前言
本实验来自于周文洁老师的《微信小程序开发实战》第六章。主要内容是使用小程序媒体API制作一个视频播放小程序,视频素材来自于某高校档案馆的《口述校史》栏目,它录制了多位耄耋之年的老教工回忆工作时期对大学的印象。
一、实验目标
1、掌握视频列表的切换方法;2、掌握视频自动播放方法;3、掌握视频随机颜色弹幕效果。
二、实验步骤
1.创建项目
创建项目:视频播放,并在项目中创建文件夹images,将所需图片复制粘贴进去。
图标展示

文件创建完成

2.导航栏设计
在app.json中自定义导航栏标题和背景颜色,文件代码如下:
{
"pages":[
"pages/index/index"
],
"window":{
"navigationBarBackgroundColor": "#987938",
"navigationBarTitleText": "口述校史"
}
}
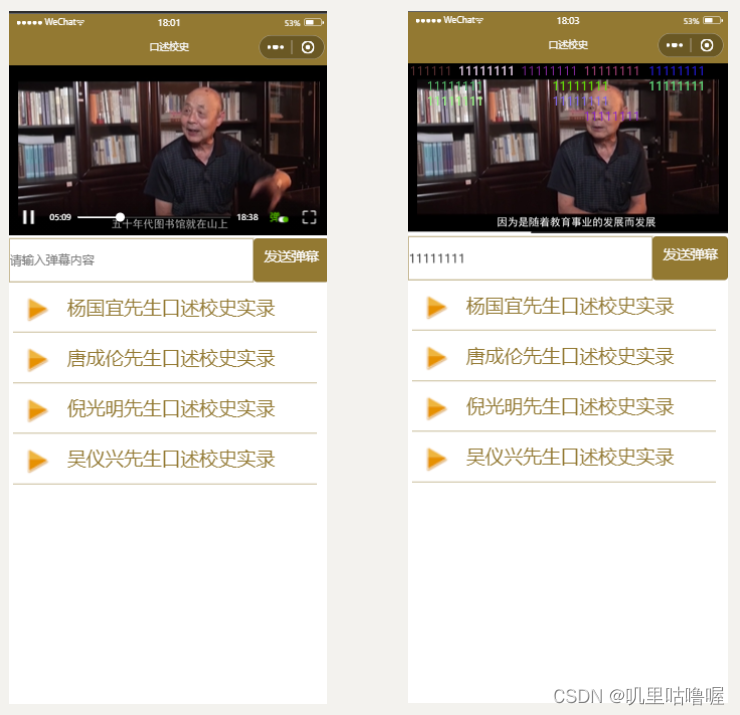
上述代码可以更改所有页面的导航栏标题为“口述校史”、背景颜色为金棕色(#987938),预览效果如图

3.页面设计
- 区域1(视频组件)设计:组件
- 区域2(弹幕区域)设计:组件,并定义class=‘danmuArea’;内部和组件;
- 区域3:组件,并定义class=‘videoList’;区域内单元行组件,并定义class=‘videoBar’;区域单元行内:每行一个组件用于显示播放图标、一个
组件用于显示视频标题。
index.wxml文件代码
<!--区域1:视频播放器-->
<video id='myVideo' controls src="{{src}}"
enable-danmu danmu-btn></video>
<!--第二个区域:弹幕区域-->
<view class='danmuArea'>
<input type='text' placeholder="请输入弹幕内容"
bindinput="getDanmu"></input>
<button bindtap="sendDanmu">发送弹幕</button>
</view>
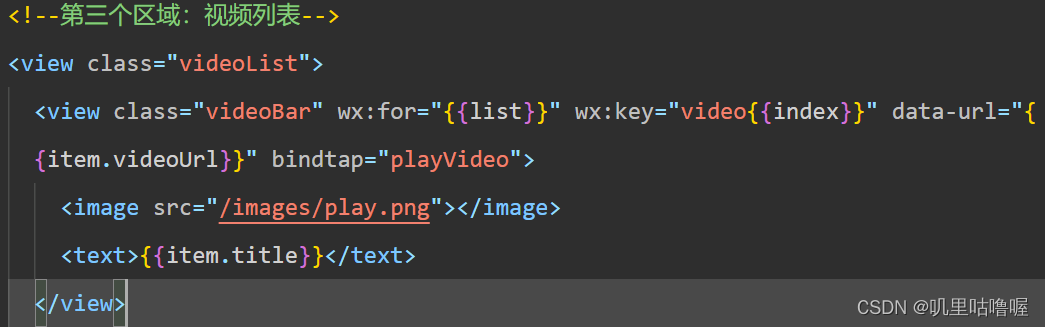
<!--第三个区域:视频列表-->
<view class="videoList">
<view class="videoBar" wx:for="{{list}}" wx:key="video{{index}}" data-url="{{item.videoUrl}}" bindtap="playVideo">
<image src="/images/play.png"></image>
<text>{{item.title}}</text>
</view>
</view>
index.wxss文件代码
video{
width: 100%;
}
.danmuArea{
display: flex;
flex-direction: row;
}
input{
border: 1rpx solid #987938;
height: 100rpx;
flex-grow: 1;/*扩张多余空间*/
}
button{
color:white;
background-color: #987938;
}
/*视频列表区域样式*/
.videoList{
width: 100%;
min-height: 400rpx;/*最小高度*/
}
/*单行列表区域样式*/
.videoBar{
width: 95%;
display: flex;
flex-direction: row;
border-bottom: 1rpx solid #987938;
margin: 10rpx;/*外边距*/
}
/*播放图标样式*/
image{
width: 70rpx;
height: 70rpx;
margin: 20rpx;
}
/*文本标题样式*/
text{
font-size: 45rpx;
color: #987938;
margin: 20rpx;
flex-grow: 1;/*扩张多余宽度*/
}
4.逻辑实现
-
更新播放列表:在区域3对组件添加wx:for属性,采用循环展示列表,在js文件的data属性中追加list数组,用于存放视频信息。
-
在区域3对组件添加data-url属性和bindtap属性。其中data-url用于记录每行视频对应的播放地址,bindtap用于触发点击事件。

-
在区域1对组件添加enable-danmu和danmu-btn属性,用于允许发送弹幕和显示“发送弹幕按钮”。
-
区域2为文本框追加bindinput属性,用于获取弹幕文本内容;为按钮追加bindtap属性,用于触发点击事件。

index.js代码
/*生成随机颜色*/
function getRandomColor() {
let rgb = []
for(let i = 0;i < 3;++i){
let color = Math.floor(Math.random() * 256)
.toString(16)
color=(color.length == 1) ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
/**
* 页面的初始数据
*/
data: {
list: [
{
id: '1001',
title: '杨国宜先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/6/CB/D1/C2DF3FC847F4CE2ABB67034C595_025F0082_ABD7AE2.mp4?e=.mp4'
},
{
id: '1002',
title: '唐成伦先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/E/31/EB/2F368A265E6C842BB6A63EE5F97_425ABEDD_7167F22.mp4?e=.mp4'
},
{
id: '1003',
title: '倪光明先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/9/DC/3B/35687573BA2145023FDAEBAFE67_AAD8D222_925F3FF.mp4?e=.mp4'
},
{
id: '1004',
title: '吴仪兴先生口述校史实录',
videoUrl: 'http://arch.ahnu.edu.cn/__local/5/DA/BD/7A27865731CF2B096E90B522005_A29CB142_6525BCF.mp4?e=.mp4'
}
],
src:'',
danmuTxt:''
},
/*更新弹幕内容*/
getDanmu: function(e){
this.setData({
danmuTxt:e.detail.value
})
},
/*发送弹幕*/
sendDanmu: function(e){
let text=this.data.danmuTxt
this.videoCtx.sendDanmu({
text: text,
color:getRandomColor()
})
},
playVideo: function(e){
this.videoCtx.stop()
/*停止播放之前正在播放的视频*/
this.setData({
src: e.currentTarget.dataset.url
})
/*更新视频地址*/
this.videoCtx.play()
/*播放新的视频*/
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.videoCtx=wx.createVideoContext('myVideo')
},
})
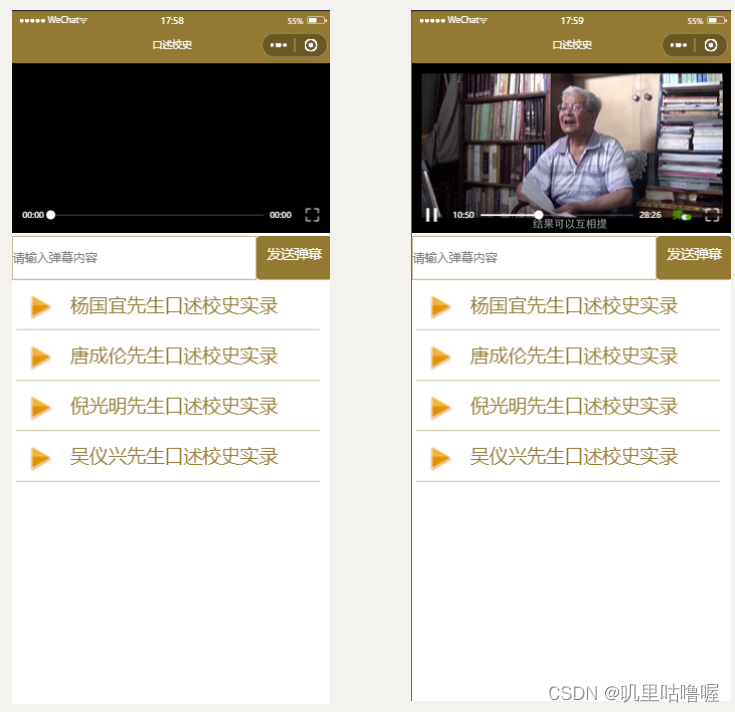
三、程序运行结果


总结
1、无法显示多个视频。对组件添加wx:for属性,采用循环展示列表。

2、弹幕一开始无法显示。经检查后,发现index.js中页面初始数据缺少了 src:‘’,补全后即可。
体会:此次实验用到了上一个实验所用到的一些方法,追加list数组用于存放信息,组件的调用。在进行实验时,会发现会有一些相似之处,也会出现一些新知识,所谓学习就是在不断地复习以往知识的同时,学习到新的知识,如此循环往复,加深印象。更加期待接下来的实验✨💖






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








