
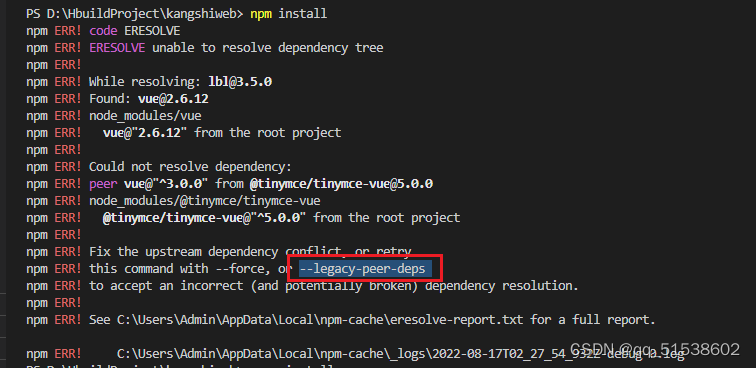
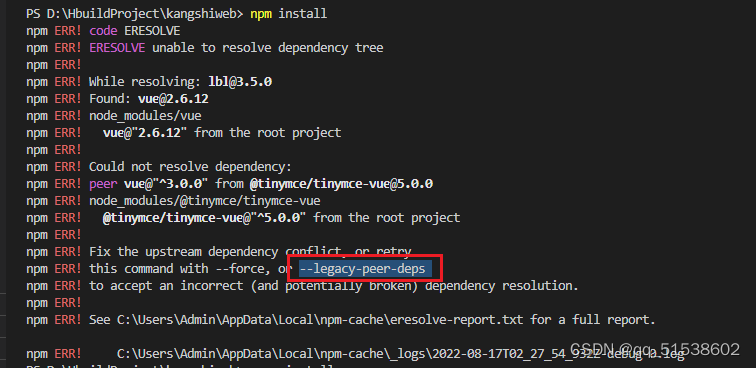
vue项目npm install 版本报错的话 用这条命令 npm install --legacy-peer-deps

vue项目npm install 版本报错的话 用这条命令 npm install --legacy-peer-deps
 1万+
1万+
 257
257
 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


