理论基础
注:本靶场环境基于Python,以下内容根据PHP/Java/Python等WEB环境进行总结,部分内容可能不适用于本题。
-
文件上传漏洞介绍
文件上传漏洞,字如其意,就是可能出现在一切允许上传文件的功能点。
它是指由于程序员未对上传的文件进行严格的验证和过滤,而导致的用户可以越过其本身权限向服务器上上传可执行的动态脚本文件。这里上传的文件可以是木马,病毒,恶意脚本或者WebShell等。这种攻击方式是最为直接和有效的,“文件上传”本身没有问题,有问题的是文件上传后,服务器怎么处理、解释文件。如果服务器的处理逻辑做的不够安全,则会导致严重的后果。
- 漏洞分类
- 前端绕过
- 后端绕过—后缀校验
- 后端绕过—黑白名单校验
- 后端绕过—文件类型校验
- 后端绕过—文件头检测
- 后端绕过—WAF绕过
- 其他绕过
- 漏洞产生原因
- 服务器配置不当
- 文件上传过滤缺陷
- 服务器权限管理不当
- 文件和服务器隔离不当
- 上传功能开发缺陷
- 开源编辑器或上传组件存在漏洞
- 文件上传漏洞利用条件
- 上传的文件能够被web容器解释执行
- 用户能够从web访问这个文件
- 上传的文件内容完整
- 文件上传漏洞利用点
- 允许上传脚本语言文件且解析 ==> getshell
- 允许上传html ==> xss、csrf、登陆劫持…
- 允许上传压缩包 ==> 压缩包DOS、解压文件getshell
- 允许上传pdf ==> pdf xss
- 允许上传swf ==> swf xss
- 允许上传excel、docx ==> xxe
-
测试流程
图自:https://github.com/c0ny1/upload-labs/raw/master/doc/sum_up.png

-
上传绕过思路
图自:https://github.com/c0ny1/upload-labs/blob/master/doc/mind-map.png

- 漏洞防御
- 后缀白名单,只允许上传jpg、jpeg、png、gif
- 内容完整性检测
- 文件和服务器分离
- 文件名加密,不暴露文件路径
- 使用安全的上传框架、组件
- 使用WAF拦截
实践学习
漏洞环境以Pilot靶场为例:下载地址与部署教程
-
进入漏洞页面,发现只能上传图片;准备一个可造成XSS的HTML文件或PDF文件:
- 例如在HTML文件中写入
<img src=1 onerror=alert(1)>
- 例如在HTML文件中写入
-
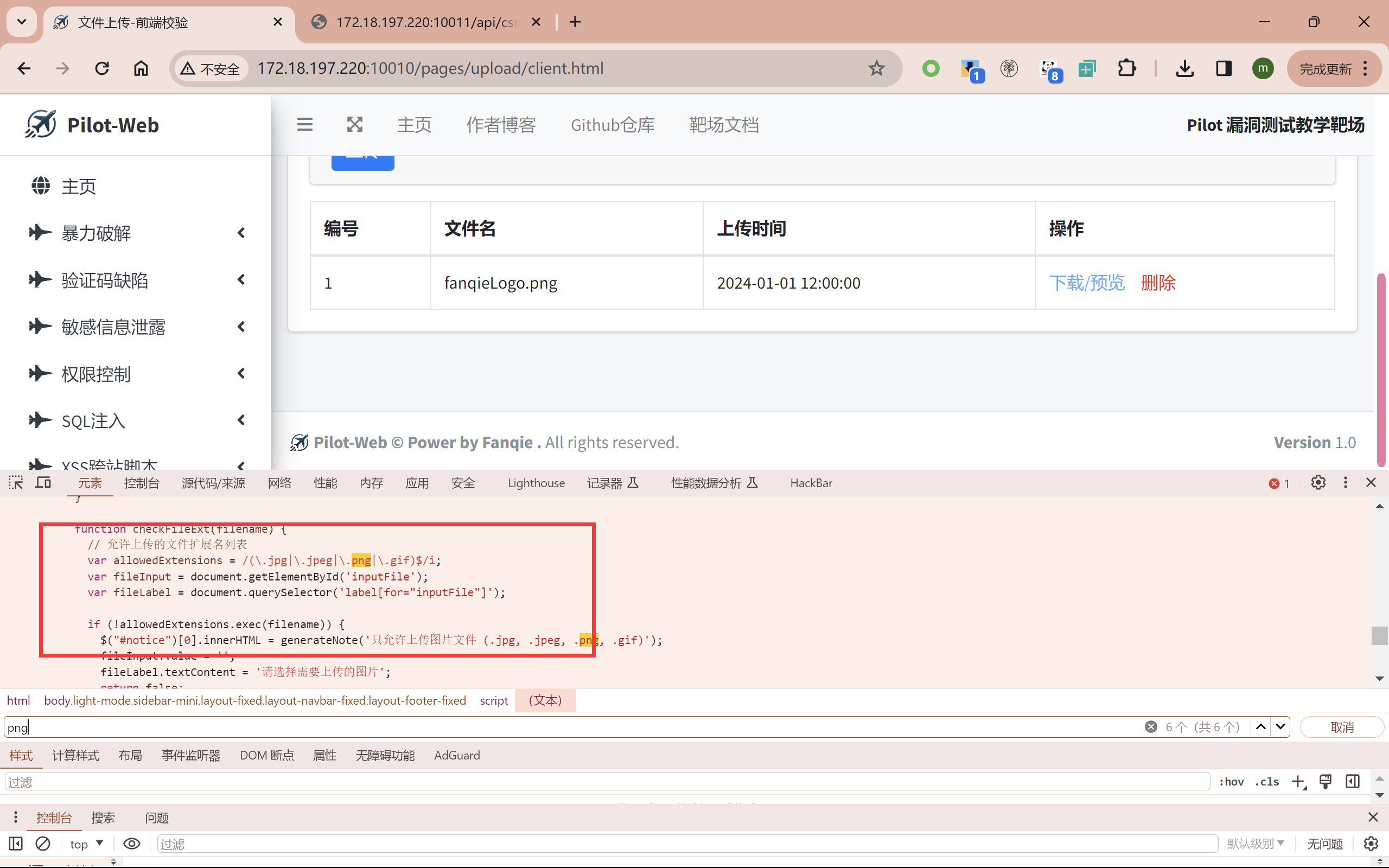
通过F12找到上传检查的代码,或直接搜索关键词(如png、jpg):

-
可以发现只允许上传固定后缀的文件。将准备好的html文件后缀修改为png,抓包后上传:

-
将请求包的
filename参数后缀改回HTML,成功上传:
-
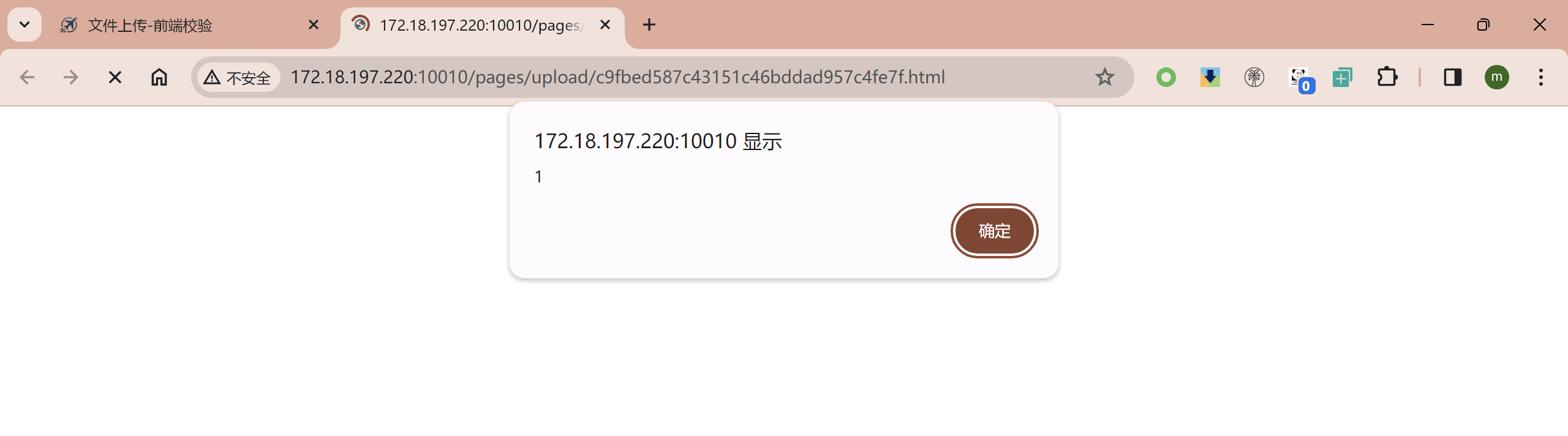
访问上后的文件地址,成功进行XSS:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








