无js实现弹出层效果
无js实现弹出层效果需要运用到一个伪类
在将弹出层的display属性设置为none;
:target 伪类
在Mdn官方文档中解释到:代表一个唯一的页面元素 (目标元素),其id与当前 URL 片段匹配。
即:a标签链接到目标id,使他们相匹配
<a href="#nameId" ></a>
<div id="nameId"></div>
在文档中给出例子:点击对应片段,出现高亮盒子


案例源码
html
<ul>
<li><a href="#example1">Open example #1</a></li>
<li><a href="#example2">Open example #2</a></li>
</ul>
<div class="lightbox" id="example1">
<figure>
<a href="#" class="close"></a>
<figcaption>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec felis enim, placerat id eleifend eu, semper vel sem.</figcaption>
</figure>
</div>
<div class="lightbox" id="example2">
<figure>
<a href="#" class="close"></a>
<figcaption>Cras risus odio, pharetra nec ultricies et,
mollis ac augue. Nunc et diam quis sapien dignissim auctor.
Quisque quis neque arcu, nec gravida magna.</figcaption>
</figure>
</div>
css
/* Unopened lightbox */
.lightbox {
display: none;
}
/* Opened lightbox */
.lightbox:target {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
/* Lightbox content */
.lightbox figcaption {
width: 25rem;
position: relative;
padding: 1.5em;
background-color: lightpink;
}
/* Close button */
.lightbox .close {
position: relative;
display: block;
}
.lightbox .close::after {
right: -1rem;
top: -1rem;
width: 2rem;
height: 2rem;
position: absolute;
display: flex;
z-index: 1;
align-items: center;
justify-content: center;
background-color: black;
border-radius: 50%;
color: white;
content: "×";
cursor: pointer;
}
/* Lightbox overlay */
.lightbox .close::before {
left: 0;
top: 0;
width: 100%;
height: 100%;
position: fixed;
background-color: rgba(0,0,0,.7);
content: "";
cursor: default;
}
受启发后
只要我们给按钮a标签绑上弹出层id,就可以通过:target伪类使弹出层出现。
同时在弹出层上给定a标签链接回原页面,或空链接即可关闭弹出层。
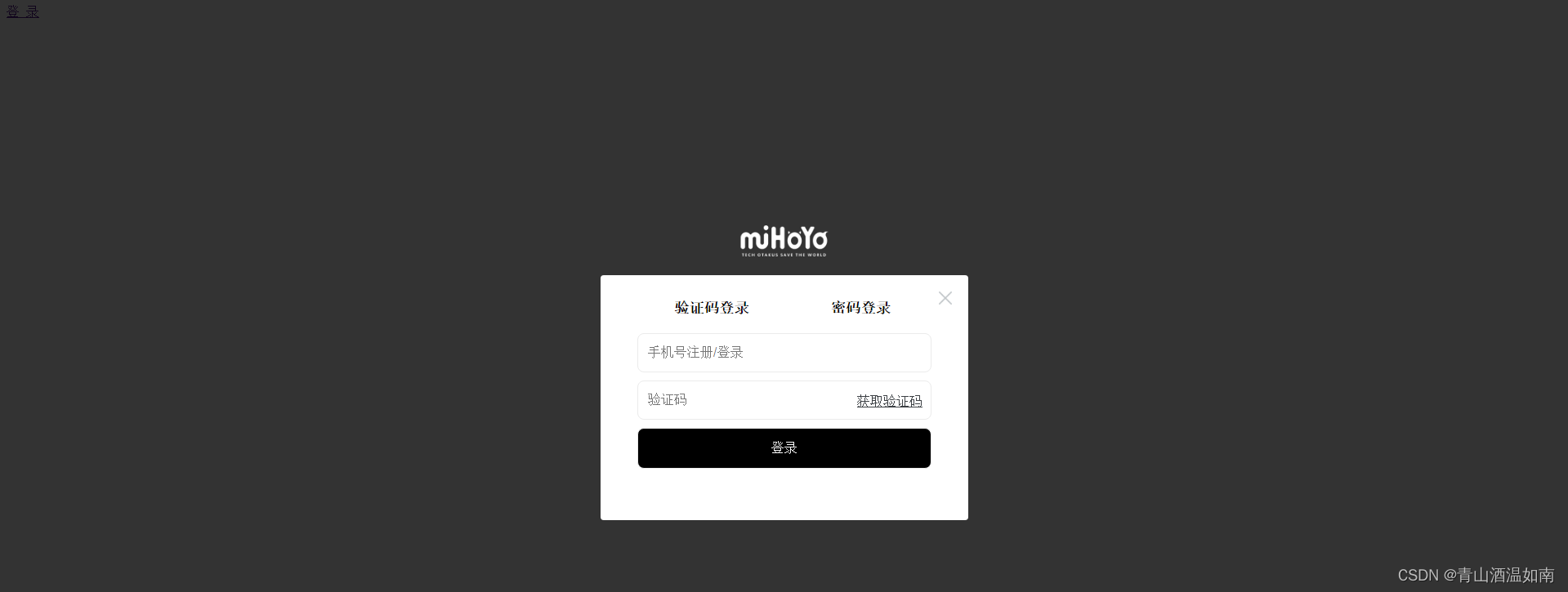
个人案例


源码
html
<a href="#mask" >登 录</a>
<!-- 弹出层 -->
<div id="mask">
<div class="mask-form">
<img src="./img/mask-logo.png" alt="" class="mask-logo">
<a href="" id="maskClose">
<img src="./img/mask-close.png" alt="" class="mask-close">
</a>
<div class="mask-content">
<!-- <a href=""></a>
<a href="">密码登录</a> -->
<label for="login-one">验证码登录</label>
<label for="login-two">密码登录</label>
<input type="radio" id="login-one" name="loginway" checked class="login-one">
<input type="radio" id="login-two" name="loginway" class="login-two">
<div class="mask-login-one">
<input type="text" placeholder="手机号注册/登录">
<input type="text" placeholder="验证码">
<a href="">获取验证码</a>
<input class="mask-loginbtn" type="submit" value="登录">
</div>
<div class="mask-login-two">
<input type="text" placeholder="手机号/邮箱">
<input type="password" placeholder="密码">
<input class="mask-loginbtn" type="submit" value="登录">
</div>
</div>
</div>
</div>
CSS
/*弹出层*/
#mask:target{
display: block;
}
#mask{
display: none;
background-color: rgba(0,0,0,.8);
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 999;
}
.mask-form{
width: 450px;
height: 300px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-43%);
background-color: #fff;
border-radius: 4px;
display: flex;
justify-content: center;
align-items: center;
}
.mask-form img{
position: absolute;
}
.mask-logo{
top: -42px;
left: 50%;
transform: translate(-50%,-50%);
width: 107px;
height: 38px;
}
.mask-close{
top: 20px;
right: 20px;
width: 16px;
height: 16px;
}
.mask-content{
width: 370px;
height: 260px;
}
.mask-content label{
display: block;
font-size: 18px;
font-weight: 700;
float: left;
margin: 10px 50px;
}
.mask-content label:hover{
cursor: pointer;
}
.mask-content>input{
display: none;
}
.login-one:checked~.mask-login-one{
display: block;
}
.login-one:checked~.mask-login-two{
display: none;
}
.login-two:checked~.mask-login-one{
display: none;
}
.login-two:checked~.mask-login-two{
display: block;
}
.mask-login-one input,
.mask-login-two input{
width: 334px;
height: 26px;
padding: 10px 12px;
margin: 10px 0 0 5px;
outline: none;
border:1px solid #ebebeb;
border-radius: 8px;
color: #3c4044 ;
background-color: transparent;
font-size: 16px;
}
.mask-login-one input:focus,
.mask-login-two input:focus{
border: 1px solid #ccc;
}
.mask-login-one a,
.mask-login-two a{
display: block;
position: absolute;
top: 145px;
right: 56px;
color: #3c4044;
}
.mask-content .mask-loginbtn{
background-color: #000;
height: 50px;
width: 360px;
color: #fff;
}
.mask-loginbtn:hover{
cursor: pointer;
}






















 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








