谷歌浏览器输入“http+域名”后自动变成“https +域名”格式原因:安装配置了 SSL证书,浏览器开启了HSTS (HTTP Strict Transport Security)功能,然后浏览器只能通过https协议访问,禁止使用 http协议访问,所以浏览器中输入http后自动转成了 https。
解决方法有三种:
1、第一种方法:
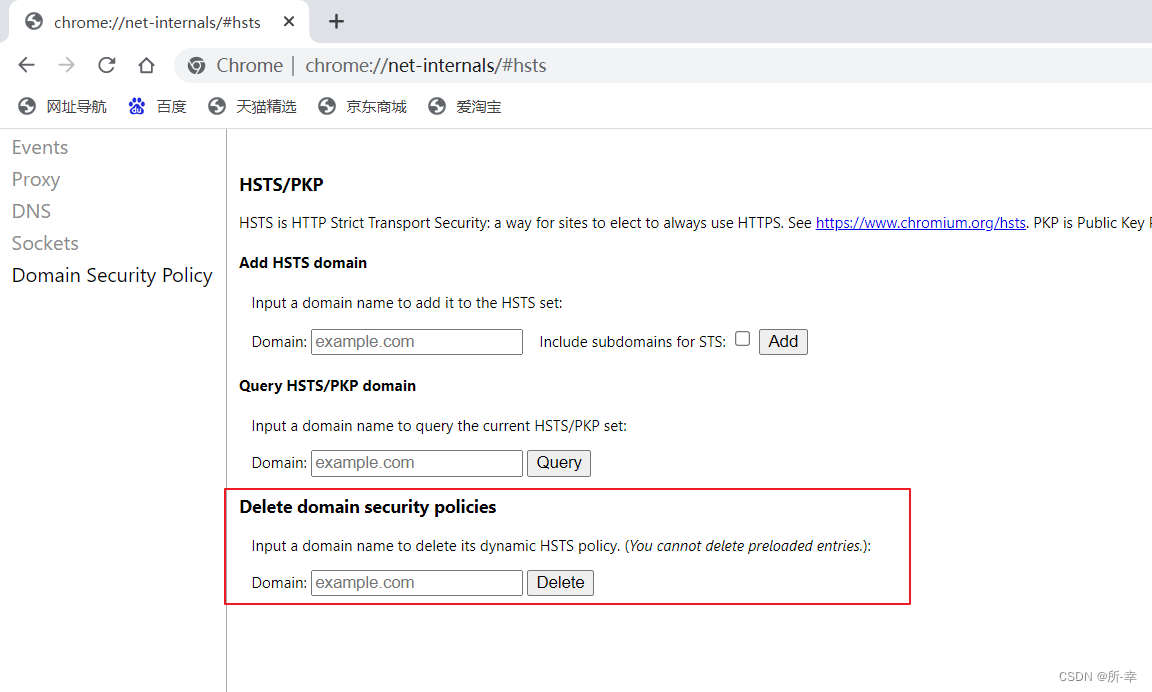
1)、进入谷歌浏览器,访问:chrome://net-internals/#hsts
2)、在底部找到:Delete domain security policies,输入您的url (https),点击Delete。
3)、可以在:Query HSTS/PKP domain中尝试删除成功没有。
4)、然后刷新谷歌浏览器,再次用http访问,查看是否成功。如果失败,尝试后面的方法。

2、第二种方法:
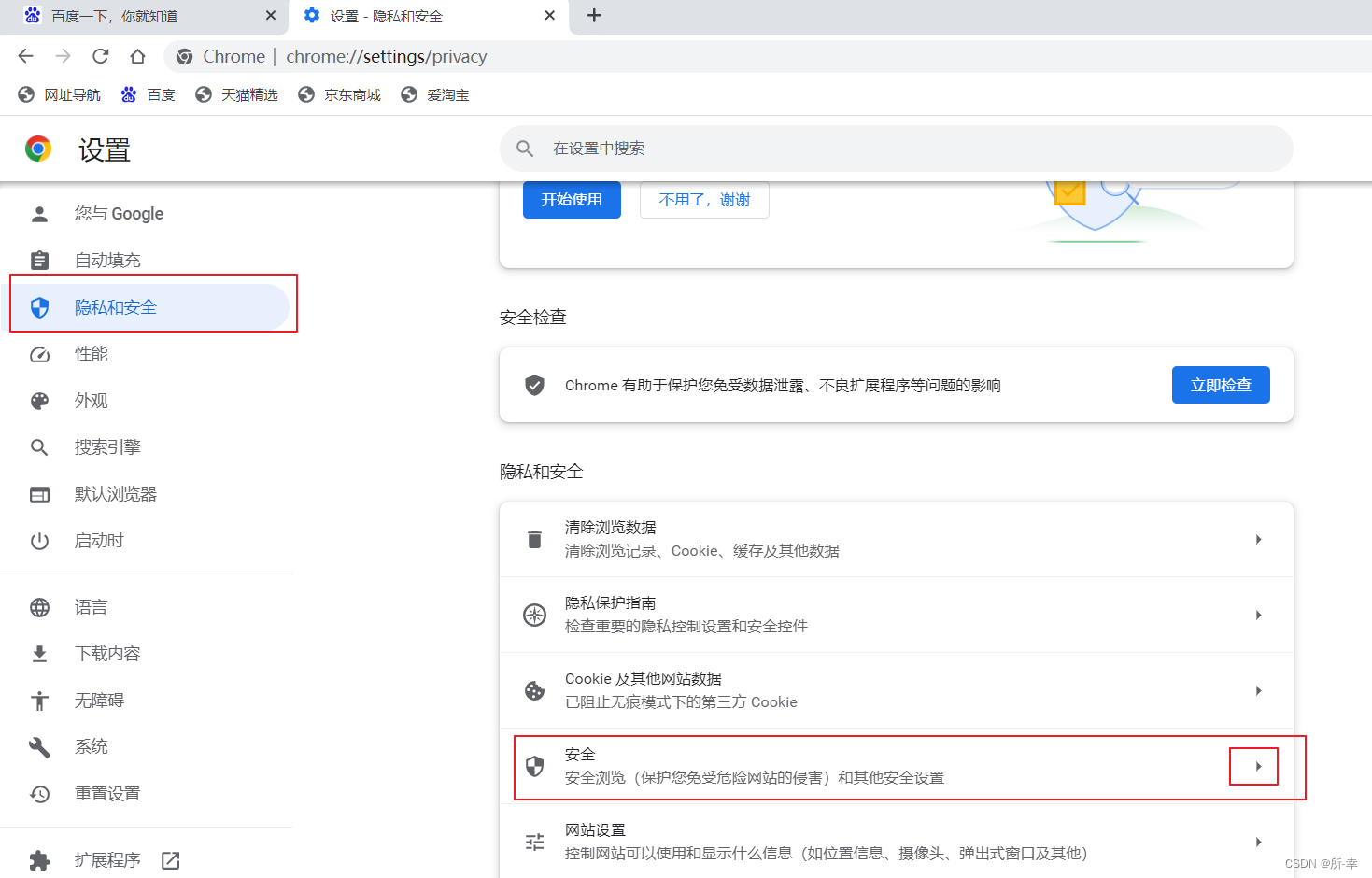
1)、进入谷歌的:设置--->隐私和安全--->安全--->找到:一律使用安全连接
2)、把一律使用安全连接调到关闭状态。、
3)、然后刷新谷歌浏览器,再次用http访问,查看是否成功。如果失败,尝试后面的方法。


3、第三种方法:
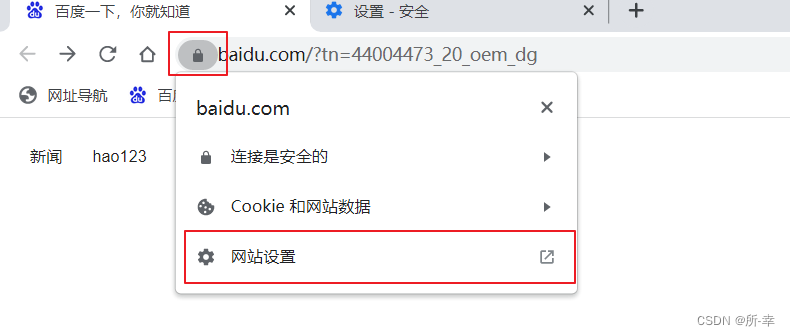
1)、点击地址栏旁边的锁,再点击网络设置。

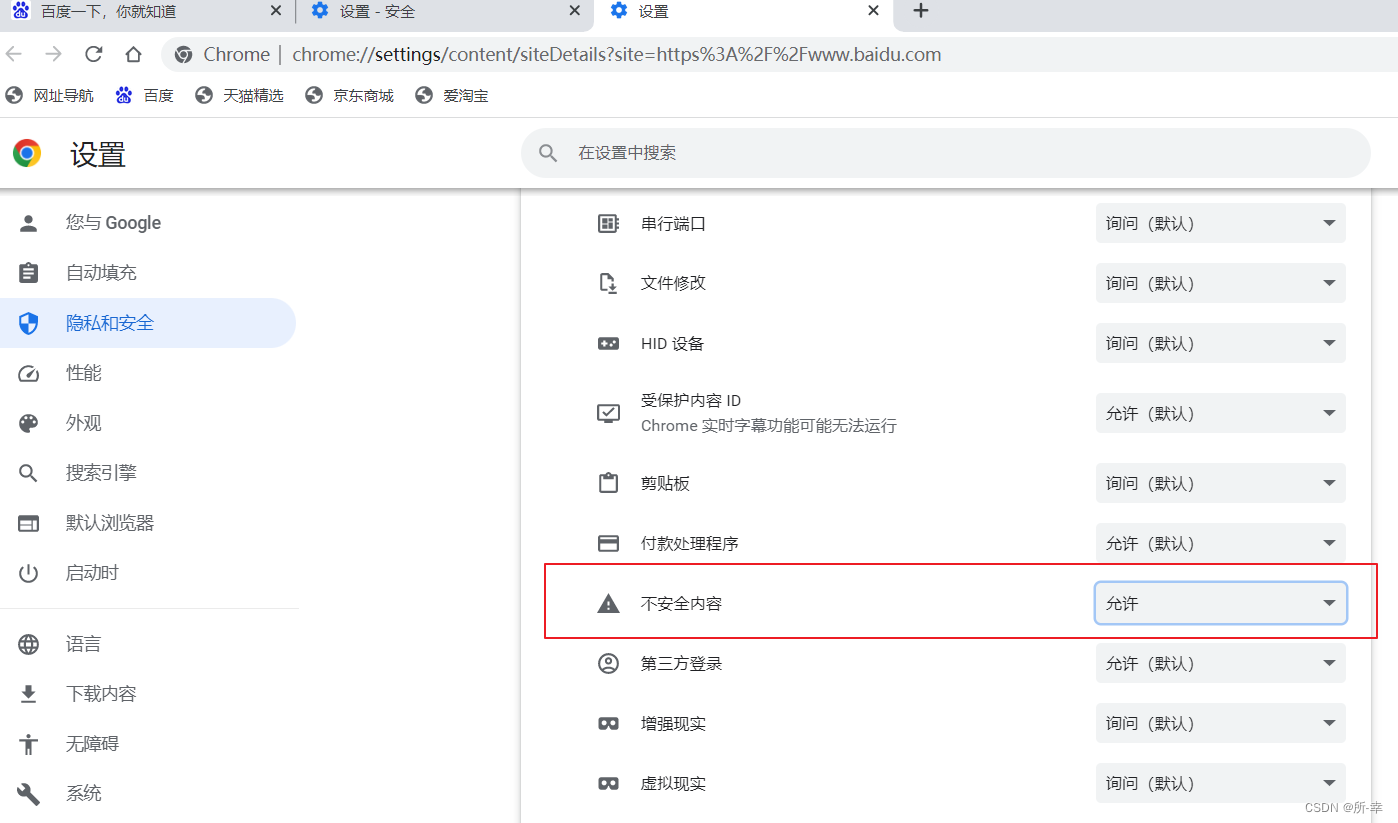
2)、往下拉,找到:不安全内容,默认是屏蔽状态,改为允许状态。再去尝试用http访问即可。

希望以上内容可以帮助您解决问题!





















 4566
4566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








