欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
微信小程序的列表标签是一种用于展示多个数据项的组件,常用于呈现列表、菜单、选项卡等信息。它可以在小程序页面中以列表的形式展示多个内容项,用户可以滚动查看列表中的不同项,并进行交互操作。
2、列表
作用:布局内容排列整齐的区域
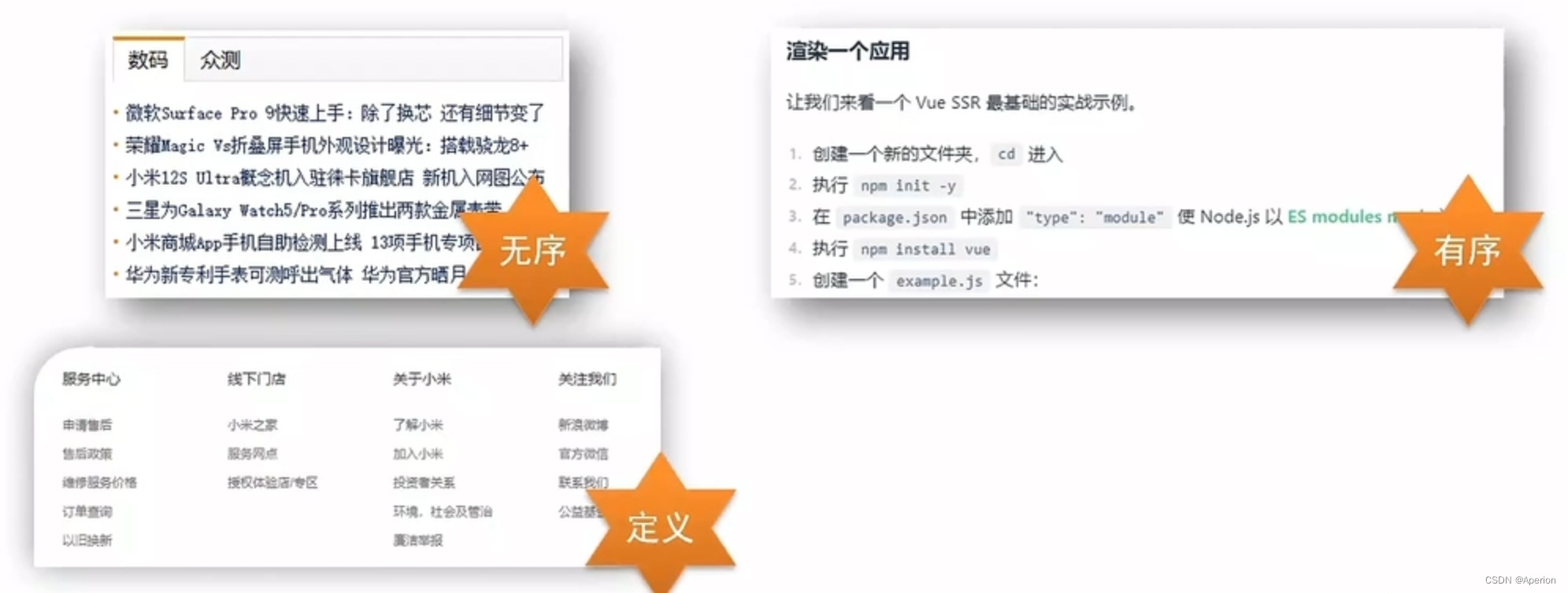
列表分类:无序列表、有序列表、定义列表

注:在实际工作中,无序列表的使用场景多一点。
3、无序列表
作用:布局排列整齐的不需要规定顺序的区域
标签:ul 嵌套 li,ul 是无序列表,








 本文介绍了微信小程序中用于展示数据的列表标签,包括无序列表(ul/li)、有序列表(ol/li)和定义列表(dl/dt/dd)。无序列表常用于无特定顺序的内容展示,有序列表则适用于有顺序的信息排列,定义列表则用于详细描述。文章还提及了列表的交互性和样式自定义,并提供了示例代码。
本文介绍了微信小程序中用于展示数据的列表标签,包括无序列表(ul/li)、有序列表(ol/li)和定义列表(dl/dt/dd)。无序列表常用于无特定顺序的内容展示,有序列表则适用于有顺序的信息排列,定义列表则用于详细描述。文章还提及了列表的交互性和样式自定义,并提供了示例代码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2715
2715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










