六大布局
——概述——
六大布局为线性布局LinearLayout、表格布局TableLayout、相对布局RelativeLayout、层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。
其中线性布局和相对布局最为常用,表格布局继承自线性布局,绝对布局已废弃,网格布局是表格布局的升级版,层布局主要用在地图上。
——详解——
- 线性布局:
属性:
1:android:orientation 指定线性布局的方向(水平或者垂直)
2:android:width 线性布局的容器宽度
3:android:height 线性布局的容器高度
4:android:background 线性布局的背景
5:android:gravity 线性布局中,子容器相对于父容器所在的位置
属性值:
1: android:orientation=“horizontal” 指定线性布局方向:水平
android:orientation=“vertical” 指定线性布局方向:垂直
5: android:gravity=“center” 指定线性布局中,子容器相对于父容器所在的位置为:正中心
android:gravity=“cente_verticalr” 指定线性布局中,子容器相对于父容器所在的位置为:垂直方向的正中心
android:gravity=“center_horizontal” 指定线性布局中,子容器相对于父容器所在的位置为:水平方向的正中心
android:gravity=“left” 指定线性布局中,子容器相对于父容器所在的位置为:最左边(默认)
android:gravity=“right” 指定线性布局中,子容器相对于父容器所在的位置为:最右边
android:gravity=“top” 指定线性布局中,子容器相对于父容器所在的位置为:最上方(默认)
android:gravity=“bottom” 指定线性布局中,子容器相对于父容器所在的位置为:最下方
- 相对布局:
相对于父容器:
属性:属性值=“true/false(defalut)”
上:android:layout_alignParentTop
下:android:layout_alignParentBottom
中:android:layout_centerInParent
左:android:layout_alignParentLeft
右:android:layout_alignParentRight
相对于某控件(与线性布局中“相对”的区分之处):
上:android:layout_above=“@id/控件id”
下:android:layout_below=“@id/控件id”
左:android:layout_toLeftOf=“@id/控件id”
右:android:layout_toRightOf=“@id/控件id”
-
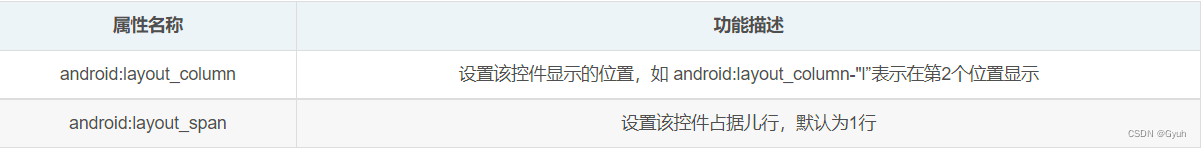
表格布局:


-
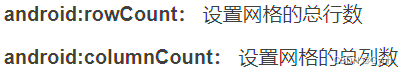
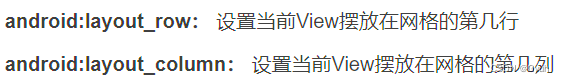
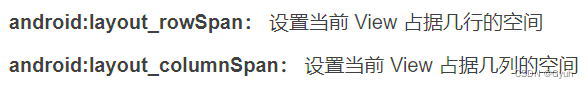
网格布局:



- 层布局: 又叫帧布局,从屏幕左上角按照层次堆叠方式布局,后面的控件覆盖前面的控件
























 9918
9918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










