在vscode中如何配置Django项目
- 作者简介:一名后端开发人员,每天分享后端开发以及人工智能相关技术,行业前沿信息,面试宝典。
- 座右铭:未来是不可确定的,慢慢来是最快的。
- 个人主页:极客李华-CSDN博客
- 合作方式:私聊+
- 这个专栏内容:用最低价格鼓励和博主一起在寒假打卡高频大厂算法题,连续一个月,提升自己的算法实力,为了算法比赛或者春招。
- 我的CSDN社区:https://bbs.csdn.net/forums/99eb3042821a4432868bb5bfc4d513a8
- 微信公众号,抖音,b站等平台统一叫做:极客李华,加入微信公众号领取各种编程资料,加入抖音,b站学习面试技巧,职业规划
简介:本文讲解在vscode中如何配置Django项目。
Django安装教程在这里:如何快速创建一个Django项目
项目搭建
-
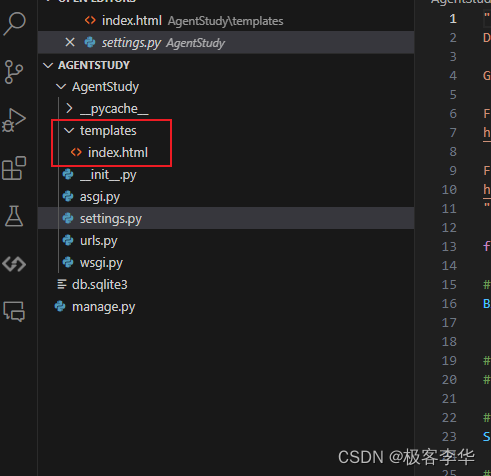
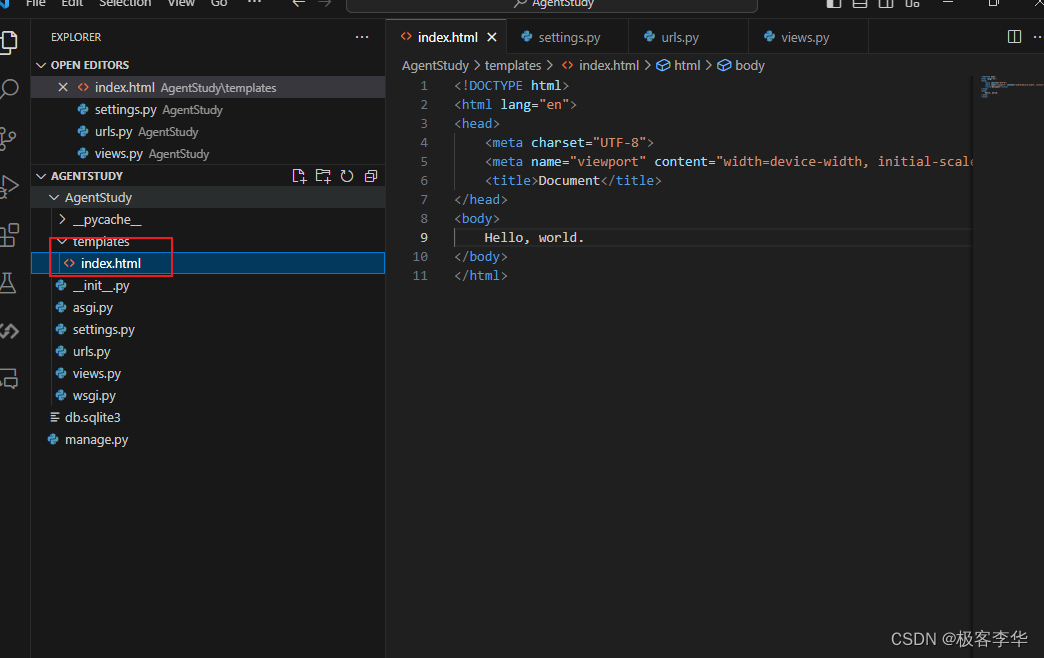
创建一个
templates存放前端文件

-
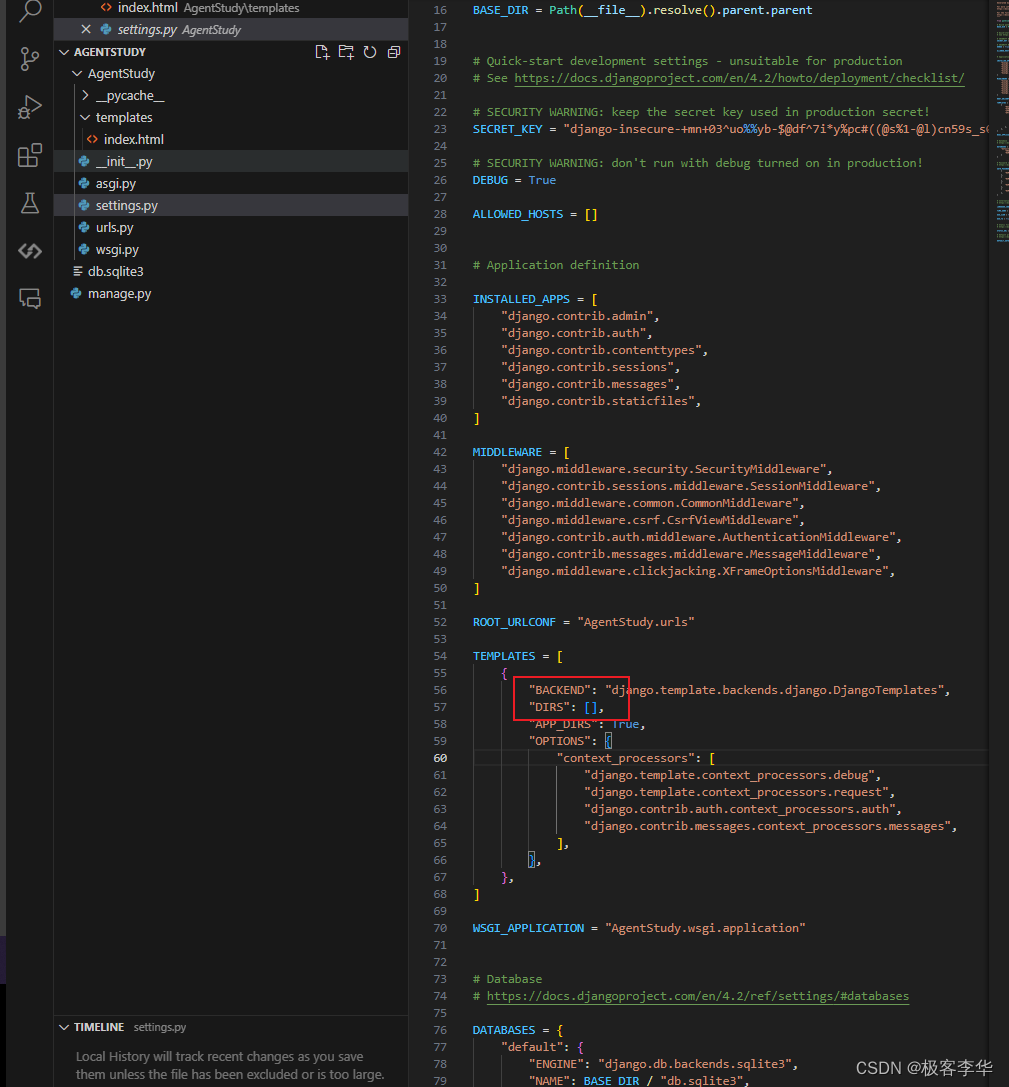
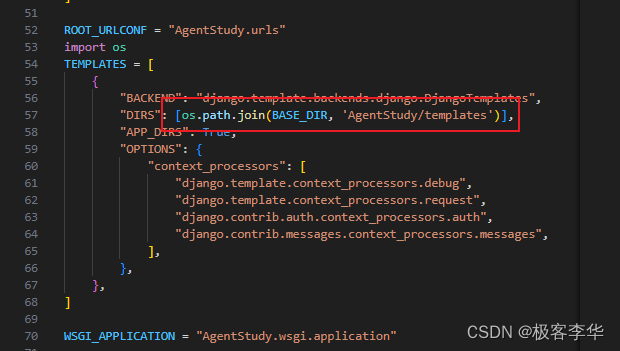
在
DIRS这里配置全局路由


-
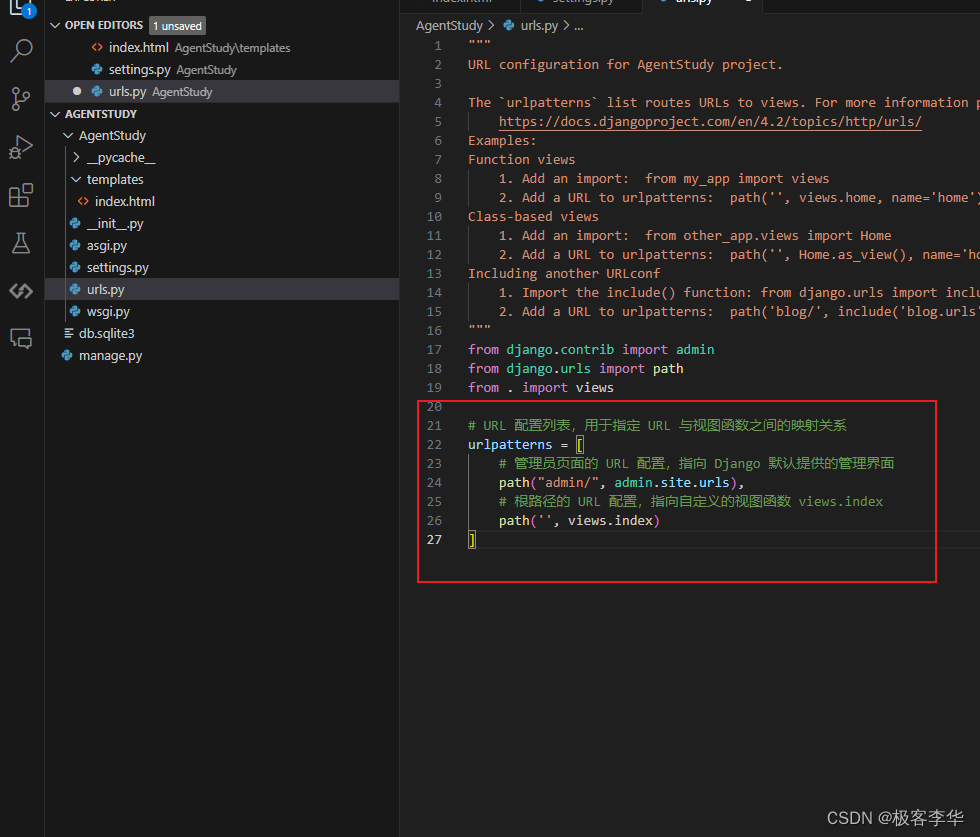
配置url路径,加上
path('', views.index)这一行的含义是设置默认打开'',views.index的含义是设置默认打开的路径是views函数的index文件,当然现在views文件还没有创建。

-
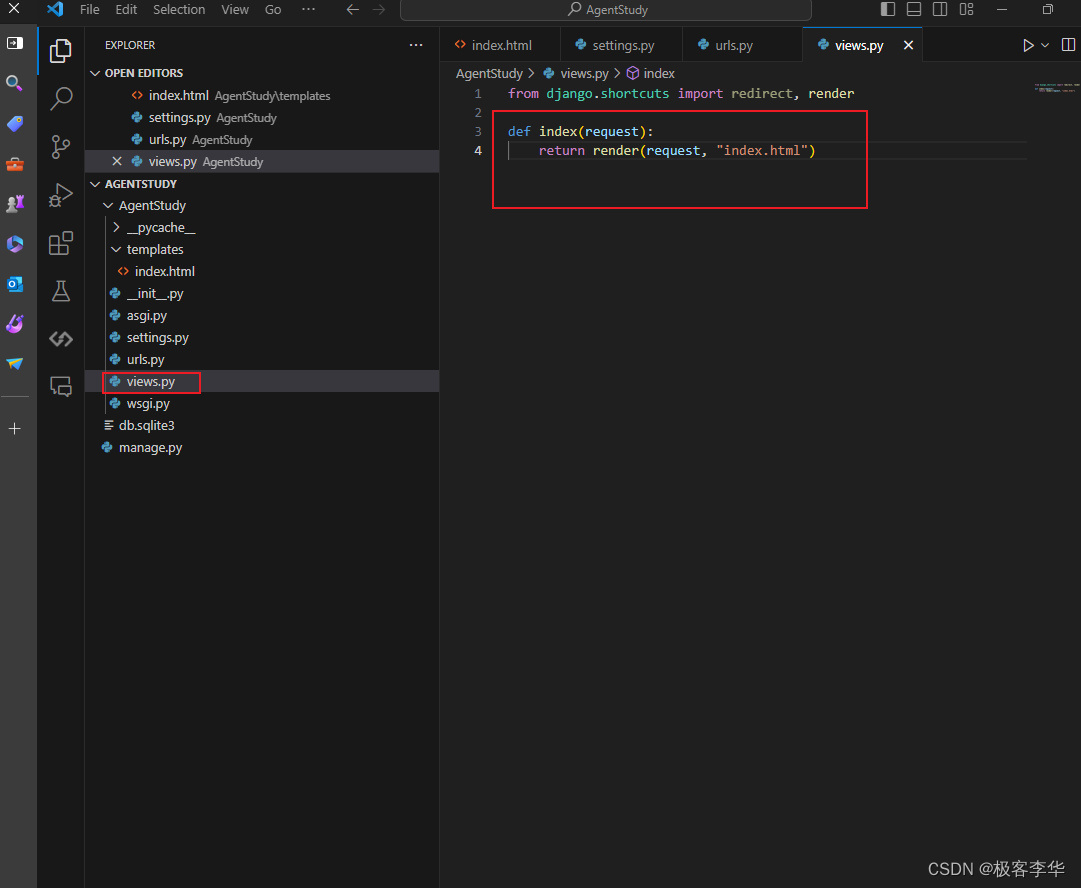
创建
views.py文件编写后端代码


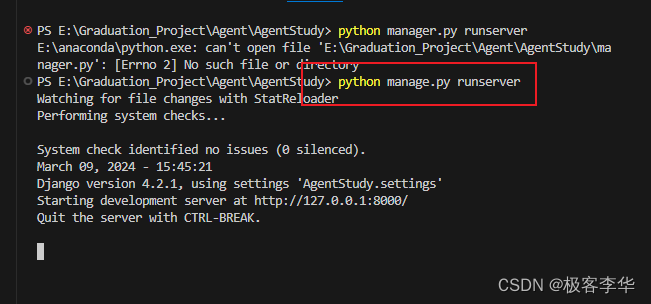
- 然后在终端中运行代码

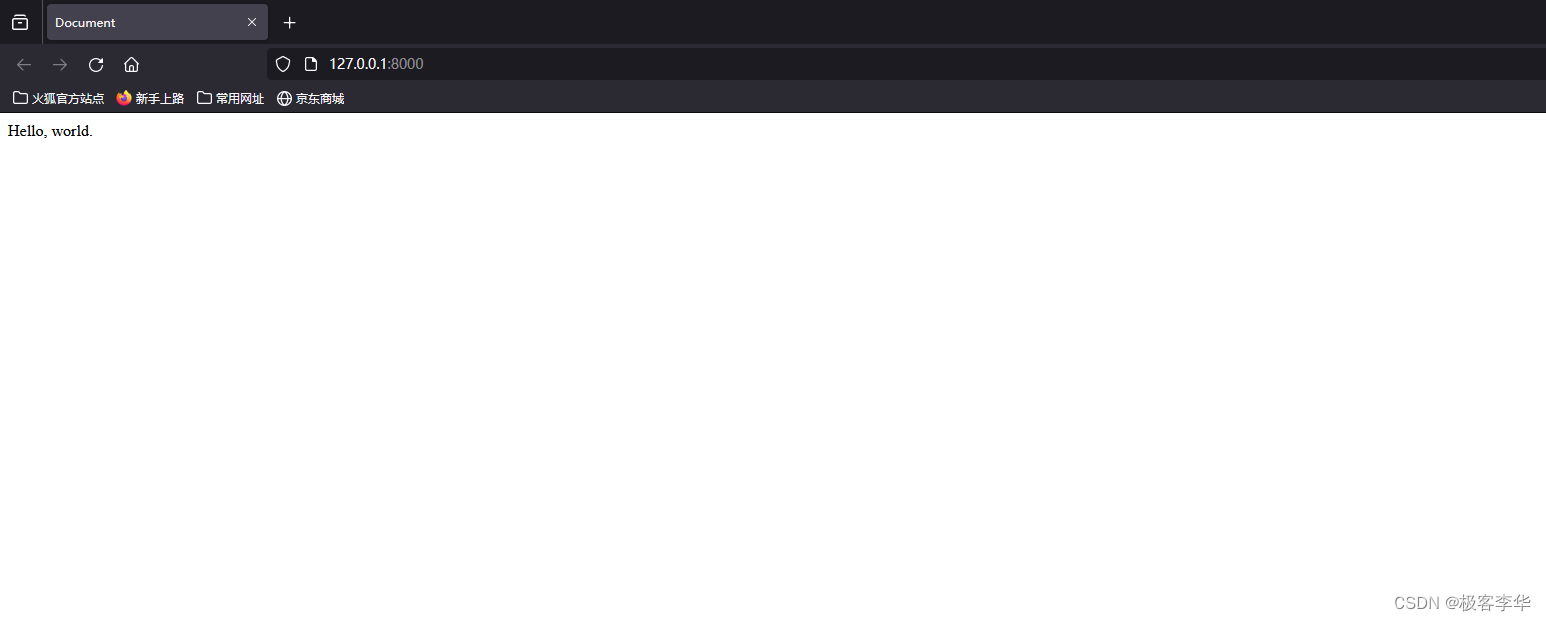
- 运行成功

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










