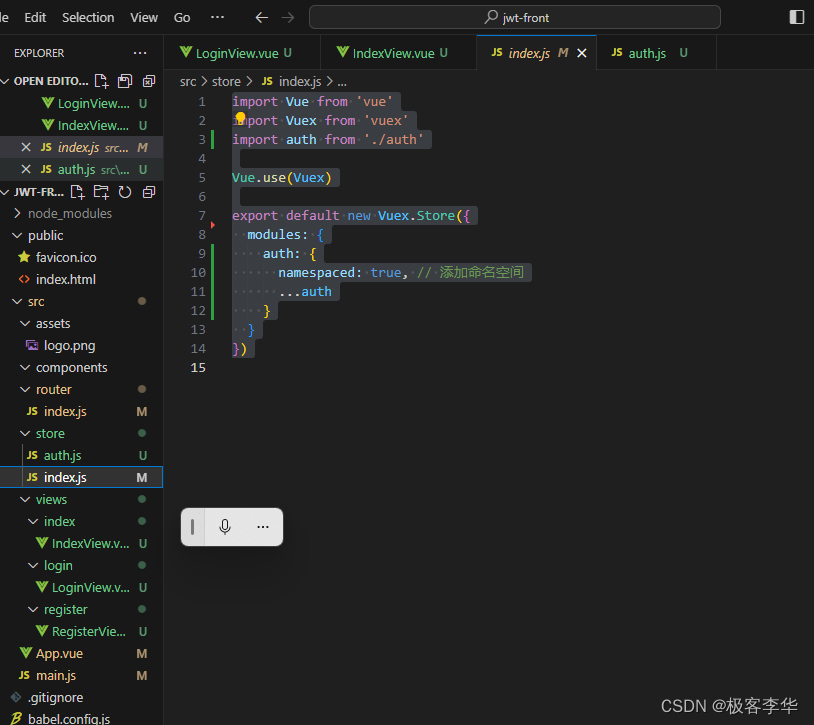
在store中的index.js中引入其他模块
- 项目结构


在Vue.js的项目中,store是一个非常重要的模块,它用于管理应用程序的状态。在store的index.js文件中,我们可以引入其他模块来扩展和组织我们的应用程序的状态逻辑。
首先,我们需要确保已经安装了Vue.js和Vuex。然后,在src目录下创建一个名为store的文件夹,并在该文件夹中创建一个名为index.js的文件。
在index.js文件中,我们首先需要引入Vue和Vuex:
import Vue from 'vue';
import Vuex from 'vuex';
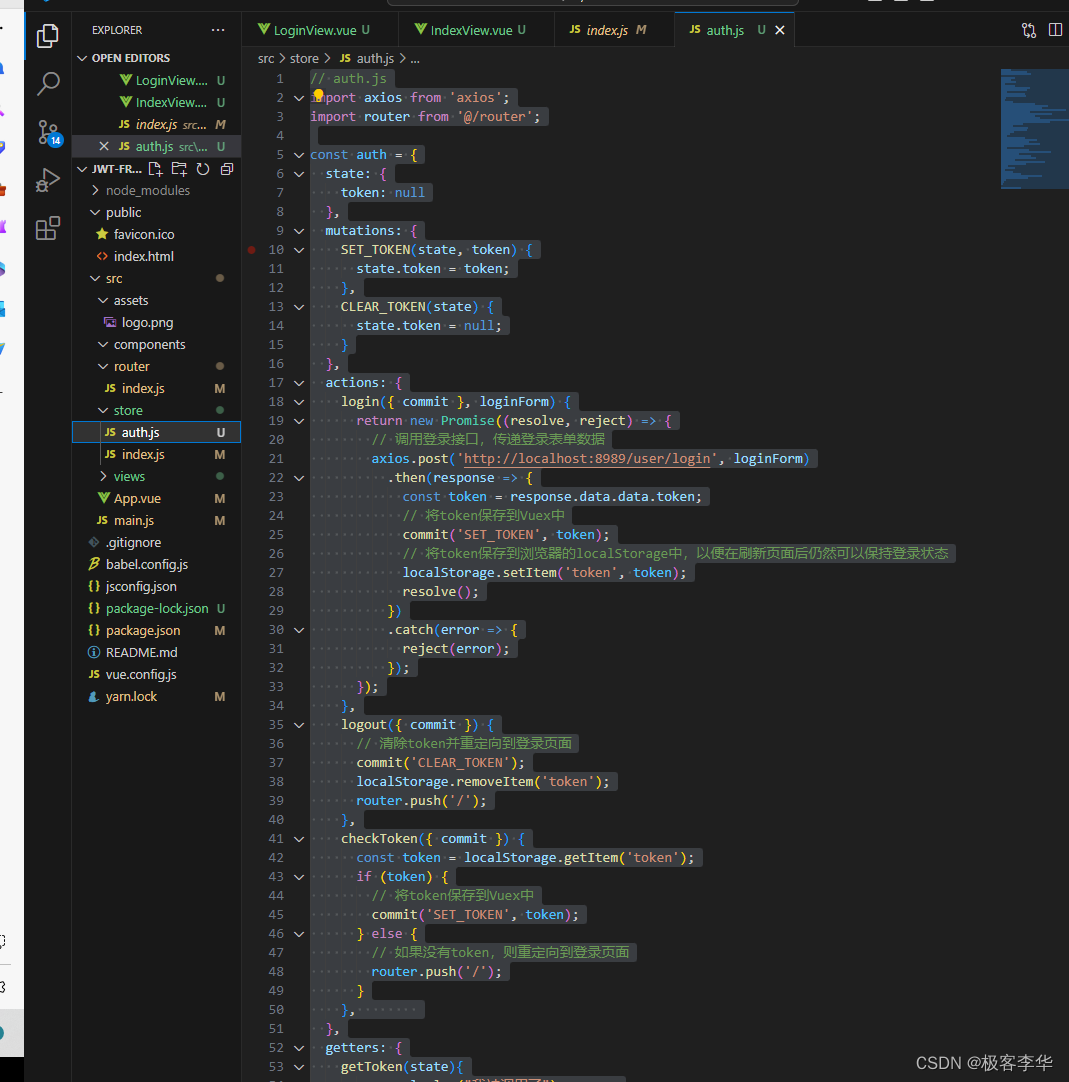
接下来,我们可以定义我们的store模块。我们可以将store分为多个模块,每个模块负责管理特定部分的状态。这样可以使我们的代码更加组织化和可维护。
import auth from './auth';
然后,我们需要使用Vue.use()方法来安装Vuex插件:
Vue.use(Vuex);
接下来,我们可以创建一个新的Vuex Store实例,并将我们的模块添加到其中。在这个例子中,我们引入了一个名为"auth"的模块,并将其设置为具有自己的命名空间。
export default new Vuex.Store({
modules: {
auth: {
namespaced: true,
...auth
}
}
});
最后,我们需要将store实例导出,以便在Vue应用程序的入口文件中使用:
import Vue from 'vue';
import App from './App.vue';
import store from './store';
new Vue({
store,
render: h => h(App)
}).$mount('#app');
通过这样的方式,在store的index.js文件中引入其他模块,我们可以更好地组织和管理应用程序的状态逻辑。这使得我们的代码更加清晰和可维护,同时也方便了团队开发和代码复用。
总结起来,引入其他模块可以让我们在store中更好地组织和管理应用程序的状态逻辑,使我们的代码更加清晰和可维护。这是Vue.js中store模块的一个重要特性,也是开发大型应用程序的关键。希望本文对你理解在store中引入其他模块有所帮助!






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










