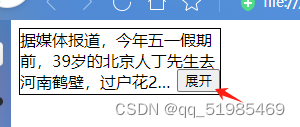
效果图

1.文字内容
<div class="txt">
<button class="btn">展开</button>
据媒体报道,今年五一假期前,39岁的北京人丁先生去河南鹤壁,过户花2万块新买的房子。这是他在当地买的第12套房子。
从2020年10月开始,丁先生在半个月的时间内在鹤壁买了8套房子,一共花了10万元。
其中最便宜的一套房款1000元,加中介费1000元。总共才2000块。
</div>
最重要的一点button按钮一定要在最前面
2.进行一下css 布局 首先就是实现三行溢出隐藏的效果
.txt{
width: 200px;
height: 65px;
border: 1px solid black;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}

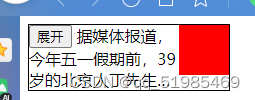
3.使用伪元素在文字的后面占一个位置
.txt::before{
content: '';
float: right;
width: 50px;
height: 50px;
background: red
}

然后把width设置为0
width: 0px;
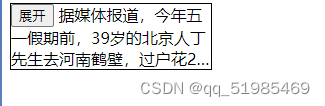
4.最后把按钮通过浮动放在右下角合适的位置
.btn{
float: right;
clear: both;
transform: translateY(-10px);
}
5.完成了-->完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.txt{
width: 200px;
height: 65px;
border: 1px solid black;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
.txt::before{
content: '';
float: right;
width: 0px;
height: 50px;
background: red
}
.btn{
float: right;
clear: both;
transform: translateY(-10px);
}
</style>
</head>
<body>
<div class="txt">
<button class="btn">展开</button>
据媒体报道,今年五一假期前,39岁的北京人丁先生去河南鹤壁,过户花2万块新买的房子。这是他在当地买的第12套房子。
从2020年10月开始,丁先生在半个月的时间内在鹤壁买了8套房子,一共花了10万元。
其中最便宜的一套房款1000元,加中介费1000元。总共才2000块。
</div>
</body>
</html>























 1396
1396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








