vue-cli3脚手架搭建(npm方法)
1,环境准备
首先我们上node.js官网(https://nodejs.org/zh-cn/),下载最新的长期版本,直接运行安装

执行npm -v和node -v命令查看版本
安装淘宝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
vue-cli 安装依赖包
cnpm install -g @vue/cli
打开vue的可视化管理工具界面
2,创建新项目
vue ui
上面我们分别安装了淘宝npm,cnpm是为了提高我们安装依赖的速度。vue ui是@vue/cli3.0增加一个可视化项目管理工具,可以运行项目、打包项目,检查等操作
运行vue ui之后,会为我们打开一个http://localhost:8080 的页面:

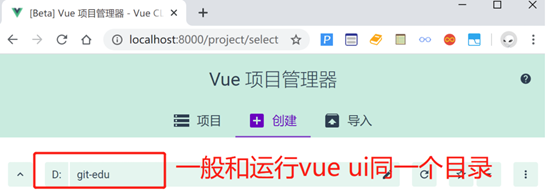
然后切换到【创建】,注意创建的目录最好是和你运行vue ui同一级。这样方便管理和切换。然后点击按钮【在此创建新项目】

下一步中,项目文件夹中输入项目名称,其他不用改,点击下一步,选择【手动】,再点击下一步,如图点击按钮,勾选上路由Router、状态管理Vuex,去掉js的校验

下一步中,也选上【Use history mode for router】,点击创建项目,然后弹窗中选择按钮【创建项目,不保存预设】
稍等片刻之后,项目就初始化完成了。上面的步骤中,我们创建了一个vue项目,并且安装了Router、Vuex。这样我们后面就可以直接使用
整个项目结构

3,安装element-ui
接下来我们引入element-ui组件(https://element.eleme.cn),这样我们就可以获得好看的vue组件

切换到项目根目录
cd vueblog-vue
安装element-ui
cnpm install element-ui –save
然后我们打开项目src目录下的main.js,引入element-ui依赖
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
Vue.use(Element)
这样就能直接使用了
4,安装axios
//axios是一个基于 promise 的 HTTP 库,这样我们进行前后端对接的时候,使用这个工具可以提高我们的开发效率
cnpm install axios –save
在main.js中全局引入axios
import axios from 'axios'
Vue.prototype.$axios = axios





















 4978
4978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








