在代码中写css样式,却怎么也不渲染到页面中去,真的要自闭了.....
以下是找出问题的过程,值得记录一下,问题如下,页面代码改不动:
检查网络:
网络正常,服务器也连接上的
页面刷新
还是没渲染上...
浏览器缓存问题
如果反复检查代码没有问题,那么可能是浏览器缓存的问题,试一下清除浏览器缓存,重启浏览器或者换个浏览器等手段。
重启浏览器无解...
细节检查
样式表关联、选择器问题,都检查过了,确认代码没有写错,无解...
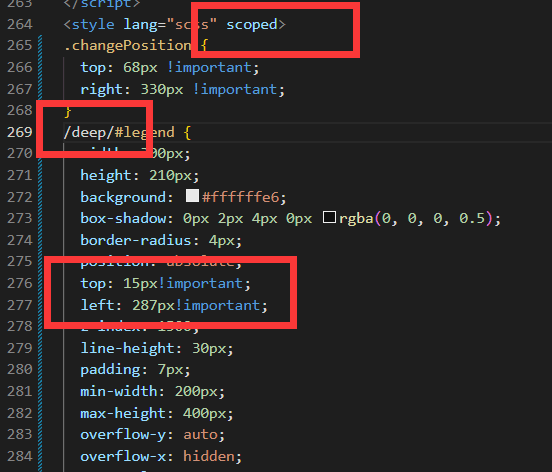
增加层级

页面依然没改变......
确认文件是否正确
由于此vue项目结构复杂,不排除存在组件没有找对的情况,可通过改变文本快速检验,
改变文本后页面文字依旧没改变,现在确定是文件找错了,在编辑器里面直接搜索组件的id或class,发现有四个文件,逐一找到准确文件,问题解决。

总结
在项目过大时,极有可能存在代码冗余的情况,修改CSS样式时,一定要通过检验确认是否找对了文件,再进行修改,这次的问题就是由于存在四个一模一样的组件导致混淆。






















 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








