一、表格标签
<table></table>1、属性
(1)border="1" //表格边框
(2)cellpadding //单元格边沿到单元内容的距离(上下左右都会变)
(3)cellspacing //单元格与单元格之间的距离
(4)<caption></caption> //表格标题
2、行标签
<tr></tr>3、单元格
<td></td>(1)width="" //单元格宽度(不用带单位,因为已经默认封装好的)
(2)height="" //单元格高度
(3)rowspan="2" //行合并
(4)colspan="2" //列合并
4、表头(特殊的单元格)
<th></th>二、表单标签
1、功能
收集用户信息
2、属性
<form action=""></form>action="" //填写服务器地址,当点击提交按钮时触发
3、输入框
<input type="text">(1)属性type=""
①text:文本输入框
②password:密码输入框
③submit:提交按钮
④reset:重置按钮
⑤radio:单选框
- 默认选中:checked
- 禁止选中:disabled
⑥checkbox:多选框
- 默认选中:checked
- 禁止选中:disabled
⑦file:文件上传(主要搭配后台地址)
⑧range:滑块
⑨number:数字
⑩date:日期
<div style="border: 1px solid black;width: 220px;">
账号<input type="text">
<br>
密码<input type="password">
<br>
单选框<input type="radio">
多选框<input type="checkbox">
<br>
<input type="file">
<br>
滑块<input type="range">
<br>
数字<input type="number">
<br>
日期<input type="date">
<br>
<input type="submit">
<input type="reset">
</div>
(2)placeholder="请输入用户名" //提示文字
账号<input type="text" placeholder="请输入账号">![]()
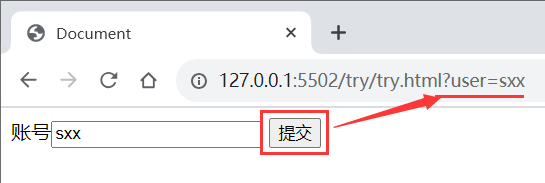
(3)name="userName"
①用户提交表单,输入值存放的变量名
②在单选框时,作用:实现归类
<form action="">
账号<input type="text" placeholder="请输入账号" name="user">
<input type="submit">
</form>
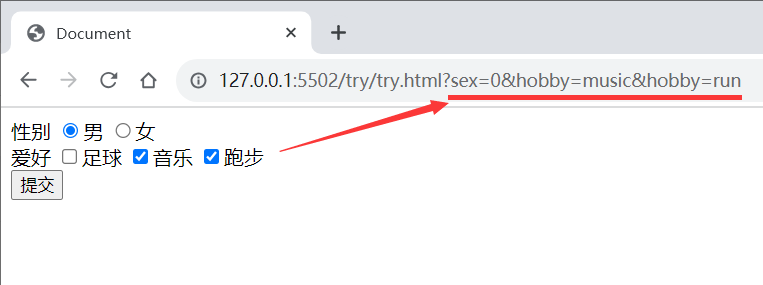
(4)value
①value="男"/value="0" //在单选、多选输入框时,作用:定义相关联的值
②在文本、密码输入框时,表示默认值(定义输入框的初始值)
③按钮,定义按钮文字
<form action="">
性别
<input type="radio" value="0" name="sex">男
<input type="radio" value="1" name="sex">女
<br>
爱好
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="run">跑步
<br>
<input type="submit">
</form>
4、下拉框
<select name="city"> <!-- 容器 -->
<option value="0">福州</option> <!-- 具体选项,value具有默认值效果 -->
<option value="1">厦门</option>
<option value="2" selected>南京</option><!-- selected默认选中 -->
</select>5、多行文本【文本域】
<textarea name="detail" id="" cols="30" rows="10"></textarea>(1)cols:宽度
(2)rows:高度
三、div和span
1、div
划分一块区域,页面由若干个区域组成,从大到小进行分布,div主要搭配css来使用
2、span
3、块级元素
自动换行,可设置宽高(div、p、h1标签)
4、内联元素(行内元素)
不自动换行,高度由内容自动撑大(a标签)
四、什么是css
1、概念
叠层样式表,修饰HTML标签
2、理解
html是毛胚房,那css就是装修队
3、基本格式
<style>
选择器{
样式属性:值;
样式属性:值
}
</style>
五、选择器
选择你所要修饰的标签CSS 选择器 | 菜鸟教程
1、类选择器(class属性)【.】
(1)格式
<style>
.box{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>(2)注意
①一个类名可以在多个标签里面使用
②一个标签可以有多个类名(样式效果叠加)
2、id选择器【#】
(1)格式
<style>
#box3{
width: 200px;
height: 200px;
background-color: aqua;
}
</style>(2)注意
①一个标签只能有一个id名(属性和值一一对应)
②id名字只能出现一次(如果出现两次,效果有,但是不能同时写两个一样的id名)
③唯一性(身份证)
3、元素选择器:选择的是标签名
(1)格式
<style>
h1{
width: 200px;
height: 200px;
background-color: rgb(133, 35, 35);
}
</style>(2)注意
①是否会影响到其他相同的标签(旧标签、新添加标签)
4、子选择器:有父子关系
(1)格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div p{
color: aquamarine;
} */
.box5 p{
color: yellow;
}
</style>
</head>
<body>
<div class="box5">
<p>光头强</p>
<p>熊大</p>
<p>熊二</p>
<p>吉吉</p>
</div>
<p>毛毛</p>
<p>嘟嘟</p>
<p>老板</p>
<p>佩奇</p>
</body>
</html>六、总结
1、表格、表单、四个选择器
(1)总体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: rgb(0, 255, 60);
}
.box2{
color: blue;
}
#box3{
width: 200px;
height: 200px;
background-color: aqua;
}
#box4{
width: 200px;
height: 200px;
background-color: rgb(133, 35, 35);
}
h1{
width: 200px;
height: 200px;
background-color: rgb(133, 35, 35);
}
h2{
width: 200px;
height: 200px;
background-color: aqua;
}
/* div p{
color: aquamarine;
} */
.box5 p{
color: yellow;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<caption>最喜欢的音乐</caption>
<tr>
<th width="300" height="50">歌曲</th>
<th width="300">歌手</th>
</tr>
<tr>
<td height="50">云烟成雨</td>
<td>房东的猫</td>
</tr>
<tr>
<td height="50">十年</td>
<td rowspan="2">陈奕迅</td>
</tr>
<tr>
<td height="50">富士山下</td>
</tr>
<tr>
<td height="50" colspan="2">合计:3首歌曲</td>
</tr>
</table>
<h1>账号密码登录</h1>
<form action="">
<p><input type="text" placeholder="请输入用户名" name="userName"></p>
<p><input type="password" placeholder="请输入账号密码" name="userPassword"></p>
<p>
<input type="submit">
<input type="reset">
</p>
<h1>小调查</h1>
<form action="">
<p><input type="text" placeholder="请输入姓名" name="userName"></p>
男
<input type="radio" name="sex" checked value="0">
女
<input type="radio" name="sex" value="1">
<p>
请选择你的兴趣爱好
<p>
运动
<input type="checkbox" name="hobby" value="11">
唱歌
<input type="checkbox" name="hobby" value="22">
跳舞
<input type="checkbox" name="hobby" value="33">
</p>
</p>
<p>上传你的照片</p>
<p>
<input type="file" name="icon">
</p>
<input type="submit">
</form>
<form action="">
<h1>我的家乡</h1>
<select name="city">
<option value="0">福州</option>
<option value="1">厦门</option>
<option value="2" selected>南京</option>
</select>
<p>
<textarea name="detail" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit">
</form>
<div class="box box2">小明</div>
<div id="box3">小红</div>
<div id="box4">小兰</div>
</form>
<h1>小白</h1>
<h1>蜡笔小新</h1>
<h2>猪猪侠</h2>
<div class="box5">
<p>光头强</p>
<p>熊大</p>
<p>熊二</p>
<p>吉吉</p>
</div>
<p>毛毛</p>
<p>嘟嘟</p>
<p>老板</p>
<p>佩奇</p>
</body>
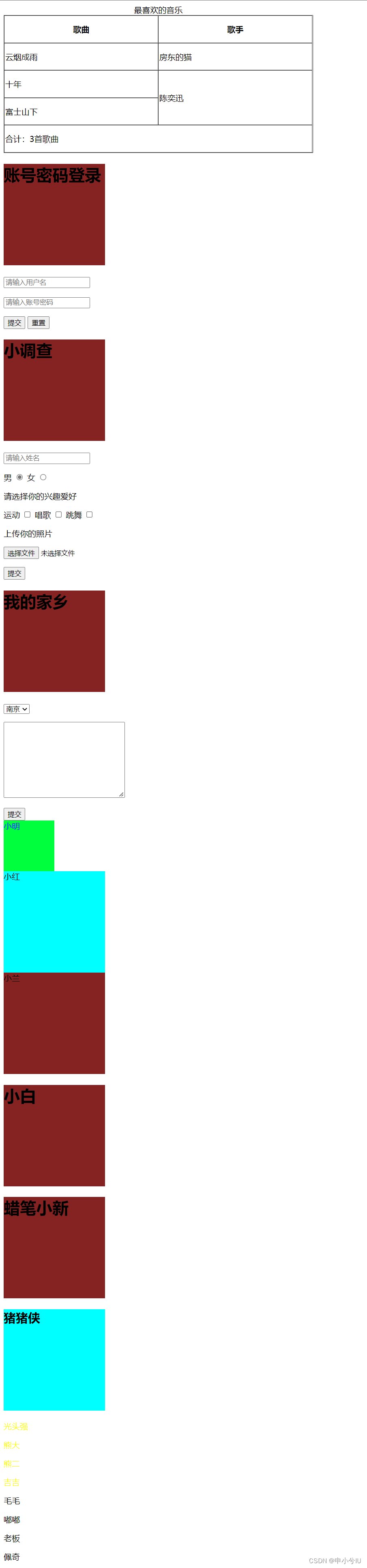
</html>(2)代码效果展示

2、表格
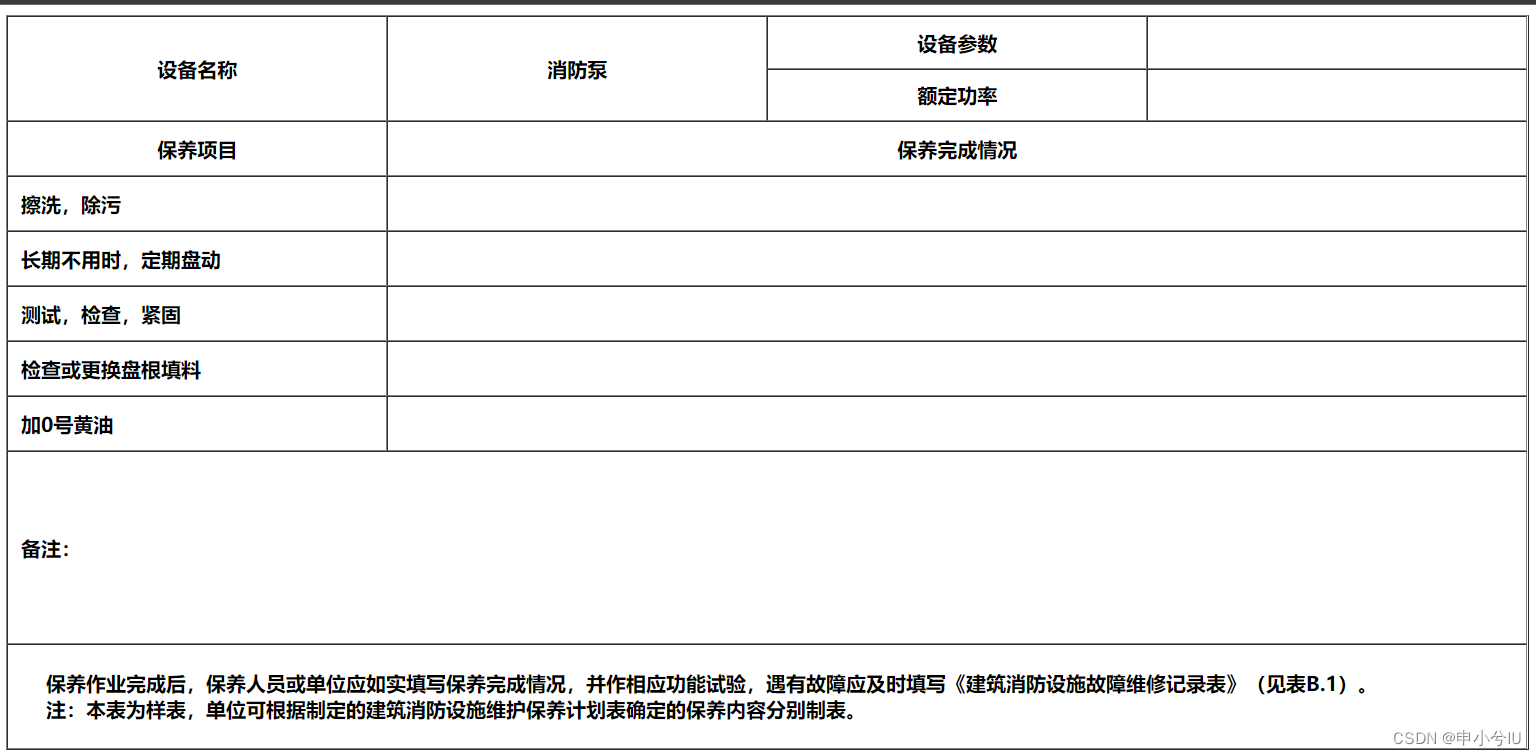
(1)具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td{
font-weight: bold;
padding-left: 10px;
}
.text{
padding-left: 30px;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th rowspan="2" width="300" height="80">设备名称</th>
<th rowspan="2" width="300">消防泵</th>
<th width="300">设备参数</th>
<th width="300"></th>
</tr>
<tr>
<th>额定功率</th>
<th></th>
</tr>
<tr>
<th height="40">保养项目</th>
<th colspan="3">保养完成情况</th>
</tr>
<tr>
<td height="40">擦洗,除污</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="40">长期不用时,定期盘动</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="40">测试,检查,紧固</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="40">检查或更换盘根填料</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="40">加0号黄油</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="150" colspan="4">备注:</td>
</tr>
<tr>
<td class="text" height="80" colspan="4">
保养作业完成后,保养人员或单位应如实填写保养完成情况,并作相应功能试验,遇有故障应及时填写《建筑消防设施故障维修记录表》(见表B.1)。
<br>
注:本表为样表,单位可根据制定的建筑消防设施维护保养计划表确定的保养内容分别制表。
</td>
</tr>
</table>
</body>
</html>(2)结果展示:
























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










