一、CSS简介
CSS的主要使用场景就是美化网页、布局页面的。CSS是层叠样式表(Cascading StyleSheets)的简称,有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
HTML主要做结构,显示网页元素
CSS美化HTML,布局页面
CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构与样式分离
二、CSS语法规范
CSS规则由两个主要的部分构成:选择器以及一条或多条声明

<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS语法规范</title>
<style>
/* 选择器{样式} */
p {
color: red; #分号结尾!!!!
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等
属性和属性值之间用英文的冒号分开
多个键值对之间用英文的分号进行区分
三、CSS基础选择器
1、选择器作用
选择器就是根据不同需求把不同的标签选出来这就是选择器的作用,就是选择标签用的
2、选择器分类
选择器分为基础选择器和符合选择器两个大类
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
3、标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
作用:标签选择器可以把某一类标签全部选择出来,比如说所有的div标签和所有的span标签
优点:能够快速为页面中同类型的标签统一设置样式
4、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
样式点定义,结构类调用,一个或多个,开发最常用
类选择器使用“.”进行标识,后面紧跟类名(自定义)
可以理解为给标签起了一个名字来标识
长词或词组可以只用中横线来为选择器命名
不要使用纯数字、中文等命名,尽量使用英文字母来表示
命名要有意义,尽量使别人一眼就知道这个类名的目的
命名规范:Web前端开发规范手册
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标签选择器</title>
<style>
p {
color: green;
}
div {
color: pink;
}
.red {
color: red;
}
</style>
</head>
<body>
<p>男</p>
<p>男</p>
<div>女</div>
<div class="red">女</div>
<ul>
<li class="red">刘德华</li>
</ul>
</body>
</html>5、多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签,简单理解就是一个标签有多个名字。
多类名使用方式
<div class="red font20">亚瑟</div>在标签class属性中写多个类名
多个类名中间必须用空格分开
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>利用类选择器画三个盒子</title>
<style>
.box {
width: 100px;
height: 100px;
}
.red {
/* 背景颜色 */
background-color: red;
}
.green {
/* 背景颜色 */
background-color: green;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
</body>
</html>多类名使用场景
可以把一些标签元素相同的样式放到一个类里面
这些标签都可以调用这个公共的类,然后再调用自己独有的类
从而节省CSS代码,统一修改也非常方便
6、id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>id选择器</title>
<style>
#pink {
color: pink;
}
</style>
</head>
<body>
<div id="pink">迈克尔·杰克逊</div>
</body>
</html>
样式#定义,结构id调用,只能调用一次,别人切勿使用
id选择器和类选择器的区别
类选择器好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
id选择器好比人的身份证号码,全中国是唯一的,不得重复
id选择器和类选择器最大的不同在于使用次数上
类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素,经常和JavaScript搭配使用
7、通配符选择器
在CSS中,通配符选择器使用“*”定义,他表示选取页面中所有元素(标签)
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>id选择器</title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<div>这个我的</div>
<span> 那个我的 </span>
<ul>
<li>还是我的</li>
</ul>
</body>
</html>通配符选择器不需要调用,自动就给所有的元素使用样式,特殊情况下才使用。(所有元素标签的内外边距)
基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p{color: red;} |
类选择器 | 可以选出1个或多个标签 | 可以根据需求选择 | 非常多 | .nav{color:red;} |
id选择器 | 一次只能选择1个标签 | ID属性只能在每个HTML文档中出现一次 | 一般和js搭配使用 | #nav{color: red;} |
通配符选择器 | 选择所有标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{color: red;} |
每个基础选择器都要使用场景,都需要掌握
如果是样式修改,类选择器是使用最多的
四、CSS字体属性
CSS字体属性用于定义系列、大小、粗细和文字样式(如斜体)
1、字体系列
CSS使用font-family属性定义文本的字体系列
<style>
h2 {
font-family: "微软雅黑";
}
p {
font-family: Arial, "Microsoft Yahei", "微软雅黑";
}
</style>各个字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
body {
font-family: " Microsoft YaHei", tahoma, arial, "Hiragino Sans GB";
}优先使用第一个字体,如果电脑没有装,就使用下一个字体,以此类推
2、字体大小
CSS使用font-size属性定义字体大小
px(像素)大小是我们网页的最常用单位
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一样,我们尽量给一个明确值大小,不要默认大小
可以给body指定整个页面文字的大小
<style>
body {
font-size: 16px;
}
h2 {
font-size: 18px;
}
</style>
</head>
<body>
<!-- 标题比较特殊,需要单独指定文字大小 -->
<h2>pink</h2>
<p>颜色</p>
<p>优雅</p>
<p>铅酸</p>
<p>秘密</p>
</body>3、字体粗细
CSS使用font-weight属性设置文本字体的粗细
<style>
body {
font-size: 16px;
}
h2 {
font-size: 18px;
}
.bold {
font-weight: bold;
}
</style>
</head>
<body>
<!-- 标题比较特殊,需要单独指定文字大小 -->
<h2>pink</h2>
<p>颜色</p>
<p>优雅</p>
<p class="bold">铅酸</p>
<p>秘密</p>
</body>
</html>属性值 | 描述 |
normal | 默认值(不加粗) |
bold | 定义粗体(加粗) |
100~900 | 400等于normal,700等于bold,注意不加单位 |
让加粗的标签(如h和strong)不加粗
4、文字样式
CSS使用font-style属性设置文本的风格
<style>
p {
font-style: italic;
}
em {
font-style: normal;
}
</style>
</head>
<body>
<p>同学上课时候的你</p>
<em>下课时候</em>
</body>属性值 | 作用 |
normal | 默认值,标准字体:font-style:normal |
italic | 浏览器会显示斜体的字体样式 |
我们平时很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
5、字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更加节约代码。
<style>
div {
/* font-style font-weight font-size/line-height font-family */
font: italic 700 16px "Microsoft yahei";
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
五、CSS文本属性
CSSText(文本)可以定义文本的外观,比如为文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
1、文本的颜色
color属性用于定义文本的颜色
div{
/* color: deeppink; */
/* color:#cc00ff; */
color:rgb(255,0,0);
}表示 | 属性值 |
预定义颜色值 | red,green,blue |
十六进制 | #FF0000,#FF6600,#29D794 |
RGB代码 | rgb(255,0,0) |
开发中最常用的是十六进制
2、对齐文本
text-align属性用于设置元素内文本的水平对齐方式
<style>
h1 {
/* 本质是让h1盒子里的文字水平居中 */
text-align: center;
}
</style>
<body>
<h1>
居中对齐的标题
</h1>
</body>属性值 | 解释 |
left | 左对齐(默认) |
right | 右对齐 |
center | 居中对齐 |
3、装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
<style>
div{
/* text-decoration: underline; */
/* text-decoration: line-through; */
text-decoration: overline;
}
a{
/* 取消默认下划线 */
text-decoration: none;
color: #333;
}
</style>
<body>
<div>
粉红回忆
</div>
<a href="#">粉红回忆</a>
</body>属性值 | 描述 |
none | 默认。没有装饰(最常用) |
underline | 下划线。链接a自带下划线(常用) |
overline | 上划线(几乎不用) |
line-through | 删除线(不常用) |
如何添加下划线,如何删除下划线
4、文本缩进
text-indent属性用来制定文本的第一行缩进,通常是将段落的首行缩进。通过该属性设置,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
<style>
p{
/* 文本第一行缩进距离 */
/* text-indent: 20px; */
text-indent: 2em;
}
</style>em是一个相对单位,就是当前元素(front-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
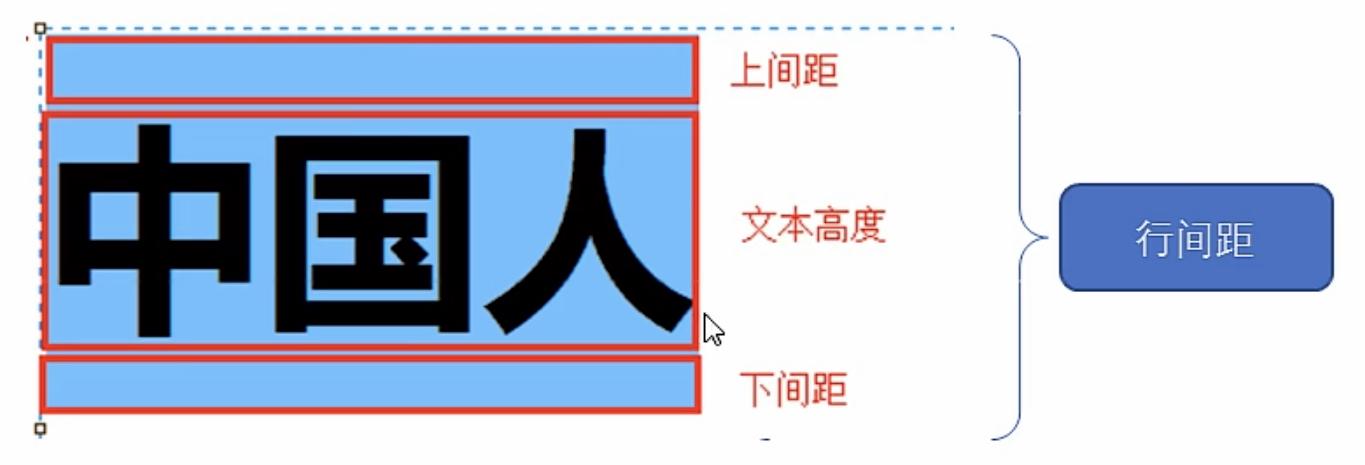
5、行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离(上间距下间距)

<style>
p {
line-height: 80px;
}
</style>六、CSS引入方式
1、三种样式表
按照CSS样式书写位置(或者引入方式),CSS样式表可以分为三大类:
行内样式表(行内式)
内部样式表(嵌入式)
外部样式表(链接式)
2、内部样式表
内部样式表(内嵌)是写到HTML页面内部,是将所有CSS代码抽取出来,单独放到一个style标签中
<style>
div{
/* color: deeppink; */
/* color:#cc00ff; */
color:rgb(255,0,0);
}
</style>style标签理论上可以放在HTML文档的任何地方,但一般会放在文档的head标签中
通过此种方式可以方便控制当前整个页面中的 元素样式
代码结构清晰,但是并没有实现结构与样式完全分离
3、行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,用于修改简单样式
<body>
<div style="color: red;font-size: 50px;">青春不常在,抓紧谈恋爱</div>
</body>style其实就是标签的属性值
在双引号中间,写法要符合CSS规范
可以控制当前的标签样式
没有体现出结构与样式相分离的思想,所以不推荐大量使用
行内样式表设定CSS,通常也被称为行内式引入
4、外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。核心是样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
引入外部样式表分为两步:
1、新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中
2、在HTML页面中使用link标签引入这个文件
<link rel="stylesheet" href="style.css">属性 | 作用 |
rel | 定义当前文档与被链接文件之间的关系,这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
href | 定义所链接的外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |
使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种方式是开发中最常用的方式
七、Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高HTML/CSS的编写速度,vscode内部已经集成该语法
1、快速生成HTML结构语法
生成标签直接输入标签名,按tab键即可
如果想要生成多个相同的标签,加上*就可以
如果有父子级关系的标签,可以用> ul>li*3
如果有兄弟关系的标签,用+就可以 span+div
如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以 p.one ul>li#two
如果生成的div类名是有顺序的,可以用自增符号$ .demo$5
如果想要在生成的标签内部写内容可以用{}表示 div{内部生成文字}*5
2、快速生成CSS样式语法
CSS基本采取简写形式即可
w200 按tab可以生成width:200px
lh26 按tab可以生成line-height:26px
八、CSS复合选择器
在CSS中可以根据选择器的类型分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的
复合选择器可以更准确、更高效的选择目标元素(标签)
复合选择器是有两个或多个基础选择器,通过不同的方式组合而成的
常用的复合选择器:后代选择器、子代选择器、并集选择器、伪类选择器等等
1、后代选择器
又称包含选择器,可以选择父元素里面的子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用 空格分隔,当标签发生嵌套时,内层标签就成为外层标签的后代
<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
<style>
/* 元素1 元素2 {样式声明} */
ol li a {
color: rebeccapurple;
text-decoration: none;
}
.nav li a {
color: yellowgreen;
text-decoration: none;
}
</style>
</head>
<body>
<ol>
<li>ol</li>
<li>ol</li>
<li><a href="#">ola</a></li>
</ol>
<ul>
<li>ul</li>
<li>ul</li>
<li>ul</li>
</ul>
<ul class="nav">
<li>ul</li>
<li>ul</li>
<li>ul</li>
<li><a href="#">ula</a></li>
<li><a href="#">ula</a></li>
<li><a href="#">ula</a></li>
</ul>
</body>元素1和元素2中间用空格隔开
元素1是父级,元素2是子集,最终选择的是元素2
元素2可以是儿子,也可以是孙子,只要是元素1的后代就可以
元素1和元素2可以是任意基础选择器
2、子选择器(重要)
子元素选择器只能选择作为某元素最近的一级子元素。简单理解就是选亲儿子元素
/* 元素1>元素2{样式} */
.son>a {
color: rebeccapurple;
}
<div class="son">
<a href="#">儿子</a>
<p>
<a href="#">孙子</a>
</p>
</div>选择元素1里面所有直接后代(子元素)元素2
元素1和元素2中间用大于号隔开
元素2必须是亲儿子,其他孙子之类都不归他管
3、并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明。并集选择器通过英文逗号连接而成,任何形式的选择器都可以作为并集选择器的一部分
<style>
/* 元素1,元素2{样式声明} */
div,
p,
.pig li {
color: pink;
}
</style>元素1和元素2中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
4、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第一个,第n个元素
伪类选择器书写最大的特点是用冒号表示
因为伪类选择器狠多,比如有链接伪类、结构伪类等
<style>
/* 1.未访问的链接 */
a:link {
color: #333;
text-decoration: none;
}
/* 2.访问过的链接 */
a:visited {
color: orange;
}
/* 3.鼠标经过的链接 */
a:hover {
color: skyblue;
}
/* 4.选择鼠标按下的链接 */
a:active {
color: green;
}
</style>为了确保生效,请按照LVHA的顺序声明link-:visited-:hover-:active
因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
5、:focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况input类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
<style>
input:focus {
background-color: pink;
}
</style>九、CSS元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如div可以自己占一行,一行可以放多个span
HTML元素一般分为块元素和行内元素两种类型
1、块元素
常见的块元素有h1~h6、p、div、ul、ol、li等,其中div标签是典型的块元素
块元素特点:
自己独占一行
高度、宽度、外边距以及内边距都可以控制
宽度默认是容器(父级宽度)的100%
是一个容器及盒子,里面可以放行内或者块级元素
注意:
文字类的元素内不能使用块级元素
p标签主要用于存放文字,因此p里面不能放块级元素,特别是不能放div
同理,h1~h6等都是文字类块级元素,里面也不能放其他块级元素
2、行内元素
常见的行内元素有a、strong、b、em、i、del、s、ins、u、span等,其中span标签是最典型的行内元素,有的地方也将行内元素称为内联元素
行内元素特点:
相邻行内元素在一行上,一行可以显示多个
高、宽直接设置是无效的
默认宽度就是它本身内容的宽度
行内元素只能容纳文本或其他行内元素
注意:
链接里面不能再放链接
特殊情况链接a里面可以放块级元素,但是给a转换一下块级模式最安全
3、行内块元素
在行内元素中有几个特殊的标签:img、input、td,他们同时具有块元素和行内元素的特点,这些标签称他们为行内块元素
行内块元素的特点:
和相邻行内元素在一行上,但是他们之间会有空白缝隙。一行可以显示多个
默认宽度就是它本身内容的宽度
高度、行高、外边距和内边距都可以控制
4、元素显示模式转换
特殊情况下我们需要元素模式的转换,一个模式的元素需要另外一种模式的特性
比如想要增加链接a的触发范围
转换为块元素:display:block
<style>
a {
width: 150px;
height: 50px;
background-color: pink;
/* 行内元素a转换为块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把div块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
/* 把span行内元素转行内块元素 */
display: inline-block;
}
</style>
5、单行文字垂直居中的代码
CSS没有给我们提供文字垂直居中的代码,这里我们可以使用一个小技巧,让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
a {
height: 40px;
width: 230px;
line-height: 40px;
}
a:hover {
background-color: #ff6700;
}
</style>
十、CSS背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
1、背景颜色
background-color属性定义了元素的背景颜色
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色
2、背景图片
background-image属性描述了元素的背景图像。实际开发常用于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置
<style>
div {
width: 300px;
height: 300px;
background-image: url(image/pic.jpeg);
}
</style>参数值 | 作用 |
none | 无背景图(默认) |
url | 使用绝对或相对地址指定背景图像 |
3、背景平铺
如果需要在HTML网页上对背景图片进行平铺,可以使用background-repeat属性
<style>
div {
width: 300px;
height: 300px;
background-image: url(image/down.jpg);
background-repeat: no-repeat;
}
</style>4、背景图片位置
利用background-position属性可以改变图片在背景中的位置
参数代表的意思是x坐标和y坐标,可以使用方位名词或者精确单位
参数值 | 说明 |
length | 百分数,由浮点数字和单位标识符组成的长度值 |
position | top, center, bottom, left, center, right 方位名词 |
1)参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(image/sendan.png);
background-repeat: no-repeat;
background-position: left top;
}
</style>2)参数是精确单位
如果参数是精确坐标,那么第一个肯定是x坐标,第二个肯定是y坐标
如果只指定一个数值 ,那该数值一定是x坐标,另一个默认垂直居中
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(image/sendan.png);
background-repeat: no-repeat;
/* background-position: left top; */
background-position: 20px 50px;
}
</style>3)参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个是x坐标,第二个是y坐标
5、背景图像固定(背景附着)
background-attachment属性设置背景图像是都固定或者随着页面的其余部分滚动。后期可以制作视差滚动的效果
<style>
body {
background-image: url(image/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
color: #fff;
font-size: 20px;
/* 把背景图片固定 */
background-attachment: fixed;
}
</style>参数 | 作用 |
scroll | 背景图像是随对象内容滚动 |
fixed | 背景图像固定 |
6、背景复合写法
我们可以将这些属性合并简写在同一个属性background中从而节约代码
一般习惯约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
<style>
body {
/* background-image: url(image/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
color: #fff;
font-size: 20px;
把背景图片固定
background-attachment: fixed; */
background: black url(image/bg.jp) no-repeat fixed center top;
}
</style>7、背景颜色半透明
CSS3为我们提供了背景颜色半透明的效果
<style>
div {
width: 300px;
height: 300px;
/* background: rgba(red, green, blue, alpha); */
background: rgba(0, 0, 0, 0.4) ;
}
</style>最后一个参数alpha透明度,取值范围在0~1之间
我们习惯把0.4的0省略掉,写为background: rgba(0, 0, 0, .4)
注意:背景半透明是指 盒子背景半透明,盒子里面的内容不受影响
十一、CSS三大特性
1、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
样式冲突,遵循原则是就近原则,哪个样式离结构近,就执行哪个样式
样式不冲突不会层叠
2、继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号
恰当使用可以简化代码,降低CSS复杂性
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高可以跟单位 也可以不跟单位
<style>
body {
color: pink;
/* 12px.1.5的意思是字体大小是12像素,行高是1.5倍字体大小 */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* div继承body1.5倍行高 */
font-size: 14px;
}
</style>3、优先级
当同一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
选择器 | 权重 |
继承或者* | 0,0,0,0 |
元素选择器 | 0,0,0,1 |
类选择器,伪类选择器 | 0,0,1,0 |
ID选择器 | 0,1,0,0 |
行内样式style | 1,0,0,0 |
!important重要的 | ∞无穷大 |
<style>
.test{
color: red;
}
div{
color: pink!important;
}
#demo{
color: green;
}
</style>注意:
权重是有4组数字组成,但是不会有进位
等级判断从左向右,如果某一位数值相同,则判断下一位数值
继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
<style>
/* 复合选择器会有权重叠加的问题
ul li权重为0,0,0,2 */
ul li {
color: green;
}
/* li的权重为0,0,0,1 */
li {
color: red;
}
/* .nav li的权重为0,0,1,1 */
.nav li{
color: pink;
}
</style>十二、盒子模型
页面布局要学习三大核心,盒子模型、浮动和定位。
1、网页布局本质
布局过程:
先准备好相关的网页元素,网页元素基本都是盒子
利用CSS设置好样式,然后摆放到相应位置
往盒子里面装内容
网页布局的核心本质:利用CSS摆盒子
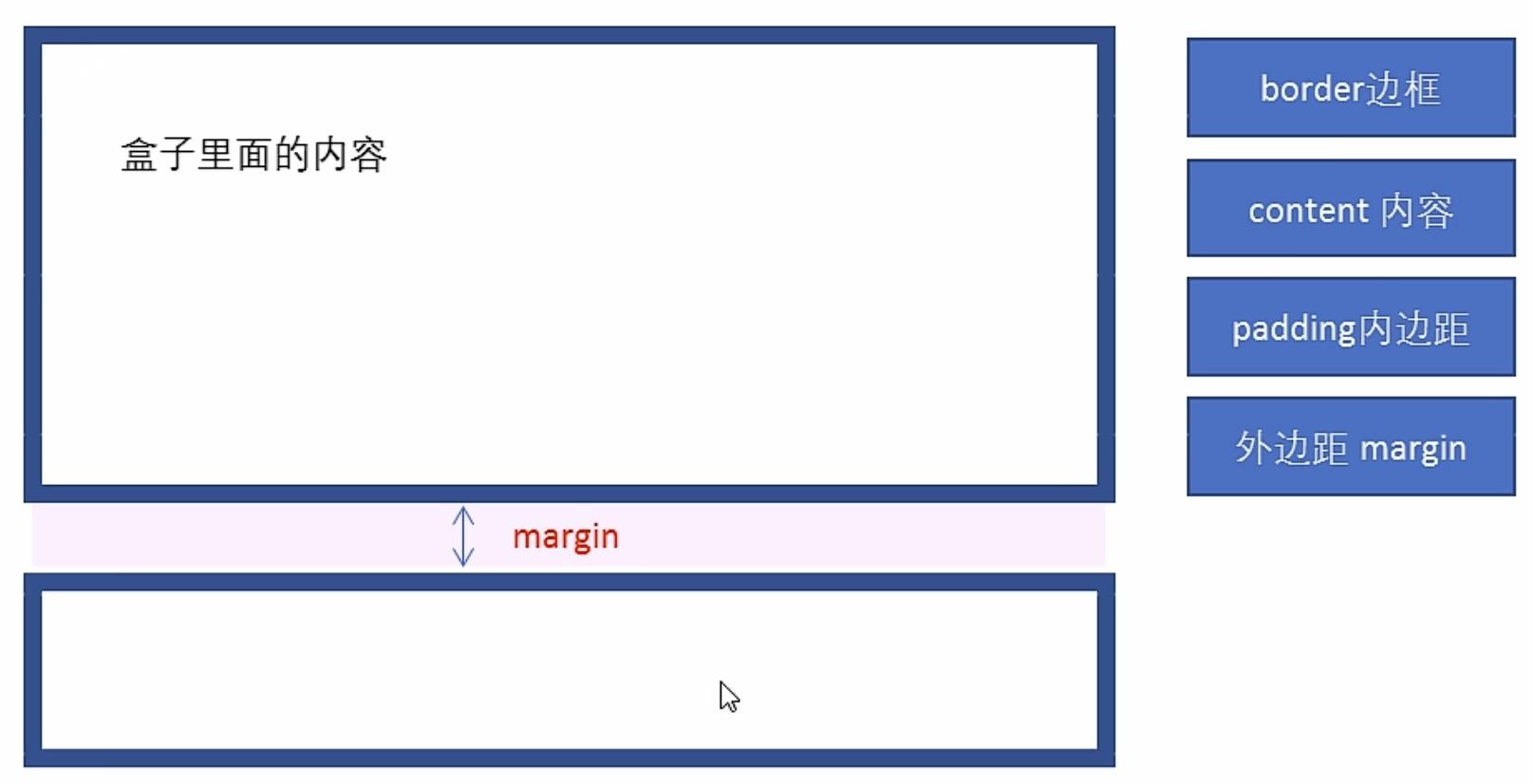
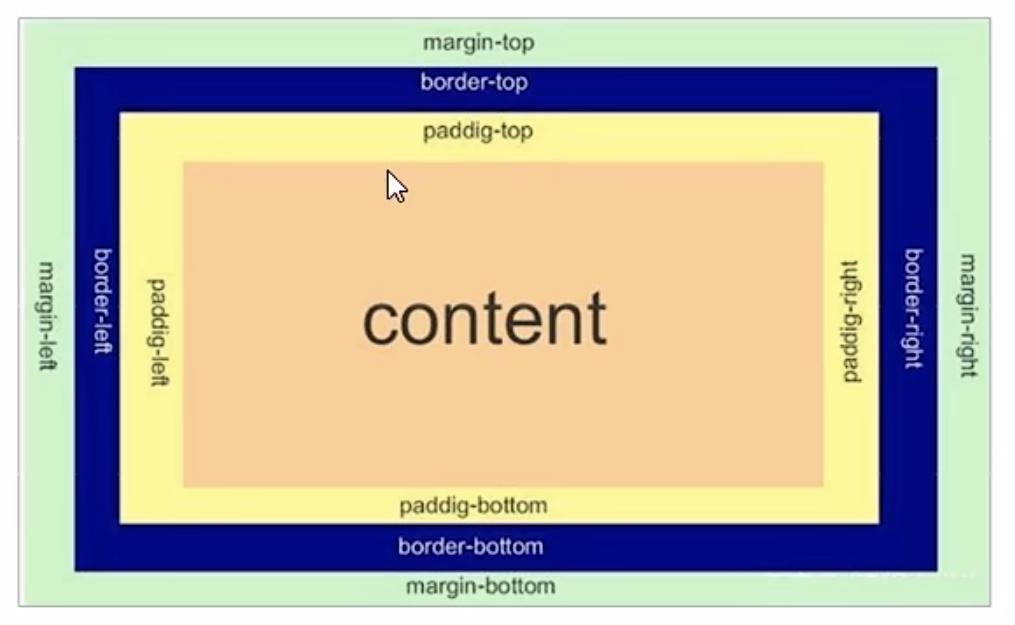
2、盒子模型(Box Model)组成
盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容


3、边框(border)
border可以设置元素的边框,边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
<style>
div {
width: 300px;
height: 200px;
/* 边框粗细,一般情况下用px */
border-width: 5px;
/* 边框样式 solid 实线边框 dashed 虚线边框*/
/* border-style: dashed; */
/* dotted 点线边框 */
border-style: dotted;
border-color: pink;
}
</style>属性 | 作用 |
border-width | 边框粗细,单位是px |
border-style | 边框样式 |
border-color | 边框颜色 |
CSS边框属性允许你指定一个元素边框的样式和颜色
边框简写:
border:5px solid red;边框分开写法:
border-top: 1px solid black;
border-bottom: 10px dashed purple;4、表格细线边框
border-collapse属性控制浏览器绘制表格边框的方式。他控制相邻单元格的边框
<style>
table {
width: 500px;
height: 249px;
}
table,
td,
th {
border: 1px solid pink;
/* 合并相邻的边框 */
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
</style>5、边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
测量盒子大小的时候不量边框
如果测量的时候包含了边框,则需要width/height减去边框宽度
6、内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离
属性 | 作用 |
padding-left | 左内边距 |
padding-right | 右内边距 |
padding-top | 上内边距 |
padding-bottom | 下内边距 |
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
padding-left: 20px;
padding-right: 20px;
padding-top: 30px;
}
</style>padding属性可以有一到四个值
值的个数 | 意思 |
padding:5px | 1个值代表上下左右都有5px内边距 |
padding:5px 10px | 2个值代表上下5px,左右内边距10px |
padding:5px 10px 20px | 3个值代表上内边距5px,左右10px,下内边距20px |
padding:5px 10px 20px 30px | 4个值代表上5px,右10px,下20px,左30px,顺时针 |
内容和边框有了距离,添加了内边距
padding影响了盒子实际的大小
也就是说如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
7、外边距(margin)
margin属性用于设施外边距,即控制盒子和盒子之间的距离
属性 | 作用 |
margin-left | 左外边距 |
margin-right | 右外边距 |
margin-top | 上外边距 |
margin-bottom | 下外边距 |
margin简写方式与padding完全一致
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
盒子必须指定了宽度
盒子左右外边距都设置为auto
<style>
div {
.header{
width: 900px;
height: 200px;
margin: 0 auto;
}
</style>注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可
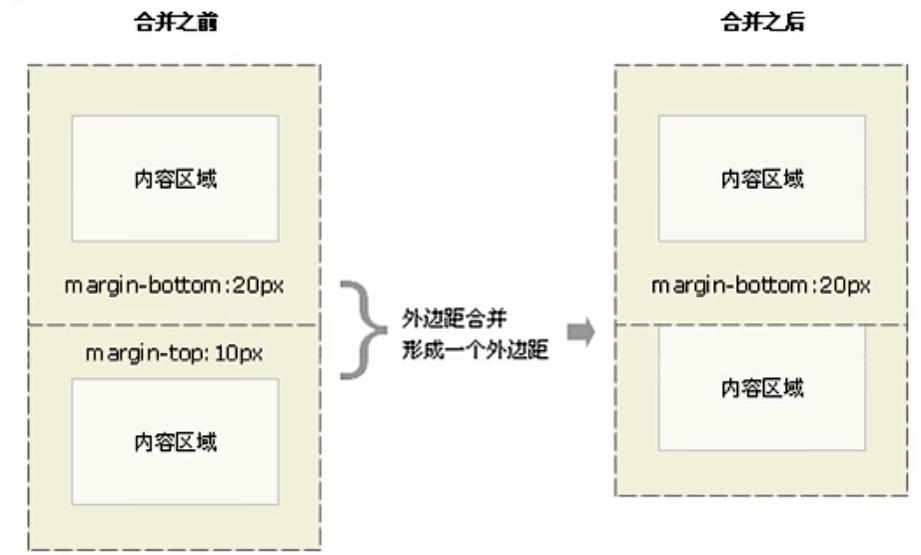
8、外边距合并
1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并
尽量只给一个盒子添加margin值

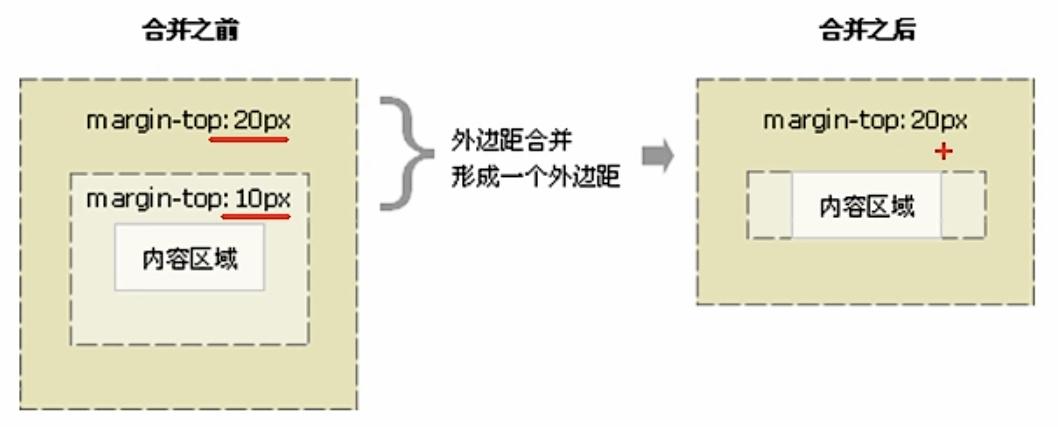
2)嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距

解决方案:
可以为父元素定义上边框
可以为父元素定义上内边距
可以为父元素添加overflow:hidden
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
/* 加边框 */
border: 1px solid transparent;
/* 加内边距 */
padding: 1px;
overflow: hidden;
}9、清除内外边距
网页元素狠多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清楚下网页的内外边距
<style>
* {
/* 这句话是我们CSS的第一行代码 */
margin: 0;
padding: 0;
}
</style>注意:行内元素为了照兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了
10、去掉li列表前面的小圆点
.total li {
/* 去掉li列表前面的小圆点 */
list-style: none;
line-height: 23px;
padding-left: 20px;
}十三、圆角边框
在CSS3中新增了圆角边框样式,这样盒子就可以变圆角了。border-radius属性用于设置元素的外边框圆角
<style>
div {
width: 300px;
height: 500px;
background-color: pink;
border-radius: 200px;
}
</style>参数值可以为数值或百分比形式
如果是正方形,想要设置一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
如果是个矩形,设置为高度的一半就可以做圆角
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
十四、盒子阴影(重点)
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影
值 | 描述 |
h-shadow | 必须。水平阴影的位置,允许负值 |
v-shadow | 必须。垂直阴影的位置,允许负值 |
blur | 可选。模糊距离 |
spread | 可选。阴影尺寸 |
color | 可选。阴影颜色 |
inset | 可选。外部阴影(outset)改为内部阴影 |
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
margin: 100px auto;
border-radius: 150px;
box-shadow: 10px 10px 20px 10px rgba(0, 0, 0, .5) inset;
}
</style>注意:
默认的是外阴影(outset),但是不可以写,否则导致阴影无效
盒子阴影不占空间,不会影响其他盒子排列
十五、文字阴影
在CSS3中我们可以使用text-shadow属性将阴影应用于文本
值 | 描述 |
h-shadow | 必须。水平阴影的位置,允许负值 |
v-shadow | 必须。垂直阴影的位置,允许负值 |
blur | 可选。模糊距离 |
color | 可选。阴影颜色 |
十六、浮动(float)
1、传统网页布局的三种方式
CSS提供了三种传统布局方式:
普通流(标准流)
浮动
定位
1)标准流(普通流/文档流)
标准流:就是标签按照规定好的默认方式排列
1.块级元素自己独占一行,从上向下顺序排列
常用元素:div、hr、p、h1、ul、ol、dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em等
标准流是最基本的布局方式
注意:实际开发中,一个页面基本都包含了三种布局方式,后面移动端学习心得布局方式
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
2、什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含另一个浮动框的边缘
.right{
float: right;
}属性值 | 描述 |
none | 元素不浮动(默认值) |
left | 元素向左浮动 |
right | 元素向右浮动 |
3、浮动特性
1)浮动元素会脱离标准流(脱标)
1.脱离普通标准流的控制移动到指定位置
2.浮动的盒子不再保留原先的位置
2)浮动的元素会一行显示并且元素顶部对齐
1.如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列
2.注意:浮动的元素是相互贴在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3)浮动的元素会具有行内块元素的特性
1.任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
2.如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加 浮动以后,他的大小根据内容来决定
3.浮动的盒子中间是没有缝隙的,是紧挨在一起的
4.行内元素同理
4、浮动元素经常和标准流父级搭配使用
为了约束浮动元素的位置,我们网页布局一般采用的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
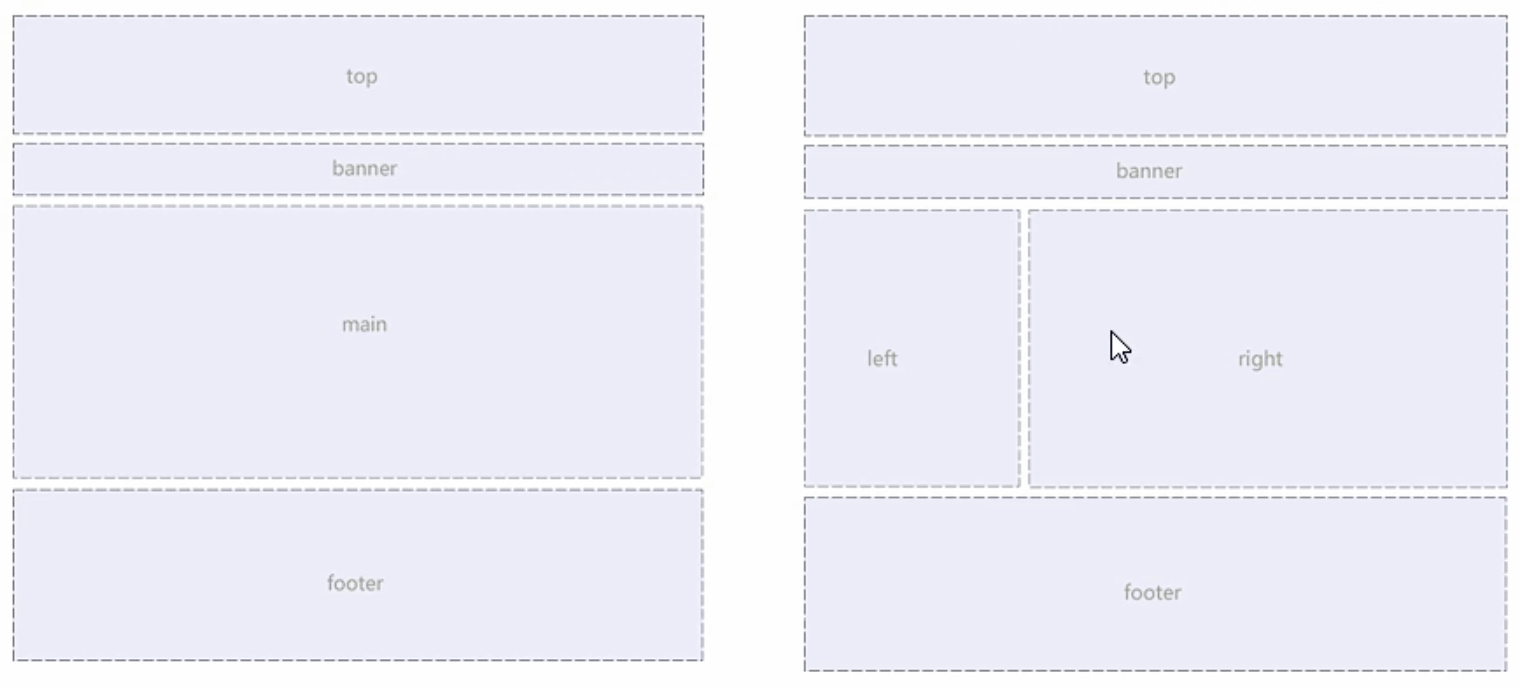
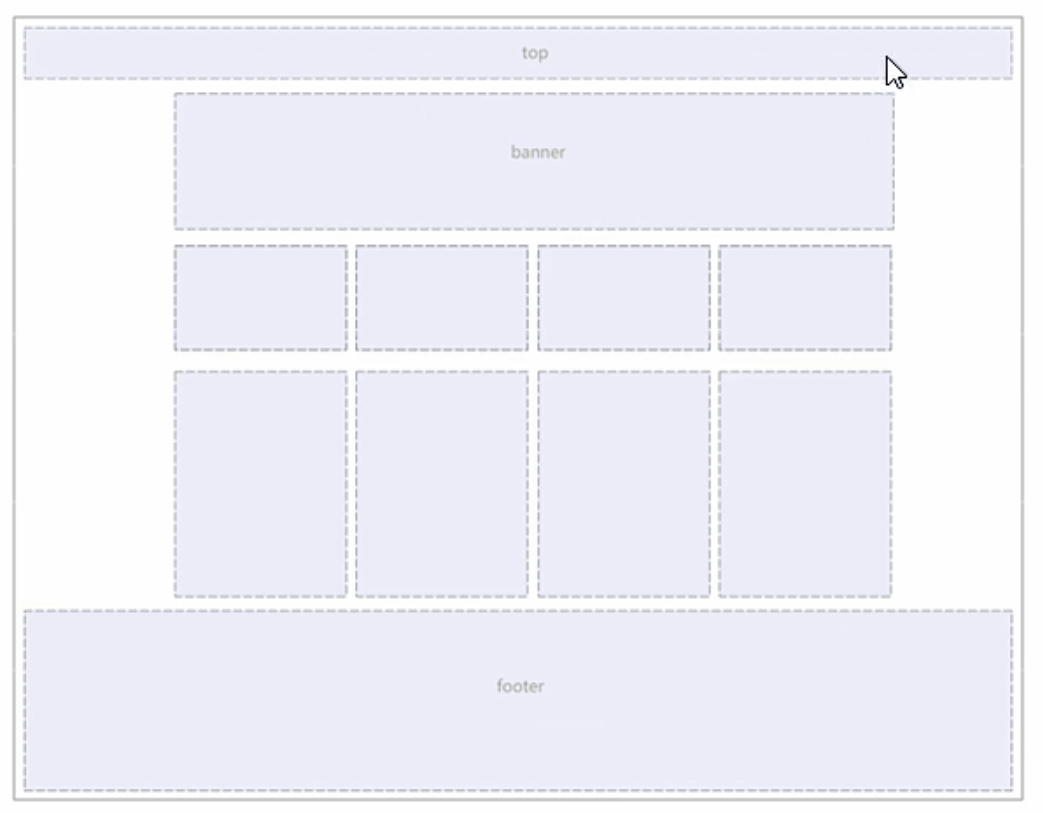
5、常见网页布局


<head>
<meta charset="UTF-8">
<title>Lightly-HTML-Project</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
border-radius: 5px;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
border-radius: 5px;
}
.box {
width: 980px;
height: 510px;
margin: 0 auto;
background-color: pink;
}
.box .up {
float: left;
width: 237px;
height: 200px;
background-color: gray;
margin-right: 10px;
border-radius: 5px;
}
.box .down {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin:10px 10px 0 0;
border-radius: 5px;
}
.box .last {
margin-right: 0;
}
/* 通栏的盒子(和浏览器一样宽),不需要指定宽度 */
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li class="up">1</li>
<li class="up">2</li>
<li class="up">3</li>
<li class="up last">4</li>
<li class="down">5</li>
<li class="down">6</li>
<li class="down">7</li>
<li class="down last">8</li>
</ul>
</div>
<div class="footer">footer</div>
</body>6、浮动布局注意点
1)浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2)一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
十七、清除浮动
由于父级盒子很多情况下不方便给高度,但是盒子浮动又不占有位置,最后 父级盒子高度为0时,就会影响下面的标准流盒子
由于浮动元素不再占有原文档流的位置,所以他会对后面的元素排版产生影响
1、清除浮动本质
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级元素就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流
属性值 | 描述 |
left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
right | 不允许右侧有浮动元素 |
both | 同时清除左右两侧浮动的影响 |
实际工作中几乎只用both
清除浮动的策略是:闭合浮动
2、清除浮动方法
1)额外标签法,也称隔墙法,是W3C推荐做法
2)父级添加overflow属性
3)父级添加after伪元素
4)父级添加双伪元素
3、额外标签法
也称隔墙法,会在浮动元素末尾添加一个空的标签,例如 <div class="clear"></div>
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素
<style>
.clear{
clear: both;
}
</style>
<body>
<div class="box">
<div class="damao"></div>
<div class="clear"></div>
</div>
</body>4、父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto或者scroll
优点:代码简洁
缺点:无法显示溢出的部分
.box {
/* 清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid black;
margin: 0 auto;
}5、:after伪元素法
:after方式是额外标签法的升级版,也是给父元素添加
.clearfix:after{
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom:1;
}优点:没有增加标签,结构简单
缺点:照顾低版本浏览器
6、双伪元素清除浮动
也是给父元素添加
.clearfix::before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}优点:代码更简洁
缺点:照顾低版本浏览器
十八、切图
1、常见图片格式
jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式
gif图像格式:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








