以下是官网提供的例子
<el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="120px"
class="demo-ruleForm"
:size="formSize"
status-icon
>rules表明验证规则,可在另一个页面编写,在传过来
必须要注意的是 :model 必须要写 ,否则表单验证虽然会有提示,但是 输入数据之后 提示信息仍然会存在
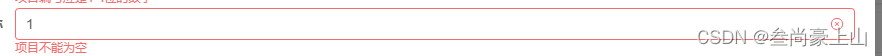
以下是没加 :model 的页面 ;可以看见就算输入了数据,验证信息仍然存在

加了之后输入数据后验证消息就不见了
![]()
表单取值是通过model获取源数据、借助prop进而获取被检测的信息。因此没有model自然没了内容,但是验证的过程是存在的,只是一直拿的空值去验证,所以一直都是“请输入用户名”的红字出现。没了prop也是影响到了这一过程。





















 8182
8182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








