2023.3.20:10.30
因为毕业设计需要使用opencv和Qt开发一个软件,且OpenCV已经在2019 中配置成功了,故而也想将Qt安装到Vs当中。
安装过程
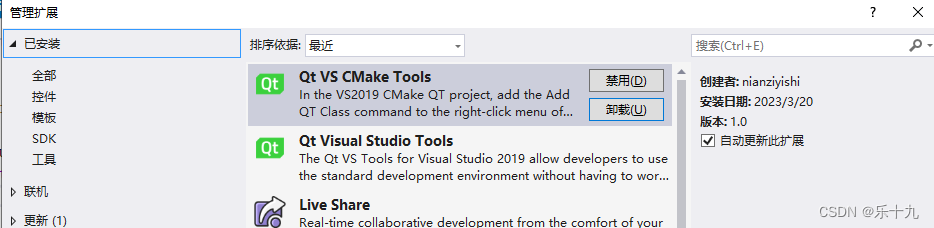
直接在vs2019中选择 拓展-》管理拓展-》搜索Qt,然后直接下载,下载过程根据各人的网络条件各不相同,我的就很快。
下载完成之后,关闭所有的vs窗口,然后开始安装。

安装完成之后如上图所示。
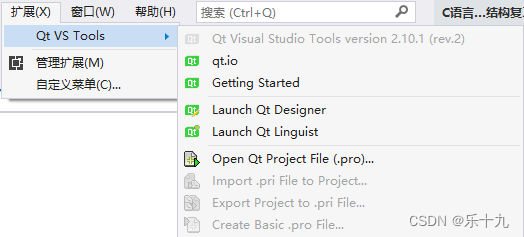
接着打开vs2019 :
打开拓展,如图所示:


创建Qt项目
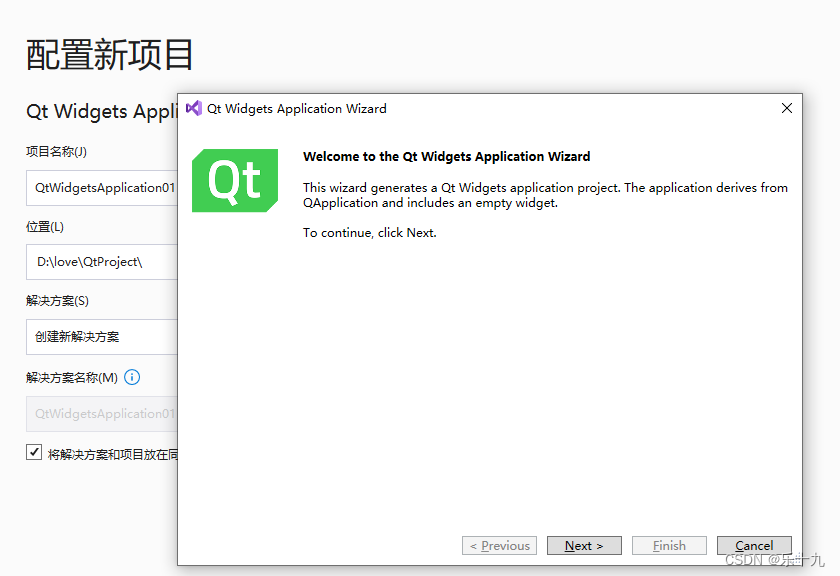
和创建普通项目相同,新建一个项目。选择项目类型为Qt。

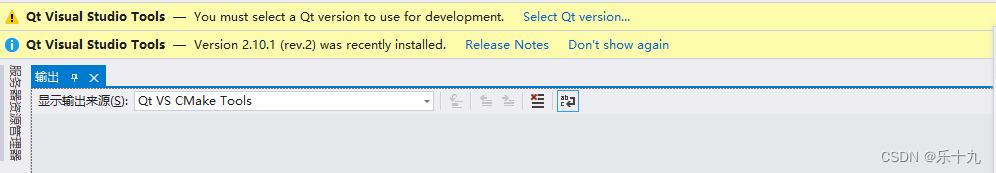
安装完成之后,拓展哪里的Qt好像用不了,在网上搜索之后发现问题出在没有进行配置;

之后按照要求重新启动VS,如果安装成功,就如下图所示。我自己操作的时候,遇到了问题,显示我Vsix包未能正确加载,并且进入VS看扩展的时候Qt VS Tools那个键不能点击。

解决方案:菜单->帮助->检查更新,按照提示操作,最后重启电脑完成。
接着进入扩展->Qt VS Tools->Qt Options,点add,找到Qt安装位置,选择msvc2017的那个文件夹,如下图所示。
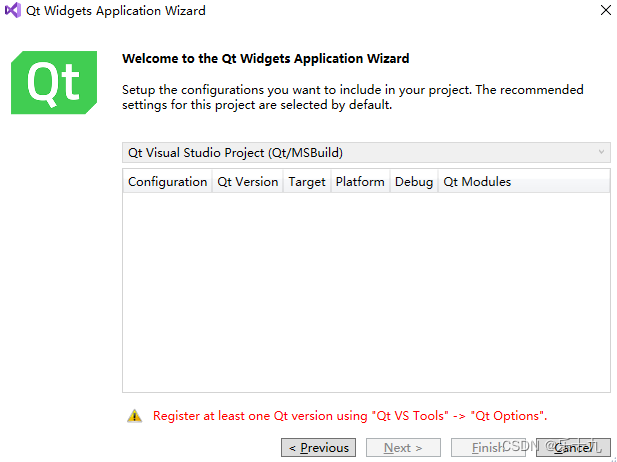
装完了之后新建一个项目,然后搜索Qt,新建Qt Widget Application。它会自带一个最基本的程序。如下图所示。

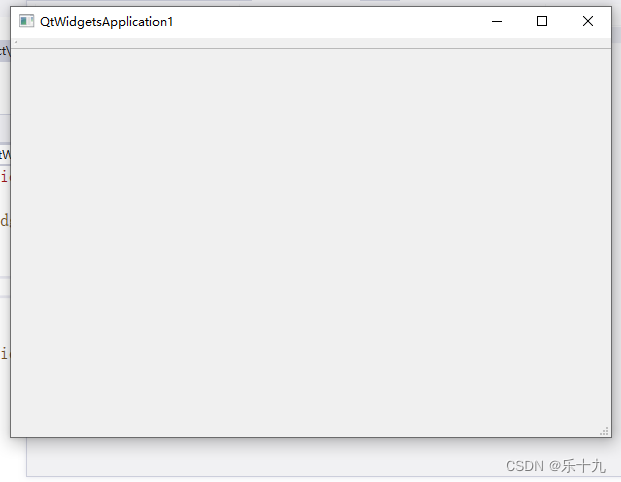
编译运行,如果正常的话就会跳出来一个框框了,说明安装没有问题,如下图所示。

但是我当时又遇到了问题。编译之后出错,最主要的一条是“无法找到 Visual Studio 2017 的生成工具…”之类的。解决方案:右键解决方案,然后选重定目标解决方案。这样之后终于成功了。
2023.3.20.10.35
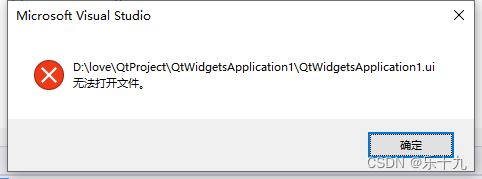
又发现问题,vs现在可以创建Qt项目但是无法开UI设计界面

经过不懈的努力,在网上查找资料之后发现,通过改变文件的打开方式就可以解决;
将打开方式改变为自己的designer就可以了:
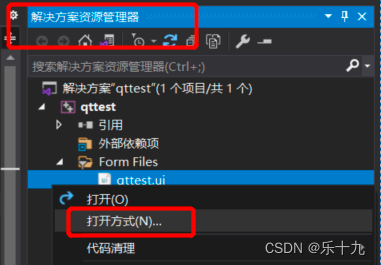
在解决方案资源管理器:在Form Files文件夹下的*.ui右键,点击打开方式。

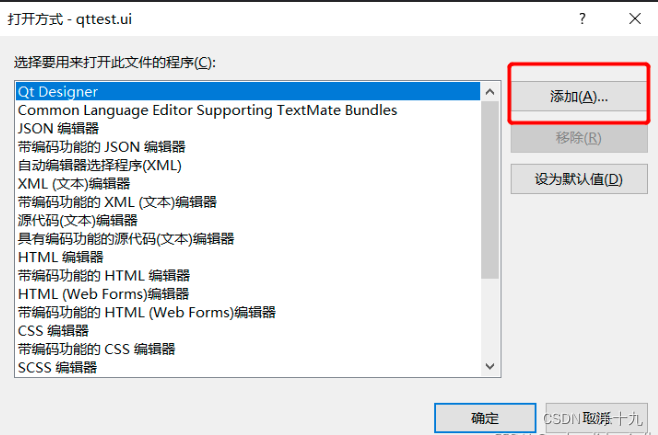
单击添加

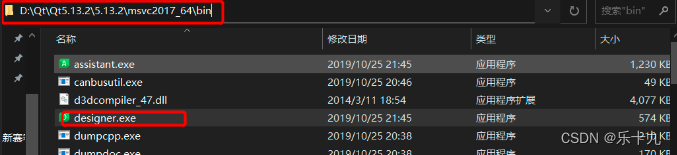
选自己的designer.exe路径(绿色图标)。本人的路径是

然后确认(无需退出vs2019)
在上述路径下找到"Qt5WebEngineWidgets.dill"文件更名为"Qt5WebEngineWidgets123.dill"。
最后可以打开qtdesigner





















 3711
3711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








