前端导出 excel 表格
文中使用技术栈
vue3、 Ant Design Vue
导出表单、表格需要的插件
提示:需要下载两个插件:
npm install xlsx -S
npm install file-saver -S
如果是TS 还需要 还需要下载两个类型声明的文件
npm install @types/xlsx --save-dev
npm install @types/file-saver --save-dev
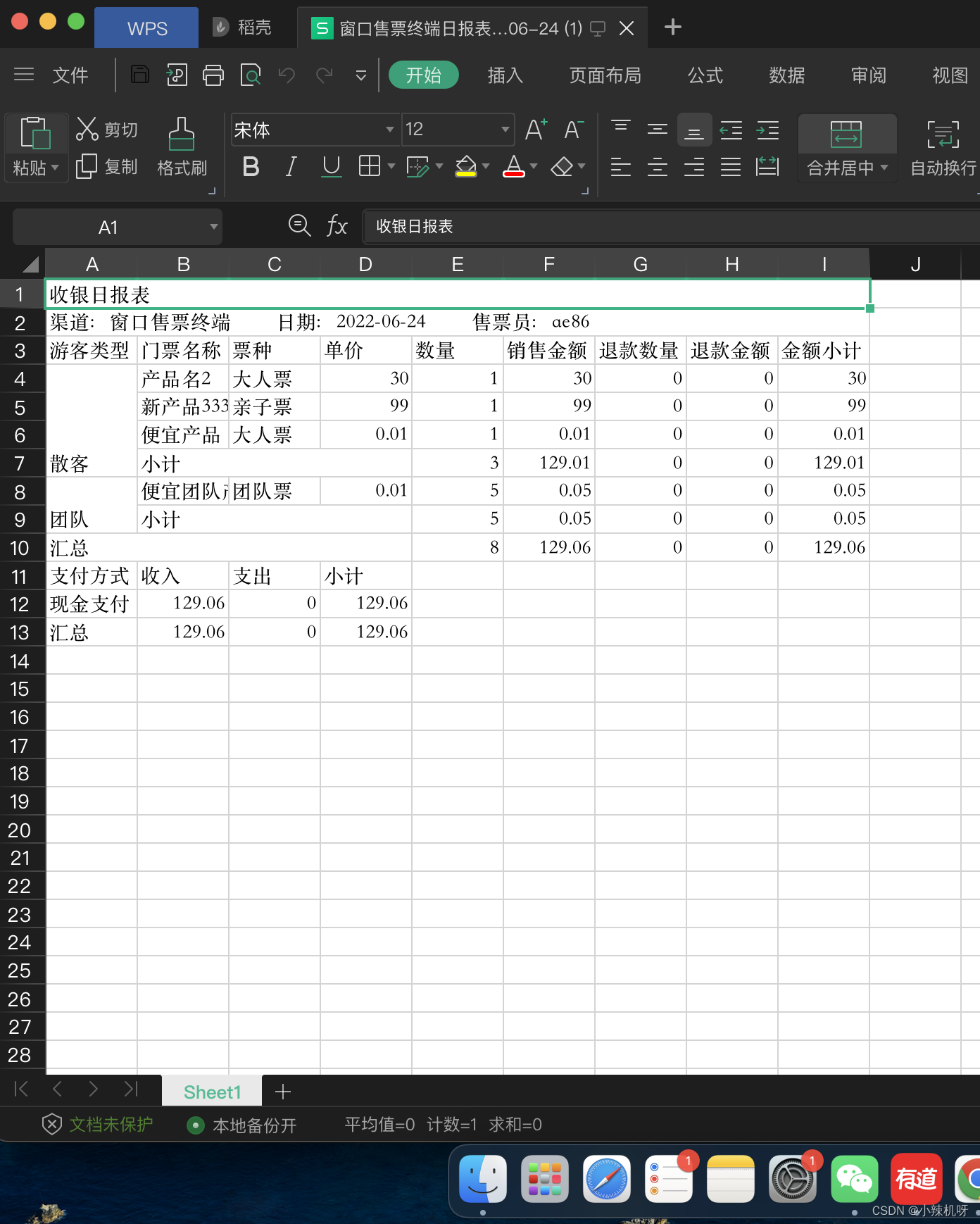
提示:我要导出的表单样式

一、表单代码实现
<a-button @click="export2Excel" type="primary">导出</a-button>
<div id="xlsx">
<a-table
:pagination="false"
:columns="columns"
:data-source="dataSource"
bordered
:rowClassName="setClass"
size="middle"
/>
<div style="margin-bottom: 30px"></div>
<a-table
:pagination="false"
:columns="payTypeAmountListColums"
:data-source="payTypeAmountList"
bordered
:rowClassName="setPayTypeAmountListClass"
size="middle"
/>
</div>
二、核心代码
/**
* @explain: 导出报表
*/
const export2Excel = () => {
let ws = XLSX.utils.table_to_book(document.querySelector('#xlsx'))
let wbout = XLSX.write(ws, {
bookType: 'xlsx',
bookSST: true,
type: 'array'
})
// 自定义导出文件名
let excelname = `${tableTopDetail.channelName}日报表-${tableTopDetail.date}.xlsx`
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), excelname)
}
注意这个获取dom节点 这个很关键 文中是有一个 id 为 xlsx 的 div 的
document.querySelector('#xlsx')
最后导出的样子






 本文介绍了如何在Vue3项目中结合AntDesignVue库,利用xlsx和file-saver插件实现导出表格为Excel文件。首先,需要安装相关依赖,包括xlsx和file-saver,以及它们的TypeScript类型声明。然后,在表单中添加导出按钮,通过点击事件调用export2Excel函数。该函数通过选取id为xlsx的div中的表格数据,转换为Excel工作簿并保存为文件。导出的Excel文件包含了两个表格的数据。
本文介绍了如何在Vue3项目中结合AntDesignVue库,利用xlsx和file-saver插件实现导出表格为Excel文件。首先,需要安装相关依赖,包括xlsx和file-saver,以及它们的TypeScript类型声明。然后,在表单中添加导出按钮,通过点击事件调用export2Excel函数。该函数通过选取id为xlsx的div中的表格数据,转换为Excel工作簿并保存为文件。导出的Excel文件包含了两个表格的数据。
















 3783
3783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








