一.vue打包
1.获得前端代码,在webstorm上打开
在终端输入npm run build
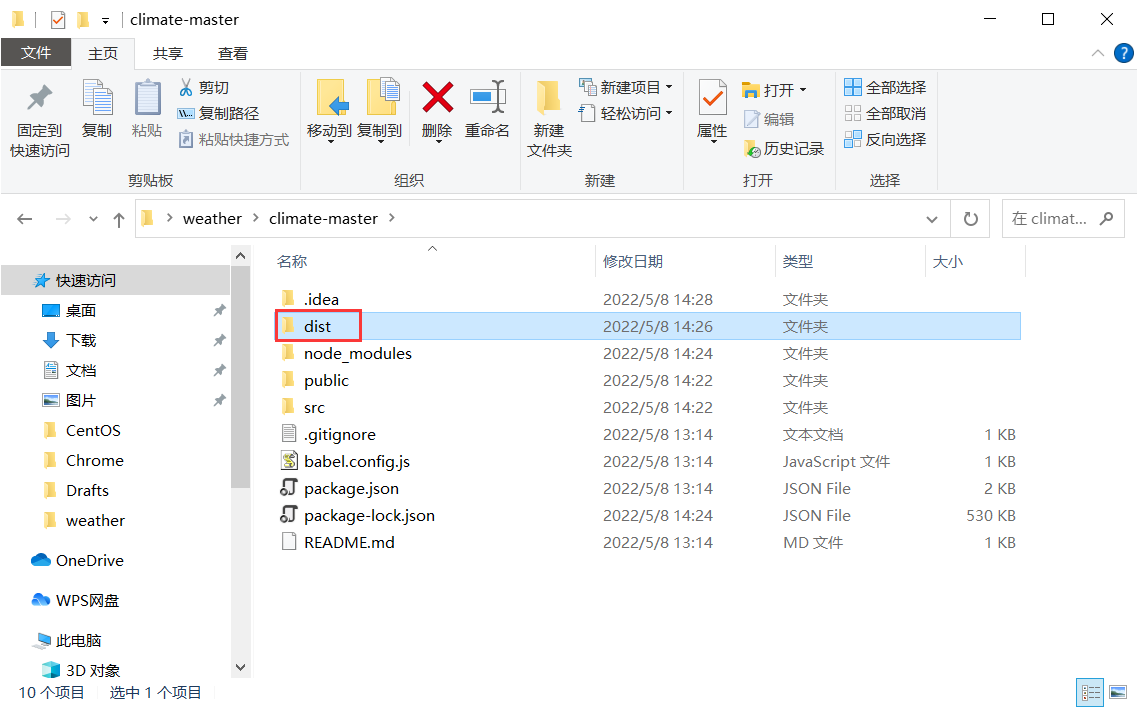
2.打包完成后在原来的代码包中可以看到一个新的文件夹---dist
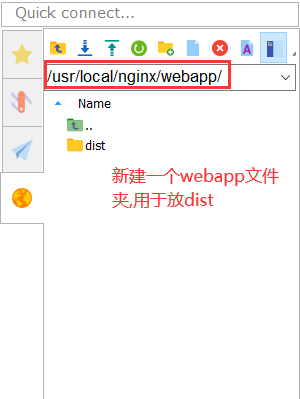
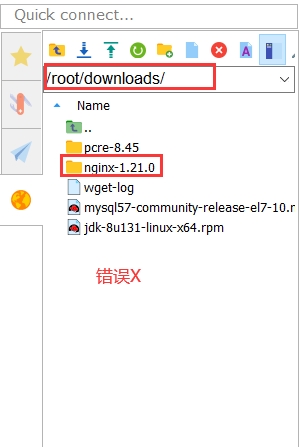
3.将dist文件夹压缩上传到nginx的本地安装文件夹(注意不是download文件夹,而是usr/local)
二.服务器上部署
1.解压dist
2.配置conf
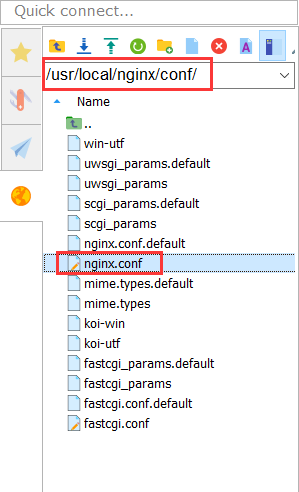
找到nginx文件夹下的conf文件夹,点击nginx.conf进行配置
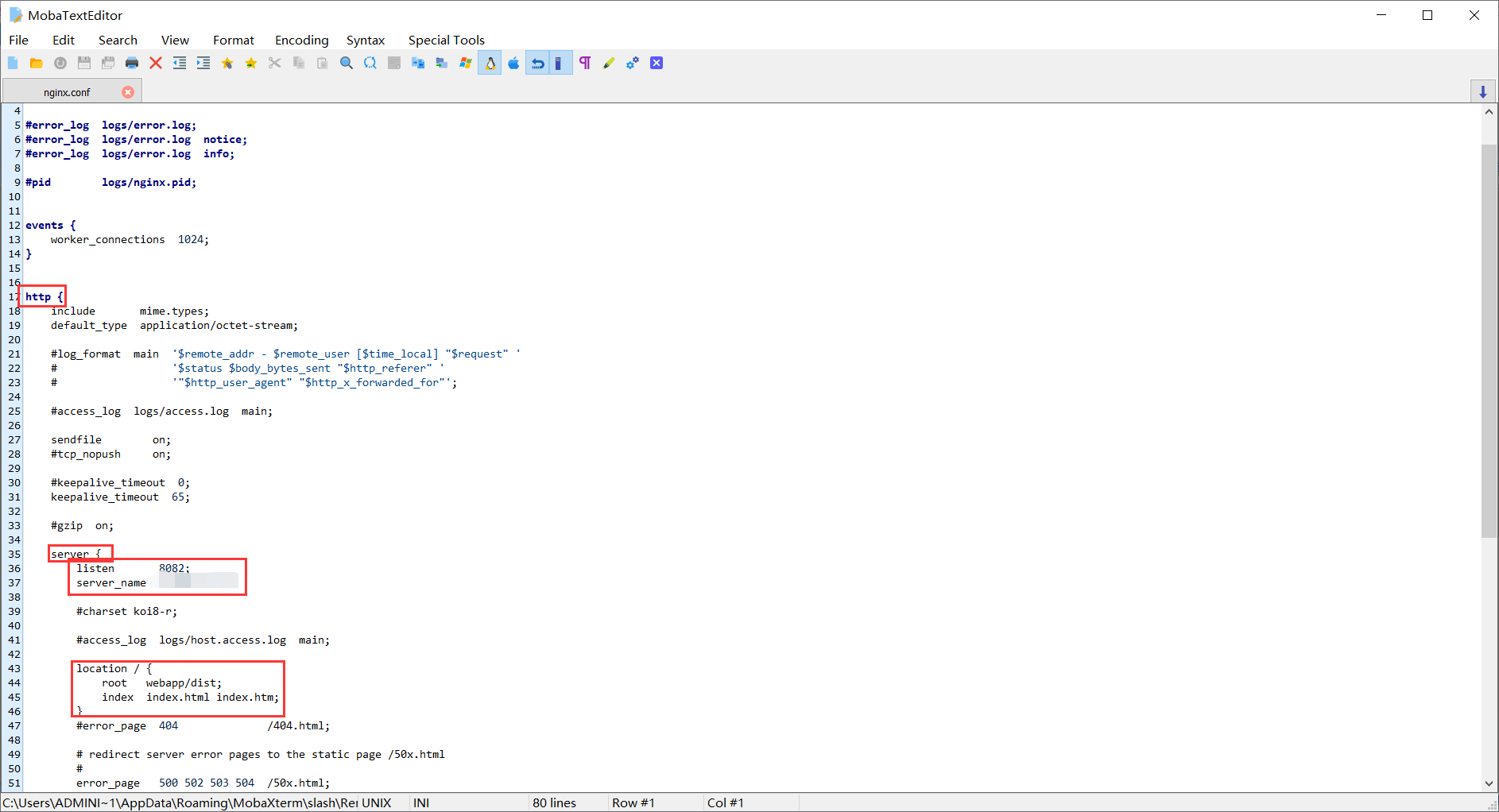
3.具体配置
找到http下的第一个server,对其中的listen,server_name,location进行修改
其中server_name+listen=最后的访问地址,原理是通过访问这个地址就可以映射到location对应的文件,也就是nginx文件夹--webapp文件夹--dist文件夹下的index.html页面
4.nginx服务命令
(1)启动 Nginx
systemctl start nginx
(2)停止 Nginx
systemctl stop nginx(3)重启 Nginx
systemctl restart nginx(4)重新加载 Nginx,用于修改配置后
systemctl reload nginx(5)设置开机启动 Nginx
systemctl enable nginx(6)关闭开机启动 Nginx
systemctl disable nginx(7)查看 Nginx 运行状态
systemctl status nginx5.上传+配置完成后,启动nginx服务即可
三.总结
1.打包得到dist并上传到nginx文件夹
2.在nginx.conf中进行配置,使访问地址映射到dist中的index.html



























 1930
1930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








