JS实现歌词播放(实时显示歌词)
一般的在开发中,都会给歌词数据。格式都是大同小异,这里只分析思想和分享一个小案例。

我这边的歌词数据格式是这样的:

但是大同小异,在用的时候灵活转换一下就可以了。
思路:
- 截取字符串,将整个字符串按照“\n”分割成数组,注意用trim除去前后导空格。
- 用正则表达式匹配1截取出来的每一项的时间和歌词
- 给2匹配出来的每一项都用定时器绑定(循环)-实现每隔一段时间后对应的歌词显示到对应位置(时间就是正则匹配出来的)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 500px;
height: 50px;
text-align: center;
background-color: hotpink;
color: #fff;
line-height: 50px;
}
</style>
</head>
<body>
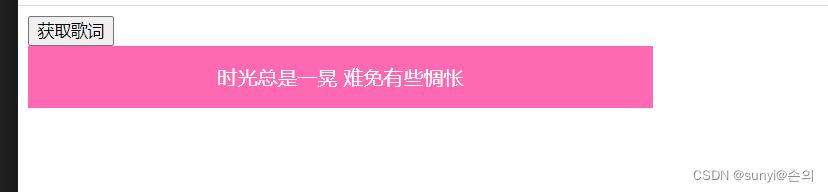
<button>获取歌词</button>
<div class="box"></div>
<script>
var lrc = `
[00:00.00]《同样的月光》
[00:04.00]演唱:艾梦萌
[00:08.00]作词/作曲:夏天
[00:11.00]
[00:13.00]歌词编辑:孟德良
[00:16.00]2015年08月30日
[00:19.00]
[00:21.18]那一年和外婆 生活在乡下
[00:24.57]村旁的半山坡上 开满桂花
[00:28.12]沐浴着月光 听着外婆讲
[00:31.55]今年桂花有多美 有多香
[00:35.35]
[00:35.95]这一年奔走在 大街和小巷
[00:39.50]梦想和失望 占据所有成长
[00:42.88]推开了天窗 同样的月光
[00:46.31]想起外婆讲桂花 有多香
[00:51.58]
[00:52.28]时光总是一晃 难免有些惆怅
[00:56.36]望着窗前明月光
[01:00.17]怎能不让人 相思断肠
[01:03.76]只见白发的苍苍
[01:06.50]
[01:07.10]岁月只是一晃 回忆没有重量
[01:11.20]往事疑是地上霜
[01:14.79]人生有多少 来日方长
[01:18.58]只见眼角 褶皱的伤
[01:24.60](Music)
[01:40.65]那一年和外婆 生活在乡下
[01:44.18]村旁的半山坡上 开满桂花
[01:47.64]沐浴着月光 听着外婆讲
[01:50.94]今年桂花有多美 有多香
[01:54.81]
[01:55.41]这一年奔走在 大街和小巷
[01:58.90]梦想和失望 占据所有成长
[02:02.28]推开了天窗 同样的月光
[02:05.61]想起外婆讲桂花 有多香
[02:10.94]
[02:11.54]时光总是一晃 难免有些惆怅
[02:15.73]望着窗前明月光
[02:19.41]怎能不让人 相思断肠
[02:23.11]只见白发的苍苍
[02:25.82]
[02:26.42]岁月只是一晃 回忆没有重量
[02:30.60]往事疑是地上霜
[02:34.20]人生有多少 来日方长
[02:38.00]只见眼角 褶皱的伤
[02:43.96]
[02:44.66]时光总是一晃 难免有些惆怅
[02:49.01]望着窗前明月光
[02:52.70]怎能不让人 相思断肠
[02:56.44]只见白发的苍苍
[02:58.89]
[02:59.59]岁月只是一晃 回忆没有重量
[03:03.71]往事疑是地上霜
[03:07.54]人生有多少 来日方长
[03:11.19]只见眼角 褶皱的伤
[03:17.60](The end)www.22lrc.com ★
`;
let btn = document.querySelector("button");
let box = document.querySelector(".box");
// 获取时间和歌词
let lrcArr = lrc.trim().split('\n');
let reg = /\[(\d){2}:(\d){2}.(\d){2}\](.*)/;
btn.onclick = function() {
lrcArr.forEach(item => {
let result = item.match(reg); //----注意这里,绝对不能将result提到外面去!!
setTimeout(() => {
box.innerHTML = result[4];
}, result[1] * 60 * 1000 + result[2] * 1000);
})
}
</script>
</body>
</html>




















 4063
4063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








