通过localStorage实现页面的访问量的统计
简介:
localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。
localStorage 属性是只读的。
代码演示
- 设置当前的页面的访问量,这里是把页面的访问量存放在浏览器的,当然也可以存放到后端的数据库
- 只要浏览器不发生改变,和自己手动删除这个存储,那么每次刷新一次这个访问量就会+1
这里是具体的函数实现,这个setStorage是主体。
<script type="text/javascript">
// 设置当前的页面的访问量,这里是把页面的访问量存放在浏览器的,当然也可以存放到后端的数据库
// 只要浏览器不发生改变,和自己手动删除这个存储,那么每次刷新一次这个访问量就会+1
function setStorage(){
if(localStorage.counter){
localStorage.counter=Number(localStorage.counter)+1;
}else{
localStorage.counter=1;
}
return localStorage.counter;
}
var counter=setStorage();
var read=document.getElementById('read');
read.innerHTML=counter;
</script>
完整的网页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
访问量:<span id="read"></span>
</body>
<script type="text/javascript">
// 设置当前的页面的访问量,这里是把页面的访问量存放在浏览器的,当然也可以存放到后端的数据库
// 只要浏览器不发生改变,和自己手动删除这个存储,那么每次刷新一次这个访问量就会+1
function setStorage(){
if(localStorage.counter){
localStorage.counter=Number(localStorage.counter)+1;
}else{
localStorage.counter=1;
}
return localStorage.counter;
}
var counter=setStorage();
var read=document.getElementById('read');
read.innerHTML=counter;
</script>
</html>
运行结果
每次刷新这个访问量就会+1,但是重新换一个浏览器之后,这个就是新的一个存储了。

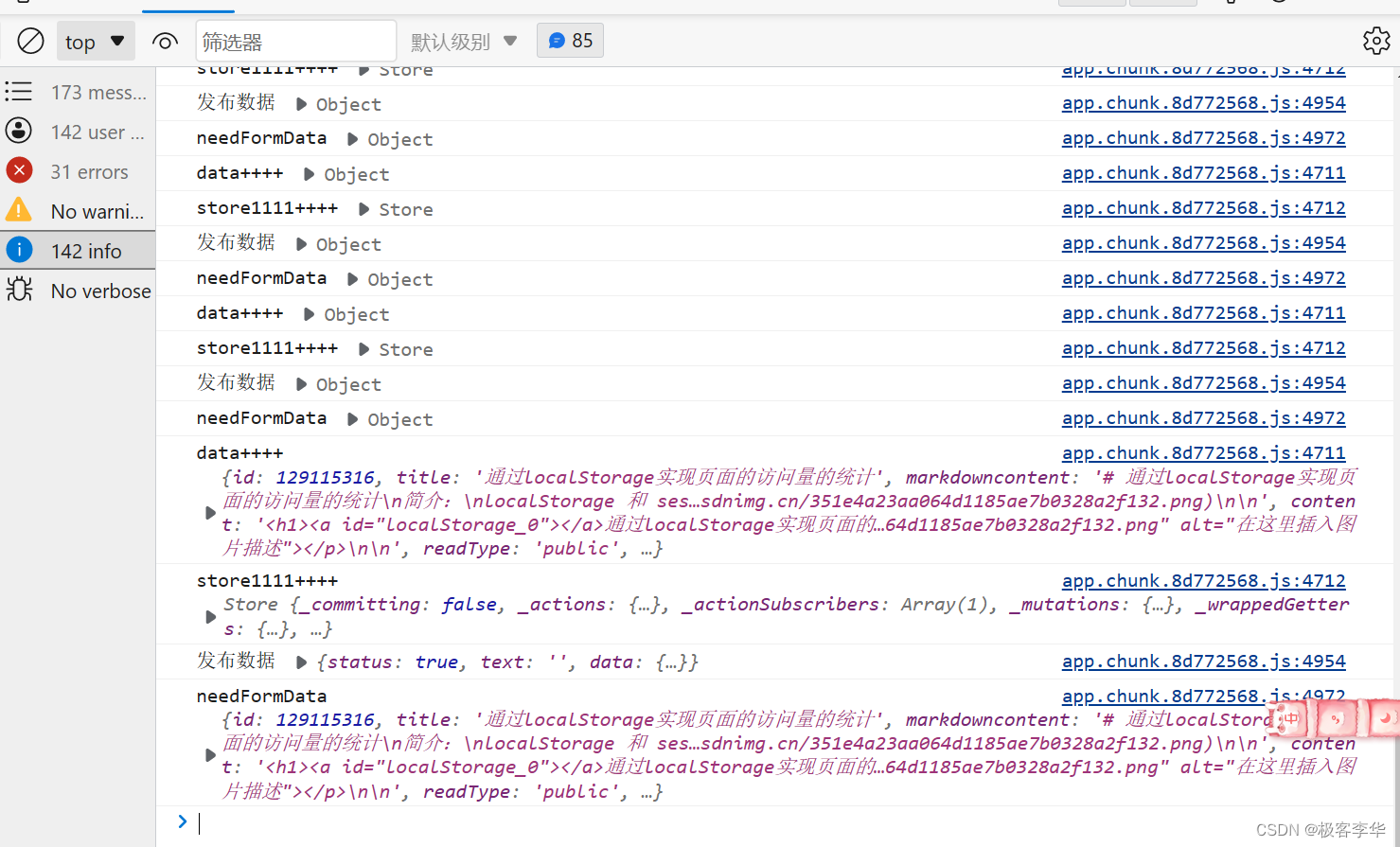
控制台的运行结果,想要删除这个存储,需要的是,自己手动的进行删除。

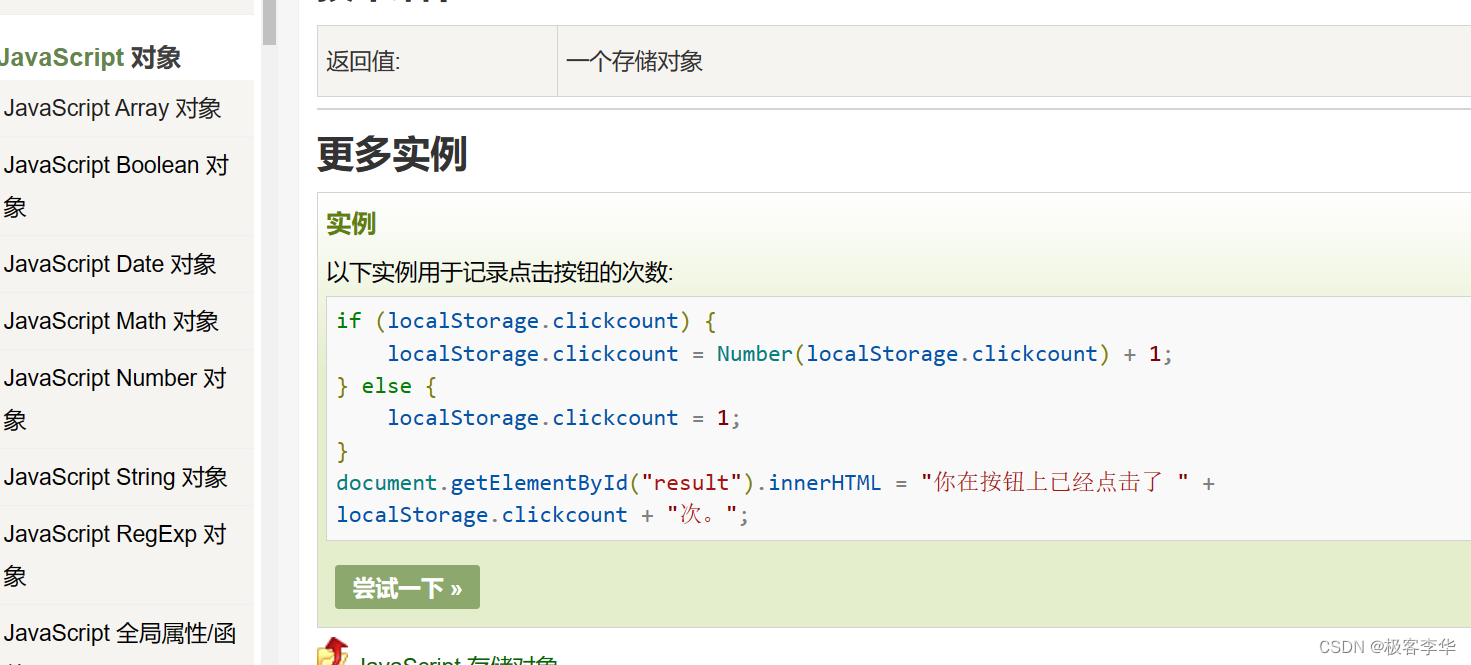
(官网)
这里的这个官网也有这个功能的编写,对于localStorge有着很详细的解释。
























 1931
1931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










