在上文预览PDF的基础上加下载文件功能,预览PDF链接
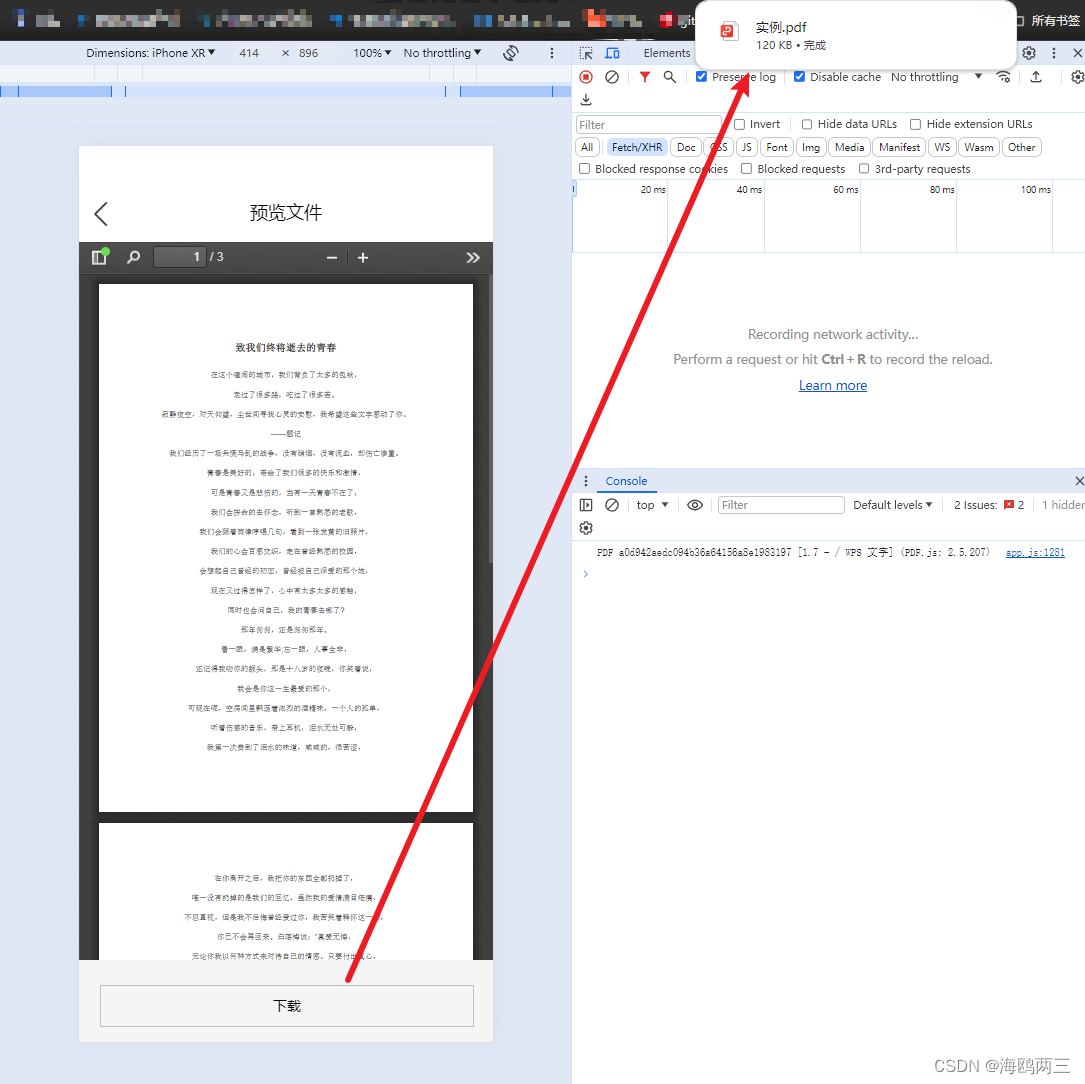
效果图

预览页面

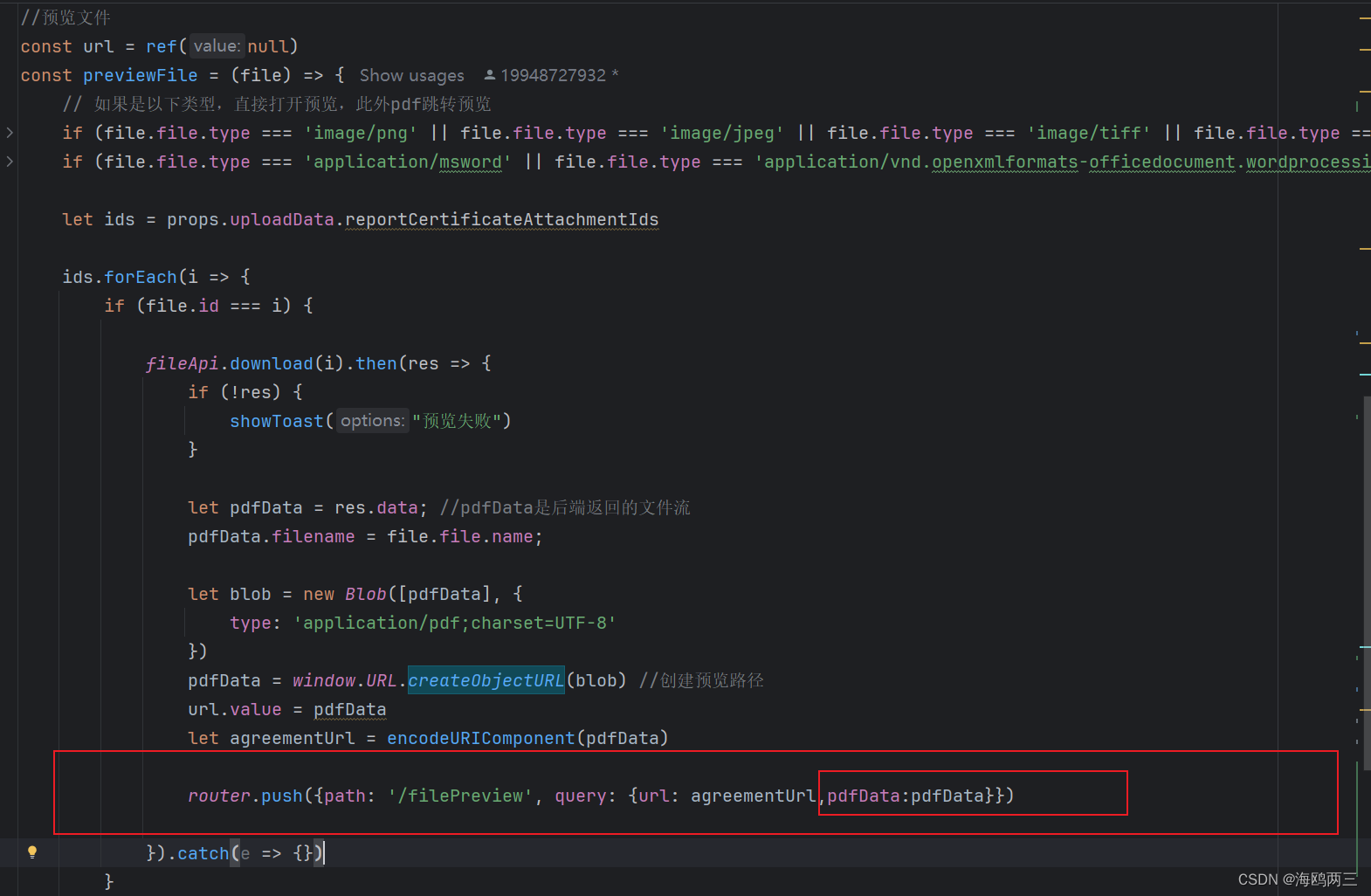
搁着多传一个字段过去,作为下载的路径window.URL.createObjectURL(blob)。
下载界面

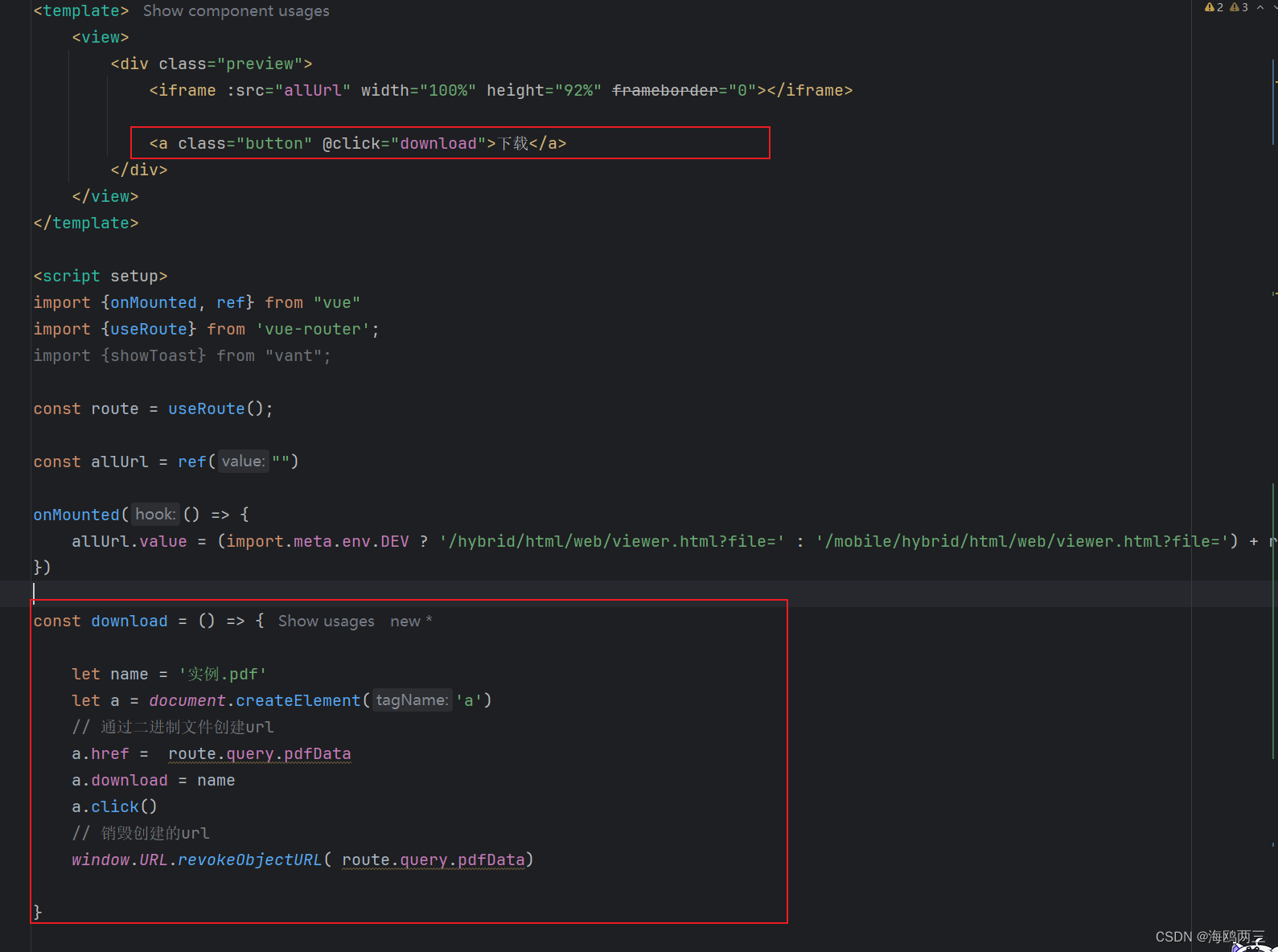
代码
<template>
<view>
<div class="preview">
<iframe :src="allUrl" width="100%" height="92%" frameborder="0"></iframe>
<a class="button" @click="download">下载</a>
</div>
</view>
</template>
<script setup>
import {onMounted, ref} from "vue"
import {useRoute} from 'vue-router';
import {showToast} from "vant";
const route = useRoute();
const allUrl = ref("")
onMounted(() => {
allUrl.value = (import.meta.env.DEV ? '/hybrid/html/web/viewer.html?file=' : '/mobile/hybrid/html/web/viewer.html?file=') + route.query.url;
})
const download = () => {
let name = '实例.pdf'
let a = document.createElement('a')
// 通过二进制文件创建url
a.href = route.query.pdfData
a.download = name
a.click()
// 销毁创建的url
window.URL.revokeObjectURL( route.query.pdfData)
}
</script>
<style>
.preview {
width: 100%;
height: 100%;
text-align: center;
.button {
width: 90%;
line-height: 40px;
margin: 15px 5%;
position: fixed;
bottom: 0;
left: 0;
border: 1px solid #bfbfbf;
}
}
</style>
在线问
pc端没问题,为什么移动端点击下载后没反应哇??
pc端没问题,为什么移动端点击下载后没反应哇??
pc端没问题,为什么移动端点击下载后没反应哇??











 文章描述了一个在Vue项目中添加PDF预览和下载功能的过程,但在移动端点击下载按钮没有反应。开发者求助于解决PC端正常但移动端下载失效的问题。
文章描述了一个在Vue项目中添加PDF预览和下载功能的过程,但在移动端点击下载按钮没有反应。开发者求助于解决PC端正常但移动端下载失效的问题。















 3025
3025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










