元素填充剩余的空间,而另一个靠右对齐,你可以这样做:.parent { display: flex; align-items: center; } .child1 { flex-grow: 1; } /* 这个子元素会填充可用空间 */ .child2 { margin-left: auto; } /* 这个子元素会靠右 */
2024年1月10日
mabtis mapper.xml sql语句中日期比较,等于号取不到问题(坑)
where t.datefrom <![CDATA[ <= ]]> #{startTime}
and t.dateto >= #{endTime}如此例中oracle的sql语句中注入的变量都为java.util.Date类,具体值分别为2024-01-10 00:00:00和2024-01-10 23:59:59。数据库中这两个列的类型也为yyyy-mm-dd hh24-mi-ss的日期类型。
但在执行完该sql语句后 t.dateto大于等于的等于号取不到
解决:在sql语句中指定变量为日期类型
where t.datefrom <![CDATA[ <= ]]> #{startTime,jdbcType=DATE}
and t.dateto >= #{endTime,jdbcType=DATE}2024年1月27日
实现el-tree每个条目添加el-popover
参考文章:前端之el-tree+el-Popover 弹出框联动,封装成供选择信息的弹窗Dialog_el-tree 循环 el-popover-CSDN博客
2024年3月26日
feign传参为null
确保service中和feign中对应参数名要相同
2024年3月28日
css阴影被其他组件遮挡
有阴影的组件设置z-index并设position:relative;
css写阴影被后边元素遮挡_css 阴影被遮挡-CSDN博客
2024年6月6日
el-form 表单数字校验规则 rules,包括正整数和小数
var checkNum = (rule, value, callback) =>{
let num=value
const numberReg = /^\d+(\.\d+)?$/
if (num == null || num.length == 0) {
return callback()
}
if (!numberReg.test(num) || (num.length > 1 && num[0] === '0' && num.indexOf('.') != 1)) {
callback(new Error('请输入正确数字'));
} else {
return callback()
}
}2024年6月26日
springboot从库配置正常但找不到表:
从库方法添加事务方法会导致数据从主库找,因此找不到从库表
从库服务或方法中加注解,令其重新启动一个事务:
@Transactional(propagation = Propagation.REQUIRES_NEW, rollbackFor = Exception.class)




















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








