UI设计系列——线性,面性图标制作
前言
本身制作图标其实不难
难的是你要有新奇的想法
制作一个用户图标

分析
首先我们看到头部和身体旁边的增加是圆形

然后身体是个三角形

而其他的地方则是线

技巧
双击你要修改的原始图形
像🖊笔一样的是用来直接绘制或钢笔工具
弯曲的那个线条工具是用来使得你选中的边任意弯曲的

双击之后你可以给图像的边上增加结点

然后选择任意结点进行删除来改变图形

利用弯曲工具进行修改弯曲度,形成新的图形

制作一个下雨天的面性图标
确定大小层次结构

复制一层

绘制内部图标
绘制一个多角星

修改弯曲度


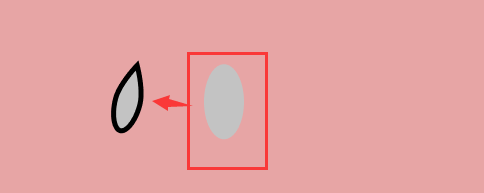
用椭圆添加弯曲形成雨点

修改颜色再打组

放入外层容器中定义位置

调整背景渐变色

加一点小细节



























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








