高度塌陷:
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。 由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
<div class="father">
<div class="first">元素1</div>
<div class="second">元素2</div>
<div class="third">元素3</div>
<!-- 第二种解决办法:给父元素添加一个空白div,设置clear: both -->
<div class="clear"></div>
</div>
<style>
.father{
border: 1px solid black;
}
.brother{
width: 200px;
height: 200px;
background-color: green;
}
.first{
width: 100px;
height: 100px;
background-color: pink;
float: left;
}
.second{
width: 100px;
height: 100px;
background-color: red;
float: left;
/* opacity: 0.5; */
}
.third{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
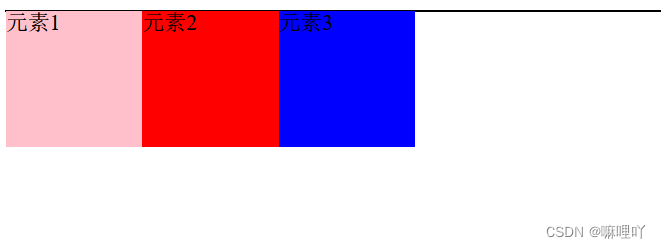
给元素1,2,3,都设置了float,此时发现父元素边框由于没有子元素撑起高度变成了一条线
解决办法:
1.将父元素高度写死
在开发中一定要避免出现高度塌陷的问题,我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
2.添加一个空白元素,设置clear:both
可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以他是可以撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度,基本没有副作用。
/* 第二种清除浮动 */
.clear{
clear: both;
}使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
3.伪对象选择器结合content来使用
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,这样做和添加一个div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用。
/* 第三种清除浮动 */
/* 伪对象选择器结合content来使用,给选中元素添加内容 */
.father::after{
content:'';
display: block;
clear: both;
}4.触发BFC,设置overflow: hidden;
BFC是一个独立的布局环境,BFC内部的元素布局与外部互不影响
原理:计算BFC的高度时,浮动子元素也参与计算 ,所以将father触发为BFC后可以解决高度塌陷。可以通过给father添加overflow: hidden;等声明触发BFC。
.father{
border: 1px solid black;
/* 第四种方式:触发BFC */
overflow: hidden;
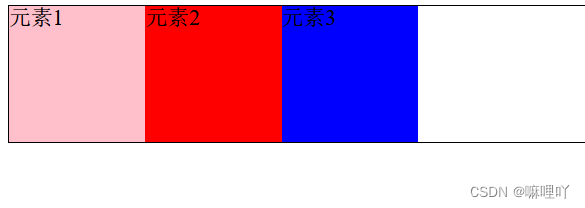
}清除浮动后效果图:






















 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








