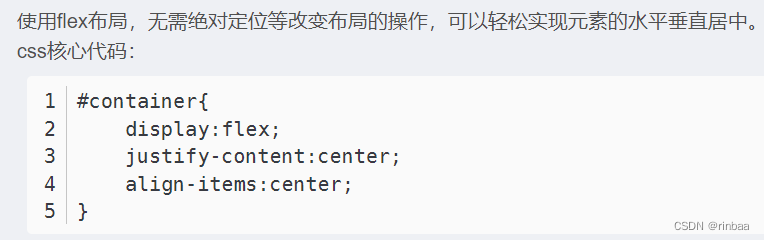
页面的两种布局方式:
- 传统的布局,在盒子模型的基础上,依赖 display 属性 + position属性 + float属性完成。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
- Flex布局(弹性盒子),可以简便、完整、响应式地实现各种页面布局。


弹性盒子:
弹性盒子( Flexible Box 或 flexbox)是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。(响应式)引入弹性盒子的目的是提供一种有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container) 和弹性子元素(Flex item) 组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
弹性容器的属性:
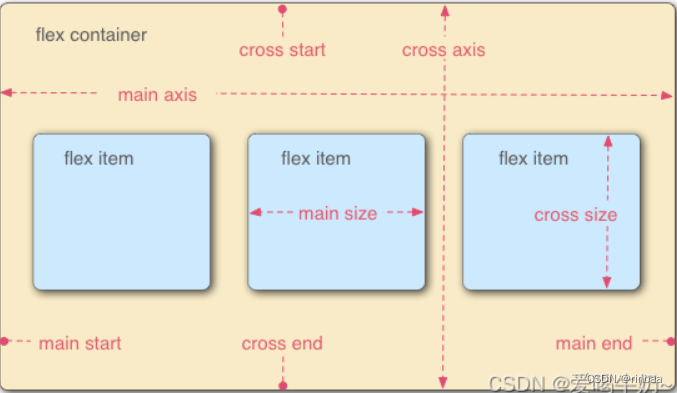
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴 / 辅轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

主轴属性:
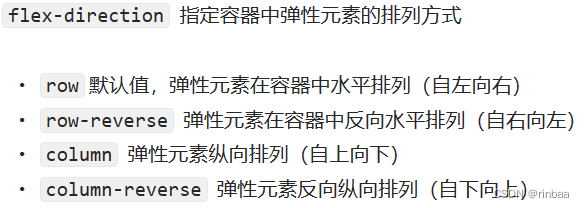
元素的排列方向:

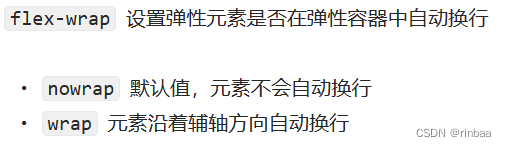
元素是否换行:

简写:
![]()
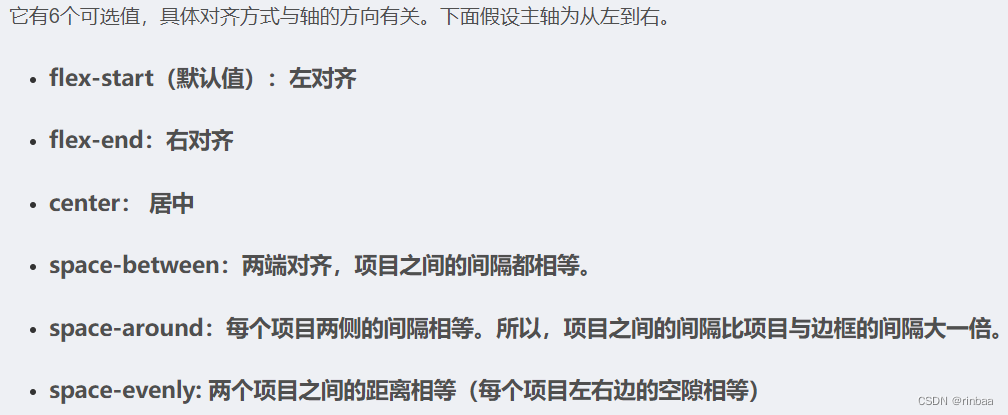
元素在主轴上的对齐方式:
![]()

交叉轴属性:
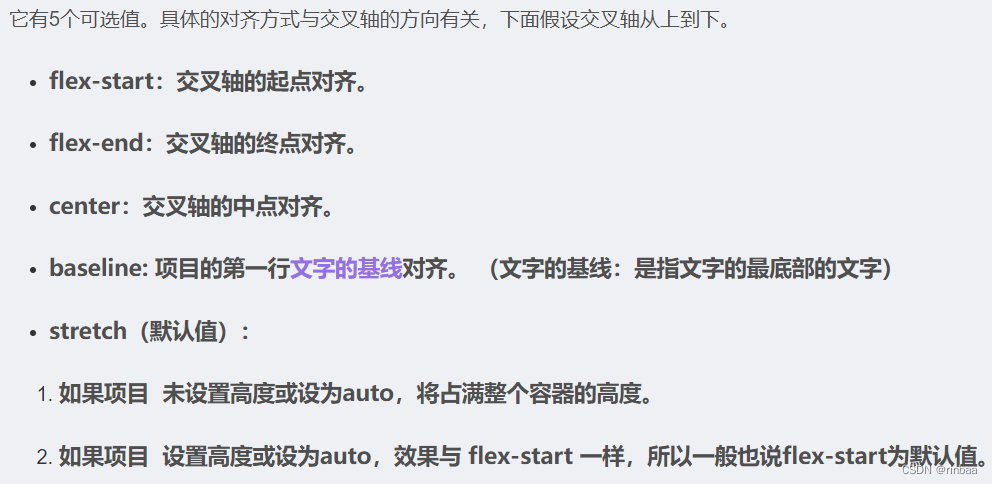
元素在交叉轴上的对齐方式:
![]()

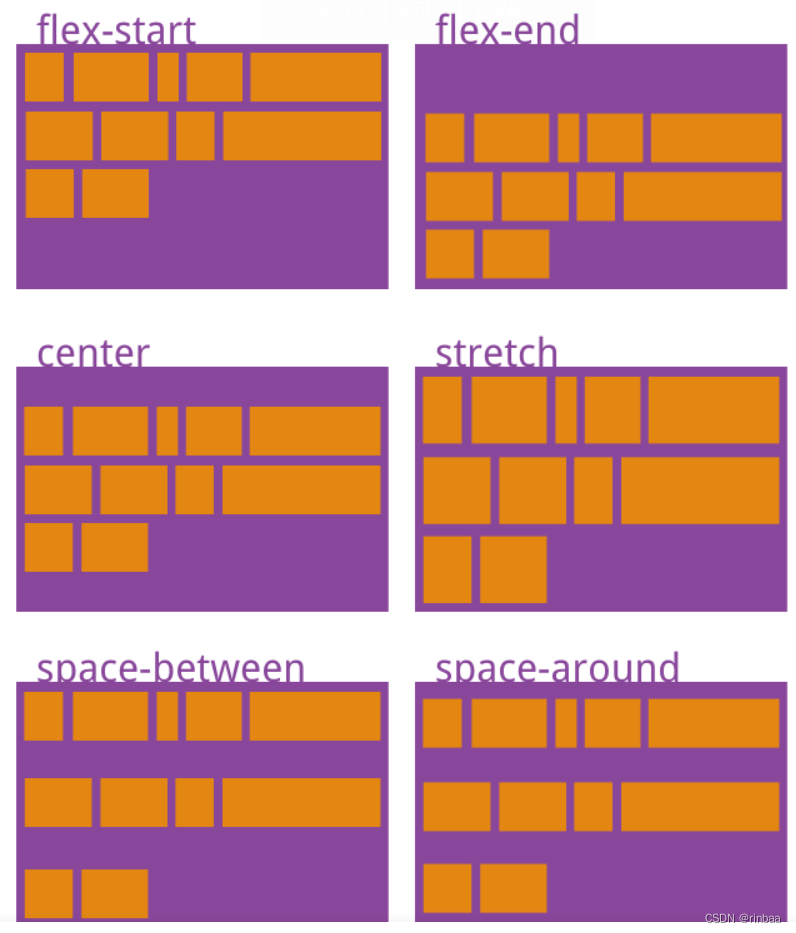
多根轴线的对齐方式:
align-content 定义多根轴线(比如换行)的对齐方式。如果项目只有一根轴线,该属性不起作用。


弹性元素的属性:
弹性布局会使子元素脱离文档流,使子元素在一行显示。(冲淡了块级元素的限制)

伸展系数:

缩减系数:

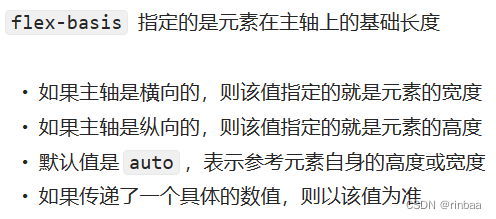
基础长度:

flex简写:
flex属性是flex-grow(伸展系数)、flex-shrink(缩减系数)、flex-basis(基础长度)的简写。
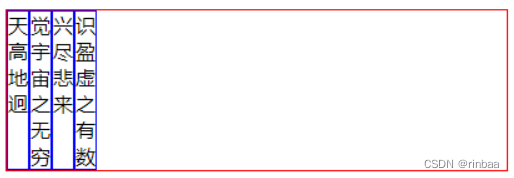
- flex:initial,默认值,等效于flex:0 1 auto,表现为当容器有剩余空间时不增长,当容器空间不足时会缩小,元素尺寸自适应容器。
![]()
- flex:0,等效于flex:0 1 0%,元素会缩小但不会扩展,元素的最终尺寸表现为最小内容宽度。

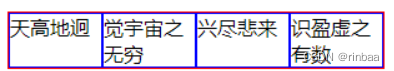
- flex:none,等效于flex:0 0 auto,元素既不会扩展也不会收缩,flex-basis是auto代表尺寸由内容决定,由于元素不具有弹性也就不会换行,最终表现为最大内容宽度。
![]()
- flex:1 ,等效于flex:1 1 0%,元素尺寸可以弹性增大,也可以弹性减小,在尺寸不足时会优先最小化尺寸。可以使子项均等地占据可用空间,并且在空间不足时等比例收缩。这对于创建自适应或平均分布的布局非常有用。

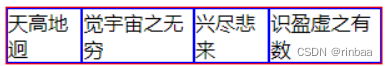
- flex:auto,等效于flex:1 1 auto,元素尺寸可以弹性增大,也可以弹性减小,在尺寸不足时优先最大化内容尺寸

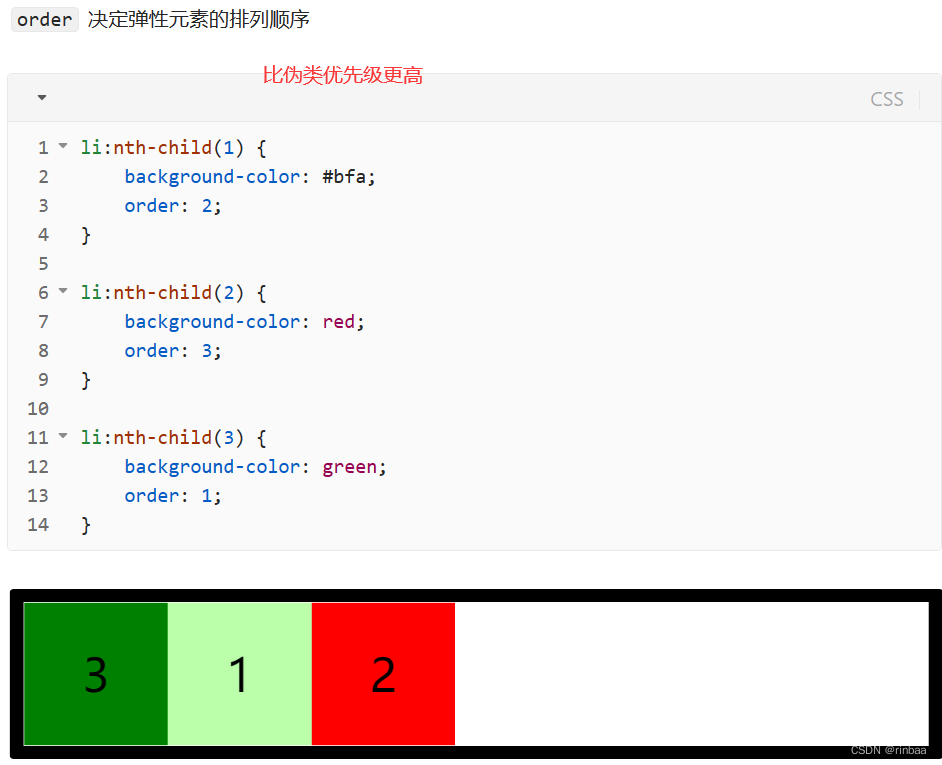
排列顺序:

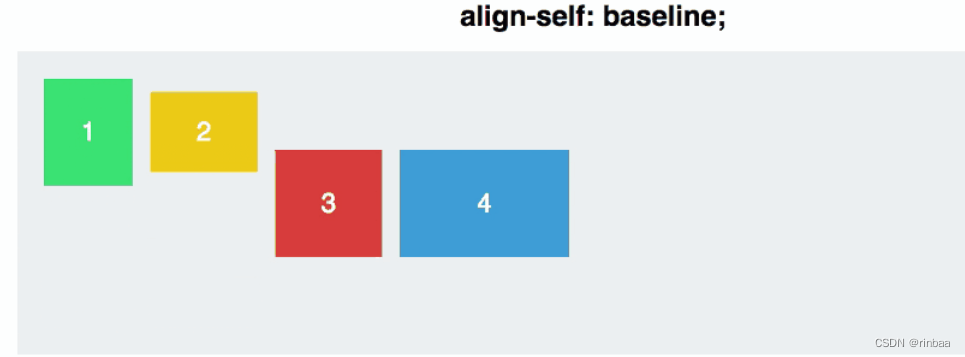
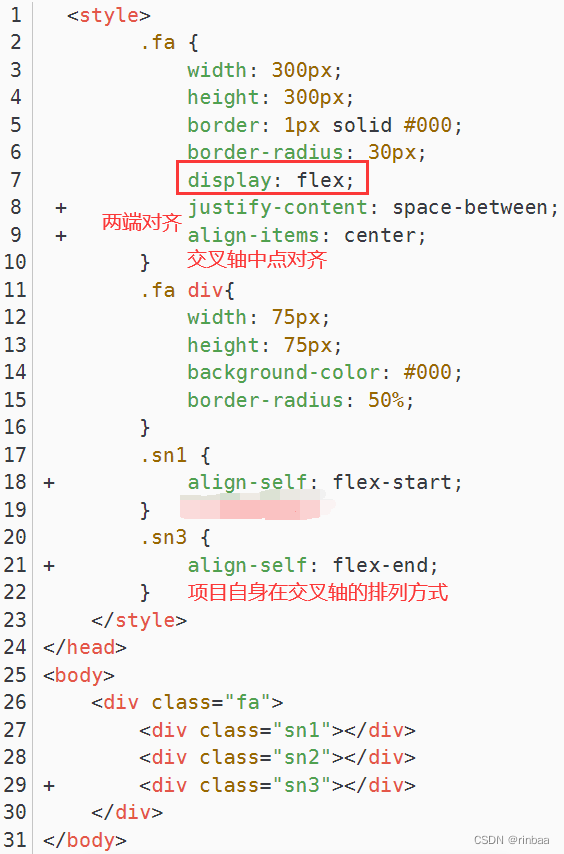
项目自身在交叉轴的排列方式:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。


举例:
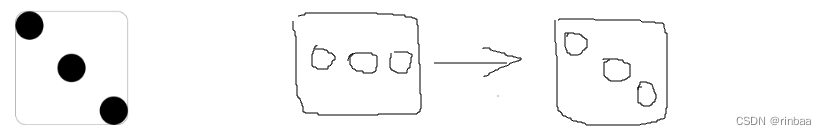
写一个骰子:
























 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










