组件简单来说就是将可能需要复用或者希望项目有好的文件结构而对代码进行的封装。
1.定义组件时,里面可以定义参数,别的地方在引入使用的时候,需要传递参数。
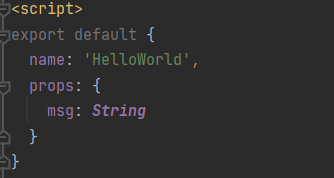
在HelloWorld.vue中,script标签中export default的花括号中的props属性包含了多个“参数名:参数类型”对。


2.使用定义好的组件
在App.vue文件中使用HelloWorld.vue组件,

from后的字符串是组件路径,其中"./"表示当前目录,上例是src目录。import后的标识符是组件别名(HelloWorld)。导入完毕后还必须在该文件的export default的花括号的component属性中注册该组件。注册完组件后就可以使用标签名为该组件的标签,且该标签的属性为之前组件中定义的参数。
一个自定义组件实例:
(1)创建.vue文件

添加参数,并在template标签中使用这个参数:

引入、注册、使用:


传数值型参数方式:
























 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








