方案一
1.清除缓存
npm cache clean --force再安装
npm install方案二(如果还是报错使用第二种)
第一步还是:npm cache clean --force
npm cache clean --force第二步:切换为淘宝镜像
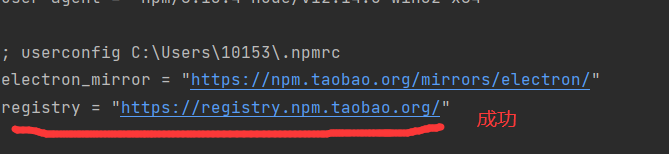
npm config set registry https://registry.npm.taobao.org/验证时候切换淘宝镜像成功,命令行输入: npm config list

第三步:
npm install
注意:下面走捷径啦!!!!
直接输入:npm install --global cnpm
然后使用:cnpm install
执行上面命令后,发现问题解决!!!
最简单解决就是输入 npm install --global cnpm 然后使用 cnpm install 装包
原因分析:npm官方服务器在国外,网络受阻性大、而淘宝的cnpm在国内,所以用淘宝的快就ok了
————————————————
版权声明:本文为CSDN博主「zsl888822」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zsl15039718107/article/details/104128166






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








