前端系列——HTML
HTML
什么是前端
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验
前端就是你能看到的东西
什么是HTML
指的是超文本标记语言
(Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,已经发展到5.0版了,得力于W3C建立的标准和规范,已普遍升级到了XHTML,XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language), XHTML 于2000年的1月26日成为 W3C 标准,是更严格更纯净的 HTML 代码,XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01几乎是相同的,XHTML 是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。
Quickstart
- 新建文本文档.txt
- 修改.txt后缀为.html
- 双击打开
认识html基础标签
注释
注释:<!-- 注释内容 -->
ctrl+/可以直接生成注释
标签类型
- 自闭合标签
- 闭合标签
1.title标签
<title>title标签是网页的名字</title>
2.文档类型标签
<!DOCTYPE html>
说明当前文档是html形式的(!用于警示作用)
范例中的 DOCTYPE,<!DOCTYPE html>,是所有可用的 DOCTYPE 之中最简单的,也是
HTML5 所推荐的。HTML 的早期变种也属于推荐标准,不过,当今的浏览器都会对这个 DOCTYPE 使用标准模式,就算是早已过时的
Internet Explorer 6 也一样。目前,并没有正当的理由,去使用其他更复杂的 DOCTYPE。如果你使用其他的
DOCTYPE,你可能会面临触发接近标准模式或者怪异模式的风险。
3.html标签
<html></html>
当前标签为总父标签,说明页面在html中
可视窗口就是html
4.head标签
<head></head>
浏览器的头部
主要用于添加文件,设置页面名字
5.meta标签
<meta charset=UTF-8>
设置编码格式
6.body标签
<body></body>
表示页面的身体,所有页面显示的内容都要在body标签中书写
计算机基础知识——地址
- 相对地址:相对于当前的文件而言的我们需要使用的其他资源的地址
- 绝对地址:C:/Users/Syf200208161018/Desktop/htmlTest/新建文本文档%20(2).html 指的是计算机从磁盘开始的地址
- 引用地址: 暂时不讲
相对地址的写法
当前目录:./
上一级目录: ../
下一级:./imgs
html常用标签
1.link标签
<link rel="" href="" />
用于引用我们所需要的资源
rel:资源类型
href:资源位置(写相对地址)
2.div标签
<div>
内容1
</div>
div是内容标签
我们可以把我们要在网页上显示的内容放到div标签中
div是块标签
3.span标签
<span>
内容1
</span>
也是内容标签
是行标签
标签的分类
- 行标签(显示在一行中,没有宽高,宽高是由里面的内容决定的)
- 块标签(占用一行,有宽有高可以自己设置)
- 行内块标签(即可以显示在一行中也可以设置宽高)
4.h1~h6
标题标签
共有6个等级
依次字号减小
也是块标签
5.p标签
放置内容与span标签相似
常用于放置大量文章段落
内部无法自动换行
6.br标签
用于进行换行
<br />
主流开发器
IDEA,WebStorm,VSCode,HBuilder,Notepad++
VSCode是目前前端最被广泛使用的专业编辑器
由微软开发,它不是IDE,而是编辑器
https://blog.csdn.net/qq_51553982/article/details/119836626
自动生成网页基础布局
使用英文半角的!就可以生成基础布局
表单标签
1.input输入框
<input type="text" placeholder="enter something" value="default value"/>
是自闭和标签
type:可以设置相关的输入框类型
placeholder:可以输入默认提示内容
value:设置默认内容
<!-- 输入框 -->
<input type="text">
<!-- 密码框 -->
<input type="password">
<!-- 按钮 -->
<input type="button" value="button">
<!-- 多选框 -->
<input type="checkbox">
<!-- 时间选择器 -->
<input type="date">
<!-- 颜色选择器 -->
<input type="color">
<!-- 邮箱 -->
<input type="email">
<!-- 文件选择器 -->
<input type="file" multiple="multiple">
<!-- 图片显示器 -->
<input type="image" src="./imgs/bitbug_favicon.ico" alt="">
<!-- 单选框 -->
<input type="radio">
<!-- 进度条 -->
<input type="range" name="" id="">
2.img图片
<img src="./imgs/bitbug_favicon.ico" alt="">
3.选择器
<select name="" id="" >
<option value="">232</option>
<option value="value1" selected="selected">3333</option>
<option value="value2">选项2</option>
</select>
4.文本输入框
<textarea name="" id="" cols="10" rows="2"></textarea>
5.音频播放器
<audio src="./audio/反方向的钟_缩混.mp3" controls></audio>
6.视频播放器
<video src="./video/20220622_151400.mp4" controls></video>
7.form表单
<form action="">
<input type="text">
<button>btn</button>
</form>
8.列表
//无序列表
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
//有序
<ol>
<li>a</li>
<li>b</li>
</ol>
//自定义
<dl>
<li>q</li>
<li>2</li>
</dl>
9.超链接
<a href="#"></a>
<a href="" target="_blank">
b站
</a>
10.表格

<table>
<thead>
<tr>
<th>
id
</th>
<th>
name
</th>
<th>
age
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
1
</td>
<td>
zhangsan
</td>
<td>
12
</td>
</tr>
<tr>
<td>
2
</td>
<td>
lisi
</td>
<td>
12
</td>
</tr>
</tbody>
</table>
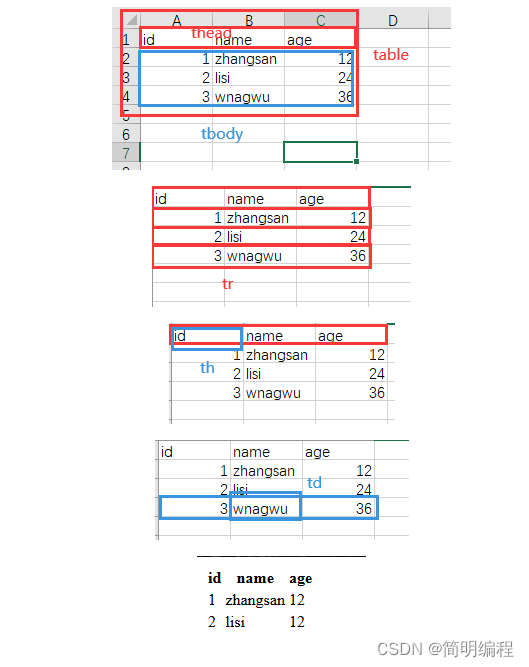
table:表格外层
thead:表格头部
tbody:表格内容部分
tr:表格行
th:用在thead里,字体会加粗,表示表头的一个单元格
td:在tbody里,表示表主体内容的一个单元格
























 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








