二、项目功能介绍
1、登陆页面

使用了css来优化页面,登录将账号和密码传到 数据看是否已经存在,存在则返回注册页面,否则重新返回该页面。
2、注册页面

与登陆页面相似,也使用了css,注册成功返回登录页面,否则重新返回该页面
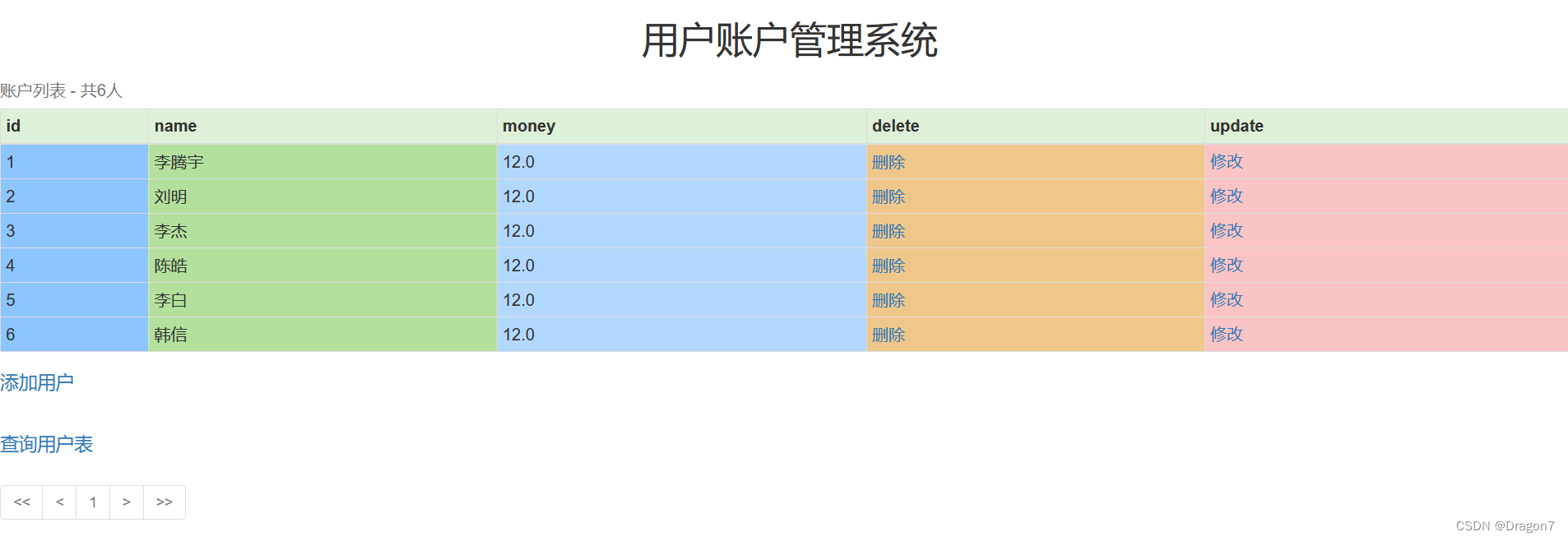
3、用户信息列表页面

从数据库中获取数据,并显示在页面中,并实现了分页加载技术 ,引用了jQuery和Bootstrap的相关文件和插件,后端总体运用SSM框架的结构进行开发。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>后台用户查看</title>
<!--先引入需要的jQuery 和 Bootstrap 文件以及相关插件 这里直接引用网上的核心库 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery.js"></script>
</head>
<style>
body
{background-image: url("Image/tu6.png");
background-size: cover;
background-repeat: no-repeat;
}
</style>
<body style="background: url('Image/tu6.png') no-repeat;">
<h1 align="center">用户账户管理系统</h1>
<script>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2657
2657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








