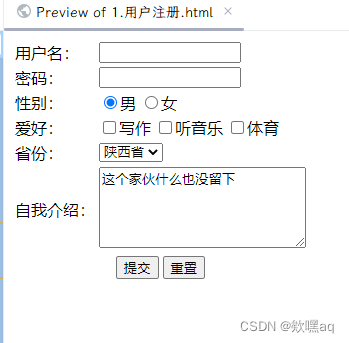
一、用户注册
要求:
-
用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
-
密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
-
性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
-
爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
-
省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山西省,value:shanx;陕西省默认选中。
-
自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留下”。
-
提交按钮,名称为“send”,标签为“提交”。
-
重置按钮,名称为“reset”,标签为“重置”。
-
参照图使用表格定位表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
</head>
<body>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="UserName" maxlength="20" size="15"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="UserPass" maxlength="20" size="15"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="写作">写作
<input type="checkbox" name="like" value="听音乐">听音乐
<input type="checkbox" name="like" value="体育">体育
</td>
</tr>
<tr>
<td>省份:</td>
<td>
<select name="province">
<option value="shaanxi" selected>陕西省</option>
<option value="shanxi">山西省</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea name="intro" rows="5" cols="25">这个家伙什么也没留下</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="send" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html> 
二、工商银行电子汇款单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>工商银行电子汇款单</title>
<style>
body {
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
width: 100%;
margin-top: 20px;
}
table, th, td {
border: 1px solid black;
padding: 10px;
}
th {
font-weight: bold;
}
td {
vertical-align: top;
}
td[rowspan], td[colspan] {
font-weight: bold;
}
p {
margin-top: 5px;
}
</style>
</head>
<body>
<h1>工商银行电子汇款单</h1>
<table>
<tr>
<td colspan="2"><b>回单类型</b></td>
<td>网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td>HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4"><b>收款人</b></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4"><b>付款人</b></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td><u>钞票</u></td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写):壹圆整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td><i>2017年6月1日</i></td>
<td colspan="2"><b>时间戳</b></td>
<td><i>2017-06-01-13.00.00。00000</i></td>
</tr>
</table>
<p>票据打印时间:2017-06-01 15:00:12</p >
<p><del>票据打印单位:江苏徐州业务中心</del></p >
<p>操作员:大曾</p >
</body>
</html>
三、李白
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>李白</title>
</head>
<body>
<h1>将进酒 <small>君不见黄河之水天上来</small></h1>
<table>
<tr>
<td>
<img src="李白.jpg" alt="这是李白" width="280" height="500">
</td>
<td>
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我侧耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马,千金裘,</p>
<p>呼儿将出换美酒,与尔同销万古愁。</p>
</td>
</tr>
</table>
</body>






















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








