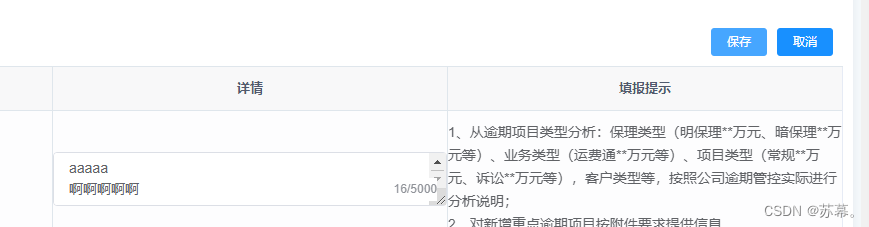
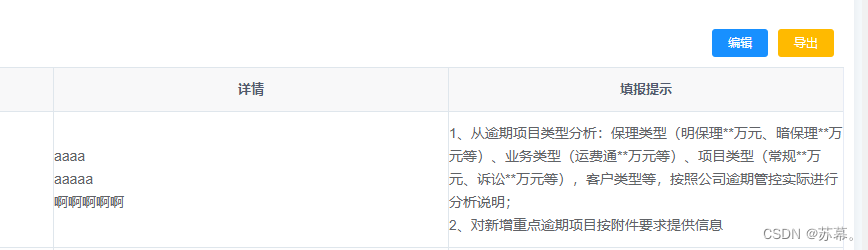
一.应用情景,输入框列可以进行编辑,用户编辑时可以输入空格以及换行,保存后的格式与用户输入格式相同,再次编辑时也是之前会显的格式
二.处理方法:
1.给<element-input>设置样式<element-input type="textarea">
.textarea {
white-space: pre-wrap;
}
2。回显时利用正则表达式将<br>和 替换为正常的换行和空格
<div
v-html="scope.row[item.prop].replace(/\n|\r\n/g, '<br>').replace(/ /g, '  ')"
</div>

3、
// 编辑回显之前,对之前保存的字符串使用 removeBr()处理,让<br>变成换行
editClick () {
this.tableData.forEach((item, index) => {
this.tableData[index].progress = removeBr(item.progress, '\n')
})
},






















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










