一、透明度
1、opacity:不透明度,还是占位置的,子元素也会透明
0(完全透明)-1(完全不透明)
(1)区别display: none; 块会消失,不占位置
(2)opacity: 0; 块会消失,但是还占位置
(3)代码例子,具体效果可以将代码复制查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box2{
width: 100px;
height: 200px;
background-color: blue;
display: none;
}
.box1{
width: 100px;
height: 200px;
background-color: rgb(187, 255, 0);
}
.box{
width: 200px;
height: 200px;
background-color: rgb(255, 0, 4);
opacity: 0;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>2、background: rgba(r,g,b,a); 元素不受影响
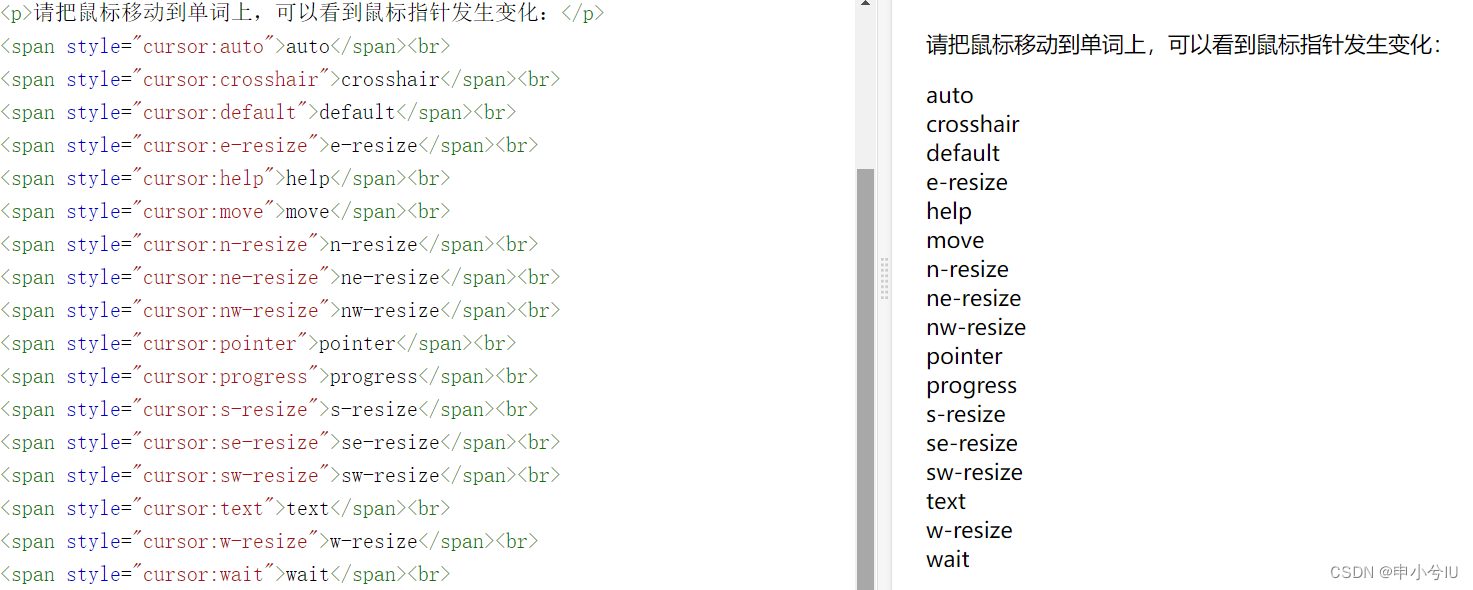
二、手势(改变鼠标形状)菜鸟教程在线编辑器
小手cursor: pointer;

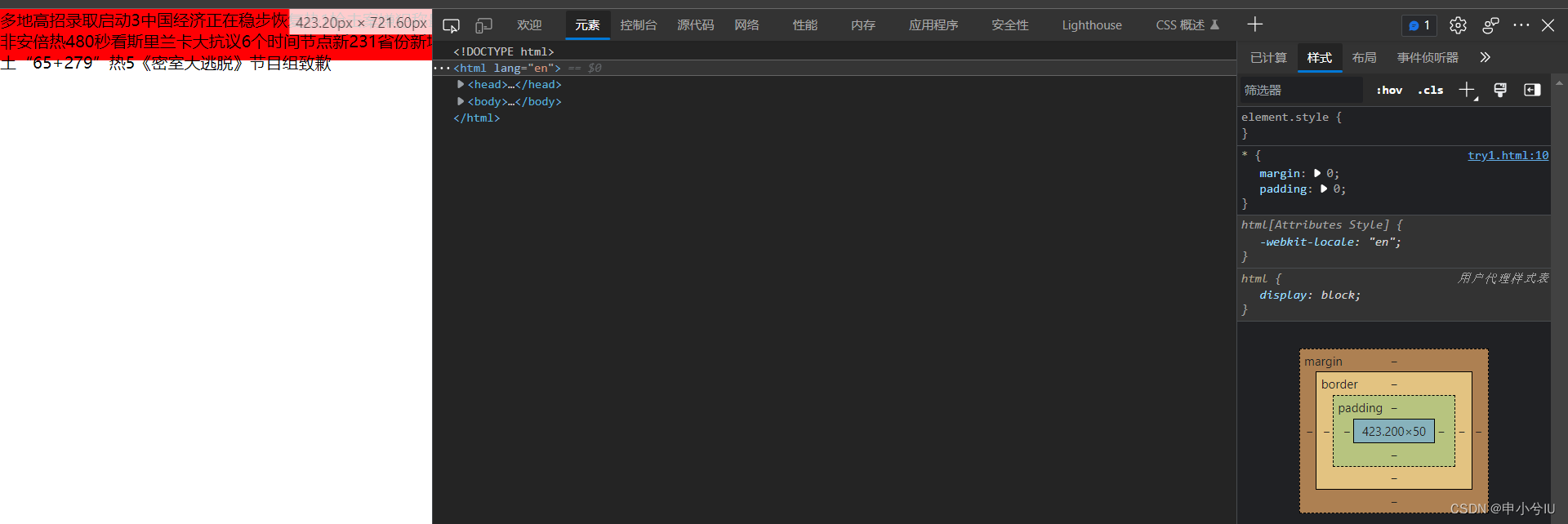
三、最大/最小宽度:一般
1、max-width、max-height:类似与将宽高定死
2、min-width、min-height:当界面缩小到固定范围后,内容不会再跟着缩小
代码例子,需要的小伙伴可以复制运行在自己的浏览器看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
background-color: rgb(255, 0, 4);
min-width: 500px;
max-height: 50px;
}
</style>
</head>
<body>
<div class="box">多地高招录取启动3中国经济正在稳步恢复热1枪击案嫌犯称最初目标并非安倍热480秒看斯里兰卡大抗议6个时间节点新231省份新增本土“65+279”热5《密室大逃脱》节目组致歉</div>
</body>
</html>
四、transform属性
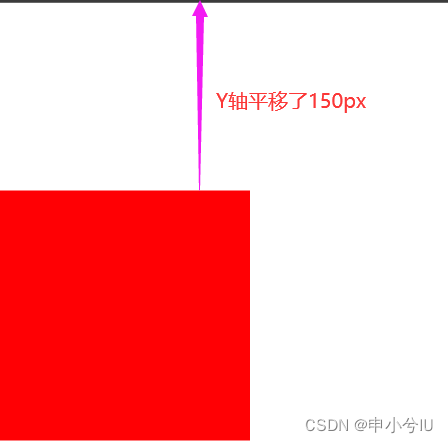
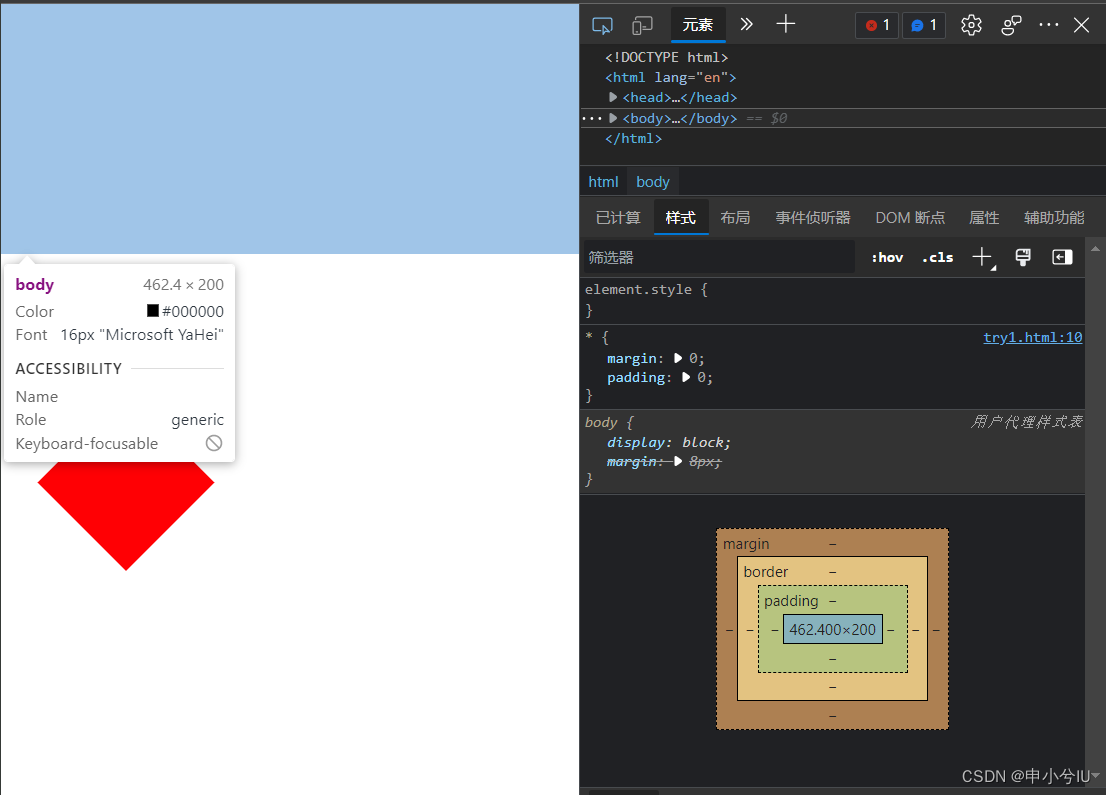
1、平移:transform: translate(x轴, y轴); 、transform:translateX(200px); 、transform:translateY();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: rgb(255, 0, 4);
/* transform: translate(100px,50px); */
/* transform: translateX(200px); */
transform: translateY(150px);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
其他平移效果,小伙伴可以将上面代码的注释去掉观察蛤
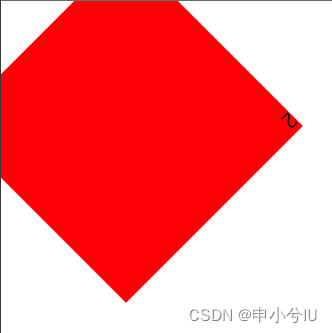
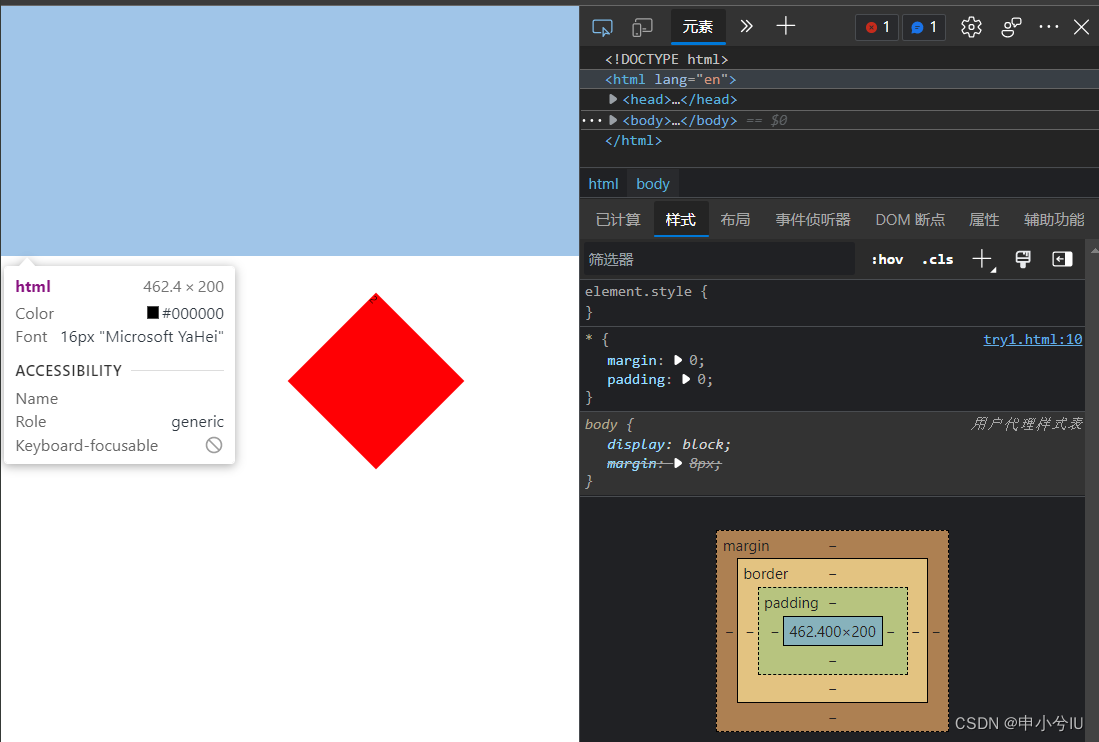
2、旋转:transform: rotate(45deg)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: rgb(255, 0, 4);
transform:rotate(135deg);
}
</style>
</head>
<body>
<div class="box">2</div>
</body>
</html>
旋转135°的效果,deg为度的角度单位
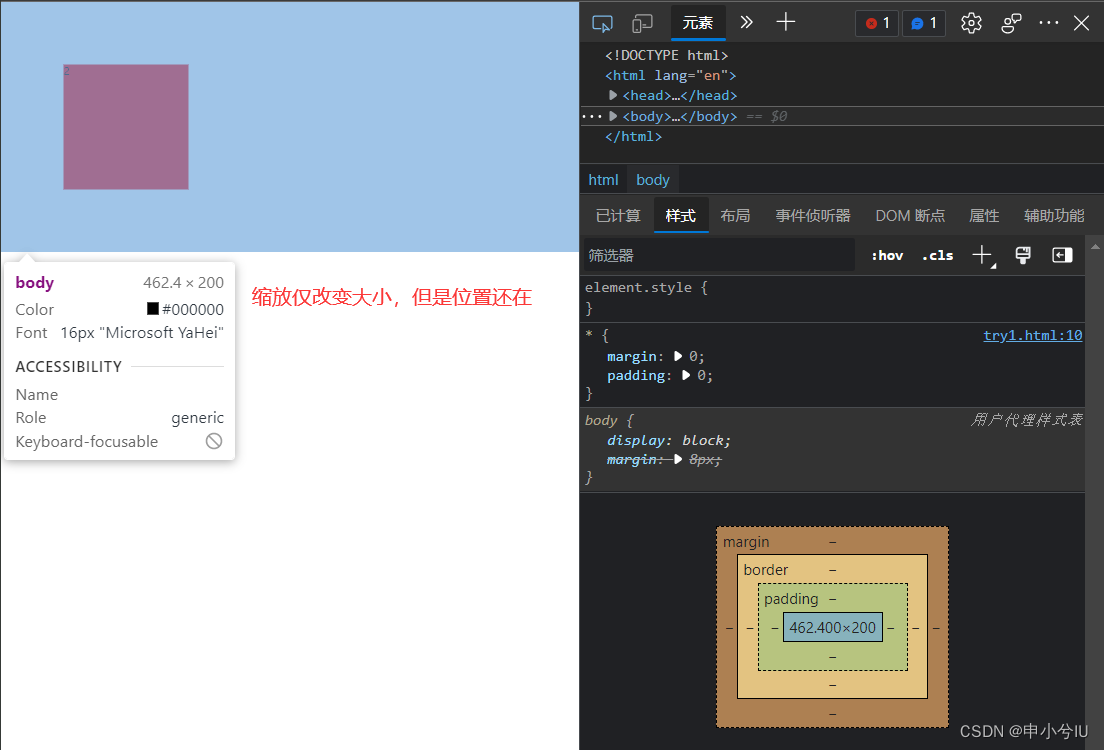
3、缩放:transform: scale(缩放比例)、transform: scaleX()、transform: scaleY()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: rgb(255, 0, 4);
transform: scale(0.5);
/* transform: scaleX(0.6); */
/* transform: scaleY(0.3); */
}
</style>
</head>
<body>
<div class="box">2</div>
</body>
</html>
注意:缩放改变大小,但是位置还在
4、三合一:transform: translate(200px,200px) rotate(45deg) scale(0.5);
注意:三者位置不同效果截然不同
(1)transform: translate(200px,200px) rotate(45deg) scale(0.5); 先平移,再旋转,最后缩小
正确编写顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: rgb(255, 0, 4);
transform: translate(200px,200px) rotate(45deg) scale(0.5);
}
</style>
</head>
<body>
<div class="box">2</div>
</body>
</html>
(2) transform: rotate(45deg) translate(200px,200px) scale(0.5); 先旋转,再平移,最后缩小
会出现显示不正常

还有其他情况,这里就不一一展示,小伙伴们可以自己去尝试
1、代码例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 500px;
border: 10px solid rgb(168, 38, 166);
}
.move{
width: 100px;
height: 100px;
background-color: blue;
animation-name: moveBox;/*动画名称*/
animation-duration: 2s;/*2s完成这件事情(周期2s)*/
animation-iteration-count: infinite;/*动画迭代次数:无限次*/
animation-delay: 2s;/*延迟3s后才开始(延迟启动时间)*/
animation-timing-function: linear;/*动画从头到尾速度相同(默认是以低速开始,然后加快,结束前变慢)*/
/* animation: moveBox 2s linear 2s infinite; */
}@keyframes moveBox{
0%{
transform: translate(0,0);
background-color: aqua;
}
25%{
transform: translateX(400px) rotate(360deg);
background-color: rebeccapurple;
height: 50px;
}
50%{
transform: translate(400px,400px) rotate(90deg);
background-color: black;
width: 200px;
}
75%{
transform: translate(0,400px) rotate(360deg) scale(0.5);
background-color: blue;
}
100%{
transform: translate(0,0) rotate(0deg);
background-color: green;
}
}
</style>
</head>
<body>
<div class="box">
<div class="move"></div>
</div>
</body>
</html>代码效果小伙伴们可以把代码复制,运行查看,更多效果可以参考网址介绍
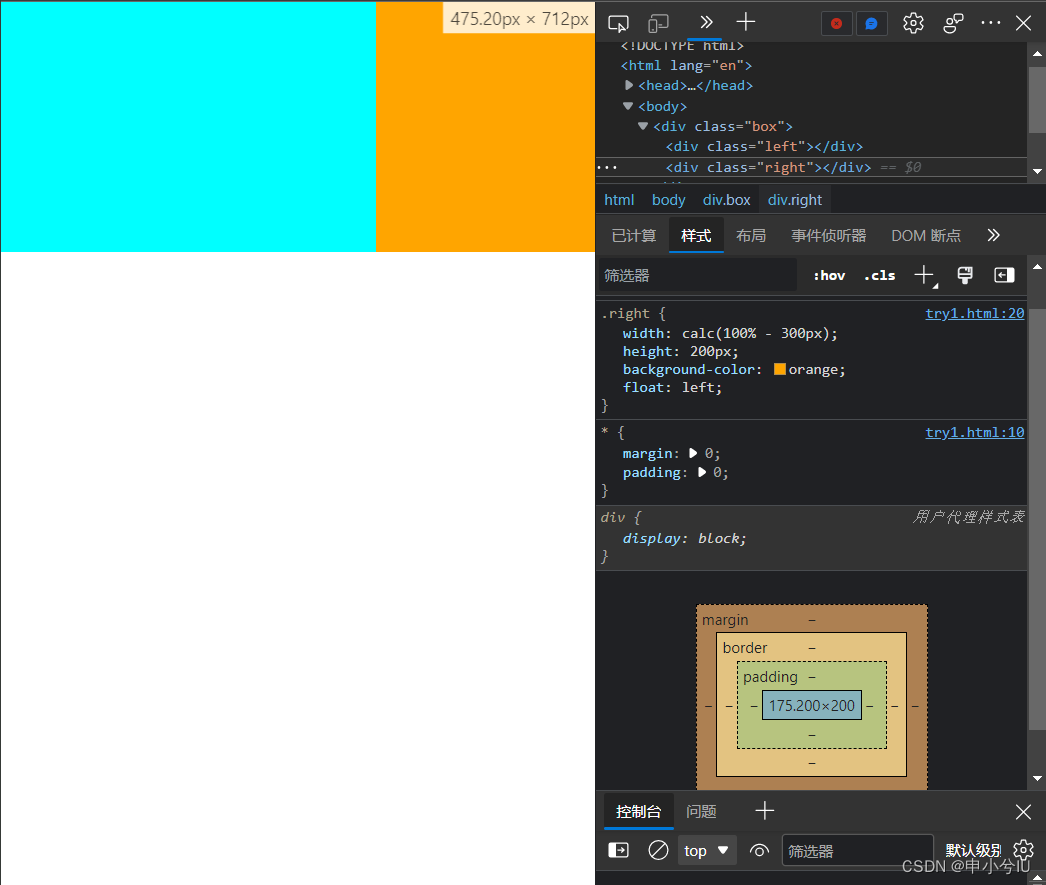
六、calc函数(自动计算动态宽度)
注意:-前后有空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.left{
width: 300px;
height: 200px;
background-color: aqua;
float: left;
}
.right{
width: calc(100% - 300px);/*注意-前后有空格*/
height: 200px;
background-color: orange;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
七、媒体查询:适应设备CSS3 @media查询 | 菜鸟教程
代码例子,小伙伴可以复制代码运行查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1{
width: 300px;
height: 200px;
background-color: aqua;
float: left;
margin-bottom: 10px;
margin-right: 10px;
}@media screen and (max-width:620px){
body{
background-color: brown;
}
.box1{
width: 100%;
}
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box1"></div>
</body>
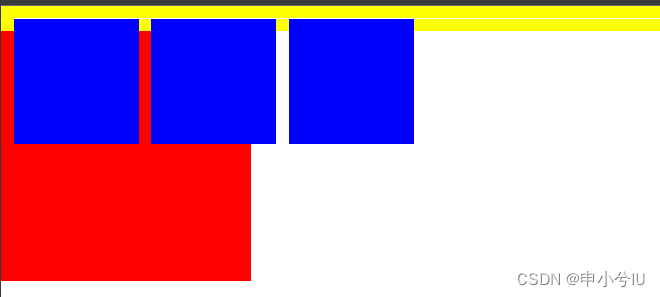
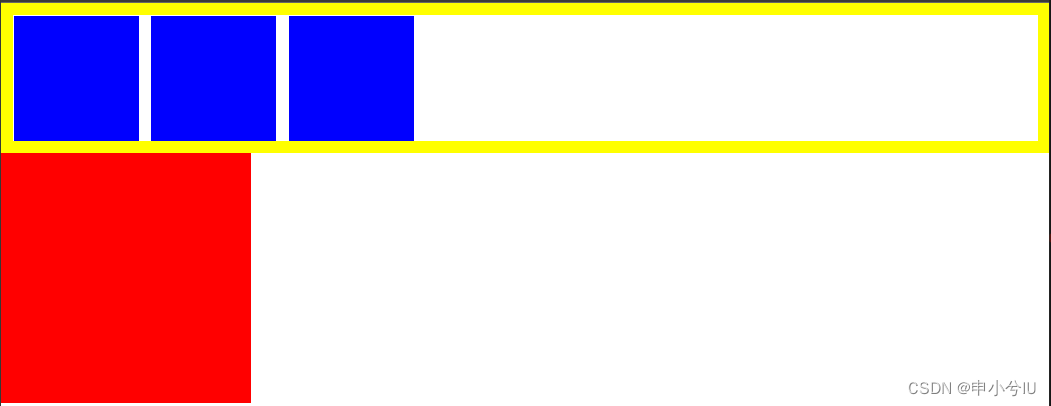
</html>八、清除浮动:因为float不占空间,有时候影响后面的布局
代码例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
border: 10px solid yellow;
}
/* 清除浮动
.box::after{
content: "";
display: block;
clear: both;
}
*/
.item{
width: 100px;
height: 100px;
background-color: blue;
margin-right: 10px;
float: left;
}
.part{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="part"></div>
</body>
</html>1、清除浮动前

2、清除浮动后

九、过渡属性:标签样式发生变化时有动画效果
1、格式: transition: 2s;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
background-color: red;
transition: 2s;
}
.box:hover{
height: 200px;
background-color: rgb(0, 234, 255);
transform: translate(100px,100px);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>十、简易版昵图网代码例子(稍微有些瑕疵,轮播图部分没有实现)
1、昵图网网址:昵图网_原创素材共享平台www.nipic.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
}
a {
text-decoration: none;
}
.head {
width: 100%;
height: 555px;
/* background-color: aqua; */
}
.title {
width: 100%;
height: 75px;
}
.limit {
width: 1260px;
height: 75px;
margin: auto;
/* background-color: yellowgreen; */
}
.title-logo {
width: 149px;
height: 45px;
/* background-color: black; */
background-image: url('../imgs/soso.png');
background-repeat: no-repeat;
background-position: -208px 0px;
float: left;
margin-right: 70px;
margin-top: 18px;
}
.title-box {
/* background-color: black; */
float: left;
line-height: 75px;
}
.title-text {
font-size: 16px;
margin-right: 28px;
text-decoration: none;
color: rgb(51, 51, 51);
}
.title-text:hover {
color: blue;
}
.title-login {
width: 100px;
height: 38px;
background-color: rgb(49, 204, 255);
float: right;
text-align: center;
line-height: 38px;
margin-top: 20px;
border-radius: 3px;
border: 1px solid #1ebcf0;
margin-right: 10px;
}
.title-login-text {
text-decoration: none;
color: white;
}
.bg {
max-width: 1920px;
margin: auto;
position: relative;
}
.bg-img {
width: 100%;
height: 480px;
background-image: url('../imgs/昵图.png');
background-size: cover;
}
.search{
width: 1260px;
margin: auto;
font-size: 14px;
}
.search-form{
height: 50px;
border-radius: 3px;
top: 215px;
left: 50%;
margin-left: -346px;
position: absolute;
}
.search-box{
padding: 4px 1px 4px 4px;
background-color: rgba(0, 0, 0, .15);
width: 687px;
border-radius: 3px;
position: absolute;
}
.search-input{
background-color: rgba(255, 255, 255, .88);
position: relative;
float: left;
padding-left: 16px;
width: 570px;
height: 48px;
line-height: 48px;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
font-size: 14px;
border: 1px solid #adadad;
display: block;
}
.search-submit{
float: left;
width: 97px;
height: 50px;
background-image: url('../imgs/2.png');
background-repeat: no-repeat;
background-size: initial;
border: 1px solid #adadad;
}
.body-one {
width: 1260px;
height: 288px;
margin: auto;
/* background-color: blueviolet; */
font-size: 14px;
padding: 50px 0;
}
.body-one-part {
height: 200px;
width: 100%;
/* background-color: #1ebcf0; */
}
.body-one-line {
width: 290px;
height: 200px;
float: left;
margin-right: 33px;
text-decoration: none;
position: relative;
}
.body-one-window {
height: 50px;
width: inherit;
text-align: center;
background-color: rgba(0, 0, 0, .5);
color: #fff;
font-size: 20px;
line-height: 50px;
display: none;
position: absolute;
bottom: 0;
}
.body-one-line:hover .body-one-window {
display: block;
}
.body-one-text {
margin-top: 40px;
}
.body-one-text a {
width: 122px;
height: 36px;
color: #666;
font-size: 14px;
background-color: #fff;
border: 1px solid #dfdfdf;
border-radius: 2px;
display: block;
text-align: center;
line-height: 36px;
text-decoration: none;
margin-right: 20px;
float: left;
padding: 5px 8px;
}
.body-one-text a:hover {
color: #31ccff;
}
.body-two {
padding: 50px 0;
background-color: #f6f6f6;
}
.body-two-part {
width: 1260px;
font-size: 14px;
margin: auto;
}
.body-two-content {
width: 100%;
height: 420px;
}
.body-two-content-left {
width: 290px;
height: 420px;
float: left;
display: inline;
}
.body-two-content-right {
width: 936px;
height: 420px;
float: right;
display: inline;
}
.body-two-line {
width: 290px;
height: 420px;
float: left;
margin-right: 33px;
text-decoration: none;
position: relative;
}
.body-two-window {
height: 50px;
width: inherit;
text-align: center;
background-color: rgba(0, 0, 0, .5);
color: #fff;
font-size: 20px;
line-height: 50px;
display: none;
position: absolute;
bottom: 0;
}
.body-two-line:hover .body-two-window {
display: block;
}
.body-three {
padding: 50px 0;
}
.body-three-part {
width: 1260px;
height: 125px;
font-size: 14px;
border: 1px solid #dfdfdf;
padding: 30px 0;
margin: auto;
}
.body-three-content {
width: 314px;
float: left;
display: block;
border-right: 1px solid #dfdfdf;
text-align: center;
position: relative;
}
.body-three-text {
font-size: 24px;
}
.body-three-textTwo {
margin-top: 10px;
color: #999;
margin-bottom: 15px;
}
.body-three-btn {
width: 145px;
height: 40px;
display: block;
border: 1px solid #1ebcf0;
line-height: 42px;
border-radius: 4px;
color: #1ebcf0;
text-decoration: none;
margin: auto;
}
.body-three-table {
width: 24px;
height: 18px;
color: #fff;
font-size: 12px;
display: block;
position: absolute;
background-color: #ff2e2e;
padding: 1px 5px;
left: 208px;
border-radius: 2px;
top: 0;
}
.foot {
width: 100%;
height: 288px;
padding: 36px 0 20px 0;
background-color: #f6f6f6;
border-top: 1px solid #ccc;
margin-top: 40px;
}
.foot-top {
width: 1260px;
height: 132px;
margin: auto;
}
.foot-top-box {
margin-left: 8px;
padding-right: 35px;
border-right: 1px solid #dfdfdf;
height: 118px;
padding-top: 14px;
float: left;
display: block;
}
.foot-top-part {
width: 56px;
height: 56px;
font-size: 14px;
line-height: 28px;
margin-top: 20px;
float: left;
display: inline;
margin-right: 35px;
color: rgb(51, 51, 51);
}
.foot-top-btn:hover {
color: #31ccff;
}
.foot-top-boxTwo {
padding: 14px 35px 0 35px;
width: 310px;
display: block;
border-right: 1px solid #dfdfdf;
height: 118px;
float: left;
}
.foot-top-partTwo {
width: 72px;
height: 56px;
font-size: 14px;
line-height: 28px;
margin-top: 20px;
float: left;
display: inline;
margin-right: 35px;
color: rgb(51, 51, 51);
}
.foot-top-partThree {
width: 79px;
height: 56px;
font-size: 14px;
line-height: 28px;
margin-top: 20px;
float: left;
display: inline;
margin-right: 35px;
color: rgb(51, 51, 51);
}
.foot-top-partFour {
width: 84px;
height: 56px;
font-size: 14px;
line-height: 28px;
margin-top: 20px;
float: left;
display: inline;
margin-right: 35px;
color: rgb(51, 51, 51);
}
.foot-top-boxThree {
width: 160px;
padding: 14px 35px 0 35px;
display: block;
border-right: 1px solid #dfdfdf;
height: 118px;
float: left;
}
.foot-top-boxText {
width: 162px;
height: 23px;
font-size: 14px;
margin-top: 20px;
}
.foot-top-boxText2 {
margin-top: 12px;
}
.qq {
display: block;
height: 33px;
width: 108px;
background-image: url('../imgs/qq1.png');
background-repeat: no-repeat;
}
.text {
margin: auto
}
.foot-top-boxFour{
padding: 14px 35px 0 35px;
display: block;
border-right: 1px solid #dfdfdf;
height: 118px;
float: left;
}
.foot-top-boxFive{
display: block;
height: 118px;
padding-top: 14px;
float: left;
position: relative;
}
.box{
position: absolute;
top: 14px;
left: 35px;
width: 90px;
height: 99px;
background-image: url('../imgs/weixin_icon.png');
background-repeat: no-repeat;
}
.nipic{
float: left;
width: 90px;
height: 88px;
margin-right: 5px;
}
.foot-bottom{
width: 100%;
padding-top: 25px;
text-align: center;
min-width: 1260px;
height: 131px;
}
.foot-bottom-part{
width: 1260px;
height: 121px;
margin: auto;
}
.foot-bottom-text{
font-size: 12px;
}
.foot-bottom-box{
width: 100%;
height: 18px;
margin-top: 10px;
color: #666;
display: block;
}
.font{
font-family: tahoma;
}
.foot-bottom-box2{
width: 396px;
height: 35px;
margin: 0 auto;
padding: 20px 0;
}
.foot-bottom-box3{
width: 153px;
height: 29px;
display: block;
text-decoration: none;
height: 29px;
line-height: 29px;
margin-right: 22px;
color: #333;
float: left;
}
.foot-bottom-box4{
width: 120px;
float: left;
height: 29px;
line-height: 29px;
margin-left: 5px;
color: #939393;
}
.foot-bottom-box5{
width: 178px;
height: 29px;
line-height: 29px;
color: #939393;
float: left;
}
.foot-bottom-box6{
width: 206px;
height: 29px;
display: block;
text-decoration: none;
height: 29px;
line-height: 29px;
color: #333;
float: left;
}
</style>
</head>
<body>
<div class="all">
<!-- 全局 -->
<div class="head">
<!-- 头部 -->
<div class="title">
<div class="limit">
<div>
<a class="title-logo" href="https://www.nipic.com/" title="昵图网" target="_self"></a>
</div>
<div class="title-box">
<a class="title-text" href="https://www.nipic.com/" title="首页" target="_self">首页</a>
<a class="title-text" href="https://www.nipic.com/design" title="设计" target="_self">设计</a>
<a class="title-text" href="https://www.nipic.com/photo" title="摄影" target="_self">摄影</a>
<a class="title-text" href="https://www.nipic.com/media" title="多媒体" target="_self">多媒体</a>
<a class="title-text" href="https://www.nipic.com/original" title="原创交易" target="_self">原创交易</a>
</div>
<div class="title-login">
<a class="title-login-text"
href="https://login.nipic.com/?backurl=https://www.nipic.com/">登录/注册</a>
</div>
</div>
</div>
<div class="bg">
<div class="bg-img"></div>
<div class="search">
<form class="search-form" action="https://soso.nipic.com/?names=" method="get">
<div class="search-box">
<input type="text" class="search-input" name="names" placeholder="请输入标题、关键词、作品编号搜索">
<input type="submit" class="search-submit" value>
</div>
</form>
</div>
</div>
</div>
<!-- 中部 -->
<div class="body">
<div class="body-one">
<div class="body-one-part">
<div class="body-one-card"></div>
<a class="body-one-line" href="https://www.nipic.com/topic/show_27562_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090000_1.jpg" alt="">
<div class="body-one-window">夏季美陈</div>
</a>
<a class="body-one-line" href="https://www.nipic.com/topic/show_27082_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090048_1.jpg" alt="">
<div class="body-one-window">父亲节</div>
</a>
<a class="body-one-line" href="https://www.nipic.com/topic/show_27270_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090114_1.jpg" alt="">
<div class="body-one-window">夏至</div>
</a>
<a class="body-one-line" style="margin-right: 0px;"
href="hhttps://soso.huitu.com/search?kw=%E4%BA%8C%E5%8D%81%E5%A4%A7&from=nipicgd"
target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606144406_1.jpg" alt="">
<div class="body-one-window">党的二十大</div>
</a>
</div>
<div class="body-one-text">
<a href="https://www.nipic.com/topic/show_27202_1.html" target="_blank">星空</a>
<a href="https://www.nipic.com/topic/show_27093_1.html" target="_blank">打折促销海报</a>
<a href="https://www.nipic.com/topic/show_27051_1.html" target="_blank">美食海报</a>
<a href="https://www.nipic.com/topic/show_27071_1.html" target="_blank">旅游海报</a>
<a href="https://soso.huitu.com/search?kw=%E5%AE%89%E5%85%A8%E7%94%9F%E4%BA%A7%E6%9C%88&from=nipicgd"
target="_blank">安全生产月</a>
<a href="https://soso.huitu.com/search/?kw=%E6%8A%A4%E8%82%A4%E5%93%81%E6%B5%B7%E6%8A%A5&s1=2&page=1&from=nipicgd"
target="_blank">护肤品广告</a>
<a href="https://www.nipic.com/newpic/1.html" target="_blank">最新图片</a>
<a href="https://www.nipic.com/topic/1.html" target="_blank">查看更多>></a>
</div>
</div>
<div class="body-two">
<div class="body-two-part">
<div class="body-two-content">
<div class="body-two-content-left">
<a class="body-two-line" href="https://www.nipic.com/topic/show_27152_1.html"
target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090226_1.jpg" alt="">
<div class="body-two-window">活动策划计划书</div>
</a>
</div>
<div class="body-two-content-right">
<a class="body-one-line" href="https://www.nipic.com/topic/show_27437_1.html"
target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090247_1.jpg" alt="">
<div class="body-one-window">烧烤</div>
</a>
<a class="body-one-line" href="https://www.nipic.com/topic/show_27216_1.html"
target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090318_1.jpg" alt="">
<div class="body-one-window">党建</div>
</a>
<a class="body-one-line" style="margin-right: 0px;"
href="https://www.nipic.com/topic/show_27075_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090338_1.jpg" alt="">
<div class="body-one-window">小龙虾</div>
</a>
<a class="body-one-line" style="margin-top: 20px;"
href="https://www.nipic.com/topic/show_27054_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090409_1.jpg" alt="">
<div class="body-one-window">房地产</div>
</a>
<a class="body-one-line" style="margin-top: 20px;"
href="https://www.nipic.com/topic/show_27338_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090420_1.jpg" alt="">
<div class="body-one-window">主题婚礼</div>
</a>
<a class="body-one-line" style="margin-right: 0px;margin-top: 20px;"
href="https://www.nipic.com/topic/show_27563_1.html" target="_blank">
<img src="https://pic.ntimg.cn/BannerPic/20220606/original/20220606090428_1.jpg" alt="">
<div class="body-one-window">枇杷</div>
</a>
</div>
</div>
<div class="body-one-text" style="height: 97px;">
<a href="https://www.nipic.com/topic/show_27202_1.html" target="_blank">星空</a>
<a href="https://www.nipic.com/topic/show_27093_1.html" target="_blank">打折促销海报</a>
<a href="https://www.nipic.com/topic/show_27051_1.html" target="_blank">美食海报</a>
<a href="https://www.nipic.com/topic/show_27071_1.html" target="_blank">旅游海报</a>
<a href="https://soso.huitu.com/search?kw=%E5%AE%89%E5%85%A8%E7%94%9F%E4%BA%A7%E6%9C%88&from=nipicgd"
target="_blank">安全生产月</a>
<a href="https://soso.huitu.com/search/?kw=%E6%8A%A4%E8%82%A4%E5%93%81%E6%B5%B7%E6%8A%A5&s1=2&page=1&from=nipicgd"
target="_blank">护肤品广告</a>
<a href="https://www.nipic.com/newpic/1.html" target="_blank">最新图片</a>
<a href="https://www.nipic.com/topic/1.html" target="_blank">查看更多>></a>
</div>
</div>
</div>
<div class="body-three">
<div class="body-three-part">
<div class="body-three-content">
<p class="body-three-text">免费素材</p>
<p class="body-three-textTwo">海量共享图任你选择</p>
<a class="body-three-btn" href="https://soso.nipic.com/?g=1&or=0">去看看</a>
</div>
<div class="body-three-content">
<p class="body-three-text">原创精品</p>
<p class="body-three-textTwo"> 千万精品图片满足你所需</p>
<a class="body-three-btn" href="https://www.nipic.com/original">去看看</a>
</div>
<div class="body-three-content">
<p class="body-three-text">
正版图库
<div class="body-three-table">推广</div>
</p>
<p class="body-three-textTwo">正版图片,版权无忧,放心使用</p>
<a class="body-three-btn" href="https://www.huitu.com/">去看看</a>
</div>
<div class="body-three-content" style="border-right: 0;">
<p class="body-three-text">
汇图悬赏
<div class="body-three-table">推广</div>
</p>
<p class="body-three-textTwo">高端定制,量身打造</p>
<a class="body-three-btn" href="https://task.huitu.com/">去看看</a>
</div>
</div>
</div>
</div>
<!-- 脚部 -->
<div class="foot">
<div class="foot-top">
<div class="foot-top-box">
<h4>关于昵图</h4>
<div class="foot-top-part">
<a class="foot-top-btn" href="https://service.nipic.com/">昵图简介</a>
<a class="foot-top-btn" href="https://service.nipic.com/site/wzsm.html">网站声明</a>
</div>
<div class="foot-top-part">
<a class="foot-top-btn" href="https://service.nipic.com/site/wzgy.html">网站公约</a>
<a class="foot-top-btn" href="https://www.huitu.com/">汇图网</a>
</div>
<div class="foot-top-part" style="margin-right: 0;">
<a class="foot-top-btn" href="https://service.nipic.com/site/copy.html">版权声明</a>
<a class="foot-top-btn" href="https://service.nipic.com/site/yqlj.html">友情链接</a>
</div>
</div>
<div class="foot-top-boxTwo">
<h4>常见问题</h4>
<div class="foot-top-partTwo">
<a class="foot-top-btn" href="https://login.nipic.com/reg">注册</a>
/
<a class="foot-top-btn" href="https://login.nipic.com/">登录</a>
<br>
<a class="foot-top-btn" href="https://service.nipic.com/site/help_gxfen.html">关于共享分</a>
</div>
<div class="foot-top-partThree">
<a class="foot-top-btn" href="https://service.nipic.com/site/help_add.html">如何上传</a>
<br>
<a class="foot-top-btn" href="https://service.nipic.com/site/vip.html">关于VIP特权</a>
</div>
<div class="foot-top-partFour" style="margin-right: 0;">
<a class="foot-top-btn" href="https://service.nipic.com/site/zpsc.html">上传事项</a>
<br>
<a class="foot-top-btn" href="https://service.nipic.com/site/vip.html">关于账户金额</a>
</div>
</div>
<div class="foot-top-boxThree">
<h4>联系我们</h4>
<p class="foot-top-boxText">
<span class="text">QQ在线时间 08:30-21:30</span>
</p>
<p class="foot-top-boxText2">
<a class="qq" href="https://service.nipic.com/site/contact.html"></a>
</p>
</div>
<div class="foot-top-boxFour">
<h4>友情链接</h4>
<p style="margin-top: 26px;">
<a href="http://www.cmbchina.com/">
<img src="https://static.ntimg.cn/original/images/zhaohang_logo.png" alt="">
</a>
</p>
</div>
<div class="foot-top-boxFive">
<div class="box">
<a target="_blank">
<div class="nipic"></div>
</a>
</div>
</div>
</div>
<div class="foot-bottom">
<div class="foot-bottom-part">
<div class="foot-bottom-text">
<p class="foot-bottom-box">
<span class="font">Copyright © 2022 NiPic.com All Rights Reserved</span>
版权所有·昵图网 昵图网是网络服务平台方,若您的权利被侵害,请联系
<span class="font">copyright@nipic.com</span>
本站法律顾问:陈明律师
</p>
<p class="foot-bottom-box">
<a href="https://beian.miit.gov.cn/" target="_blank">浙ICP备14012994号-1 增值电信业务经营许可证:浙B2-20140130</a>
违法和不良信息举报电话:0571-89267010
</p>
<div class="foot-bottom-box2">
<a class="foot-bottom-box3" href="http://idinfo.zjamr.zj.gov.cn/bscx.do?method=lzxx&id=3301843301840000233550"
target="_blank">
<img style="float: left;" src="https://static.ntimg.cn/original/images/webgongshang_icon.png" alt="">
<div class="foot-bottom-box4">网络工商电子营业执照</div>
</a>
<a class="foot-bottom-box6" target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=33011002011092">
<img style="float: left;" src="https://static.ntimg.cn/original/images/gongan_icon.png" alt="">
<div class="foot-bottom-box5">浙公网安备 33011002011092号</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>























 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










