HTML区块
大多数 HTML 元素被定义为块级元素或内联元素。

块级元素
块级元素在浏览器显示时,通常会以新行来开始(和结束)。独占一行,至上而下。
实例: <h1>, <p>, <ul>, <table>
内联元素
内联元素在显示时通常不会以新行开始。不会独占一行。又叫行内元素。
实例: <b>, <td>, <a>, <img>
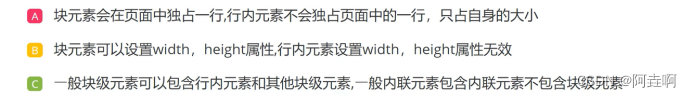
区别



块级元素 vs 行内元素:
<div>是块级元素,它独占一行,可以设置宽度、高度以及边距等样式属性。它适合用于创建页面的大块结构,例如页面的主体区域、容器、布局等。
<span>是行内元素,它不会独占一行,宽度默认由其内容决定。它适合用于对文本或其他行内元素进行样式化、标记或包裹。 默认样式和布局:
<div>元素的默认样式为块级显示,会以块的形式占据可用空间。
<span>元素的默认样式为行内显示,它不会独占一行,只占据其内容的宽度。 嵌套关系:
<div>可以容纳其他块级元素和行内元素,包括其他的<div> 和<span>元素。
<span>通常被用来包裹文本或其他行内元素,比如用来设置特定文本的样式。
总之,<div>用于创建页面结构和布局,而<span>用于对文本或行内元素进行样式化或包裹。它们在页面设计和样式设置中有不同的用途和作用。



























 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










