场景:在表单中输入框被禁用,点复制按钮复制输入框中的数据到剪切板中
教程
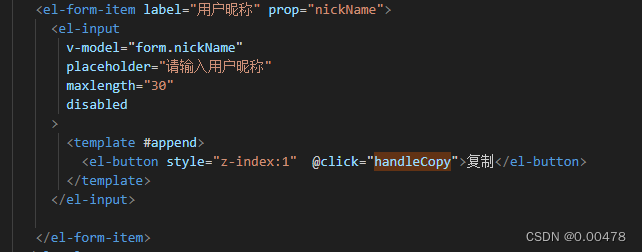
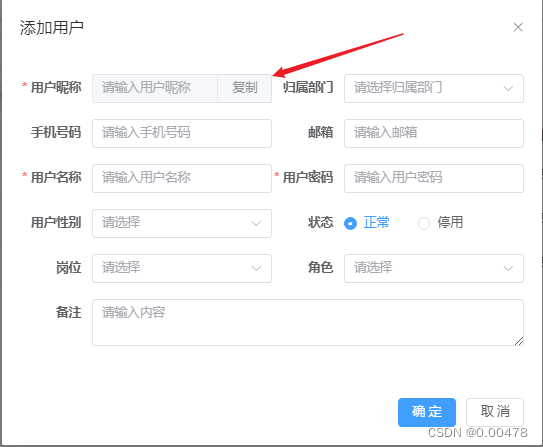
第一步:在输入框后面插入复制按钮同时添加点击事件“handleCopy”,按钮设置z-inde=1(如果还是点不到那就加大数值)效果如图:


第二步:复制一个相同的输入框,添加唯一标识ref=“inputCopy”,同时设置这个输入框的透明度为0+定位
让这个框子变相的消失,如图所示:

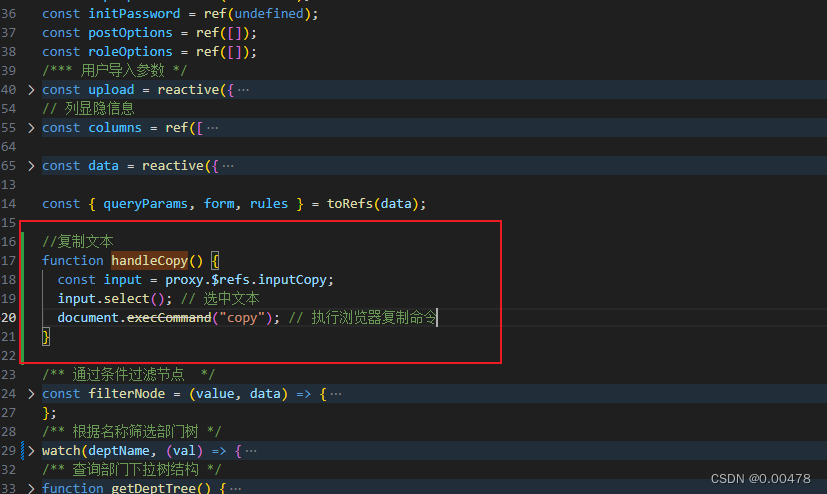
第三步:添加方法,如图所示:

注意:复制的那个输入框不能用v-if,否则不会生效。
以下为详细代码
html
<el-form-item label="用户昵称" prop="nickName">
<el-input
ref="inputCopy"
v-model="form.nickName"
placeholder="请输入用户昵称"
maxlength="30"
disabled
>
<template #append>
<el-button style="z-index: 1" @click="handleCopy"
>复制</el-button
>
</template>
</el-input>
<el-input
ref="inputCopy"
v-model="form.nickName"
style="opacity: 0; position: absolute"
/>
</el-form-item>
script
//复制文本
function handleCopy() {
const input = proxy.$refs.inputCopy;
input.select(); // 选中文本
document.execCommand("copy"); // 执行浏览器复制命令
}






















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








