<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交学习登录注册</title>
</head>
<body>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post/get提交方式
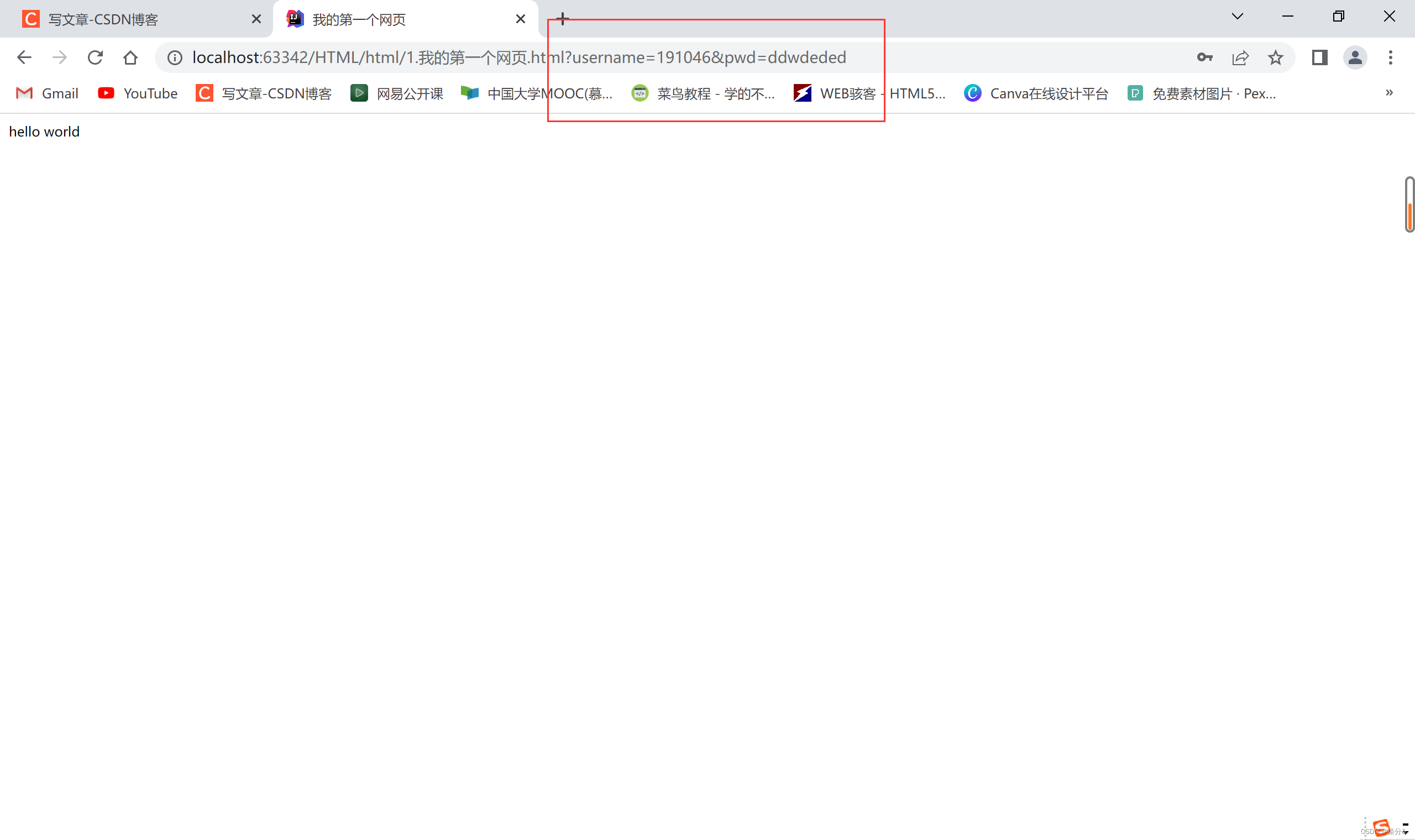
get方式提交,我们可以在URL中看到我们要提交的信息,不安全但高效
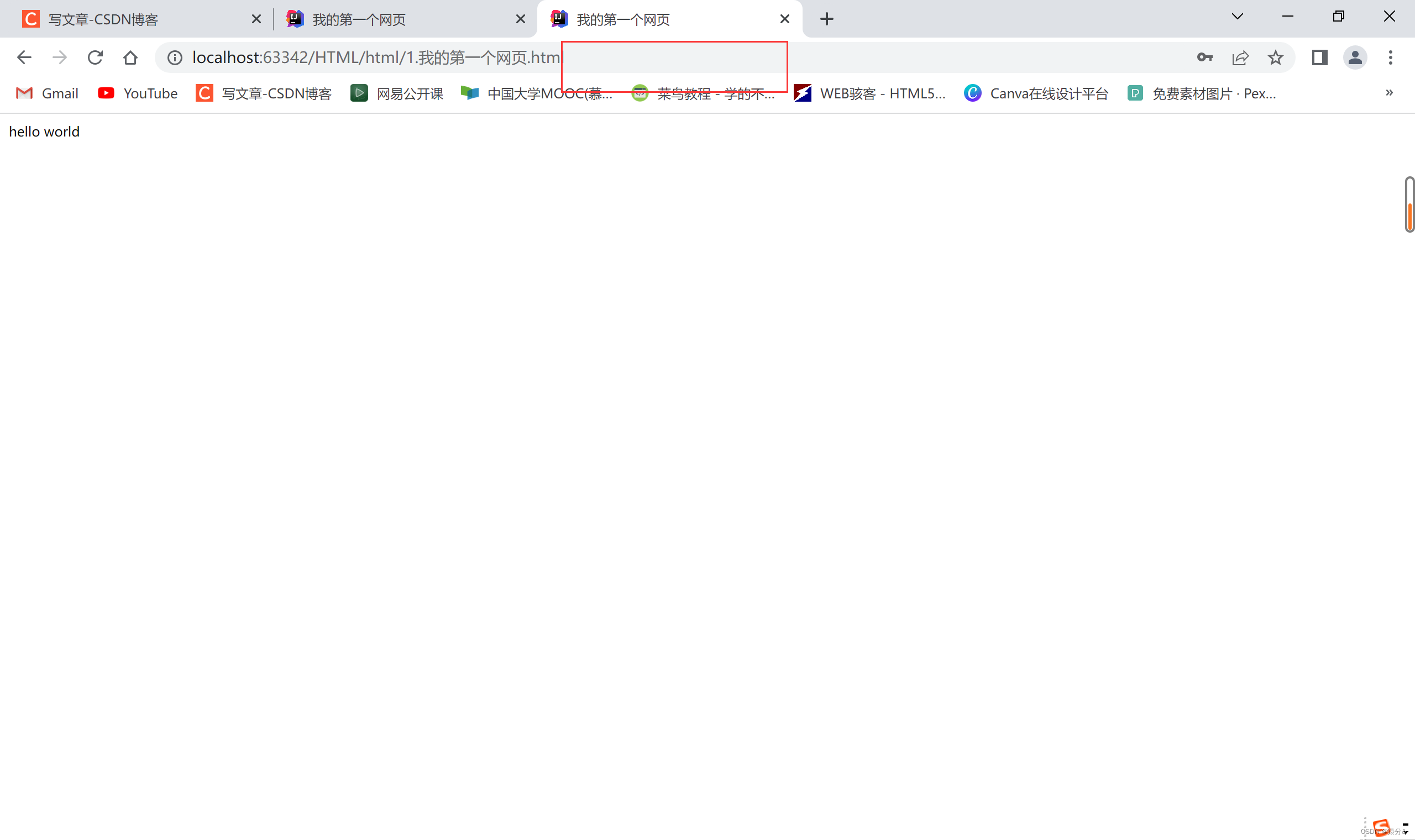
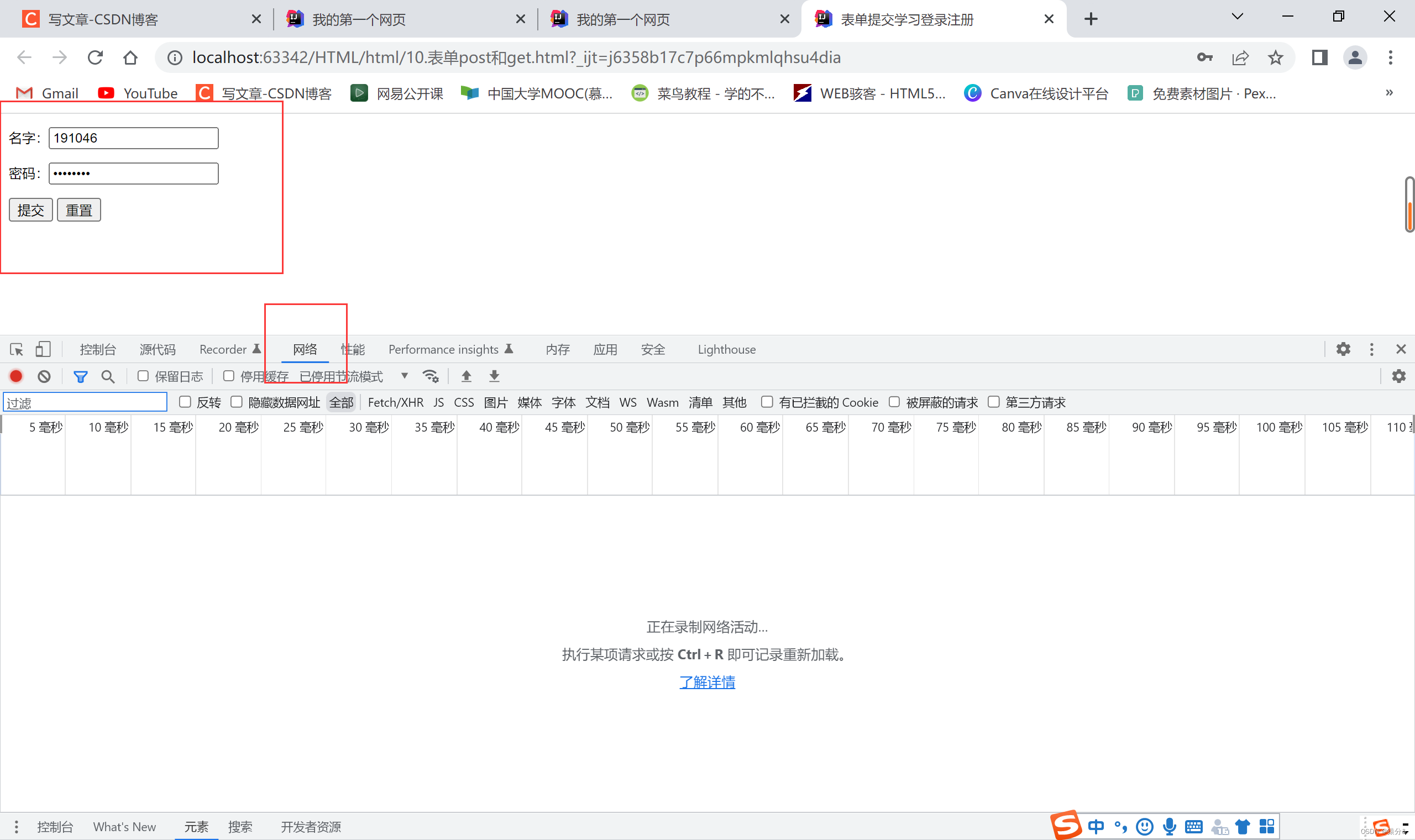
post方式提交,我们不能在URL中看到我们要提交的信息,安全,可以传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"> </p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
get请求演示

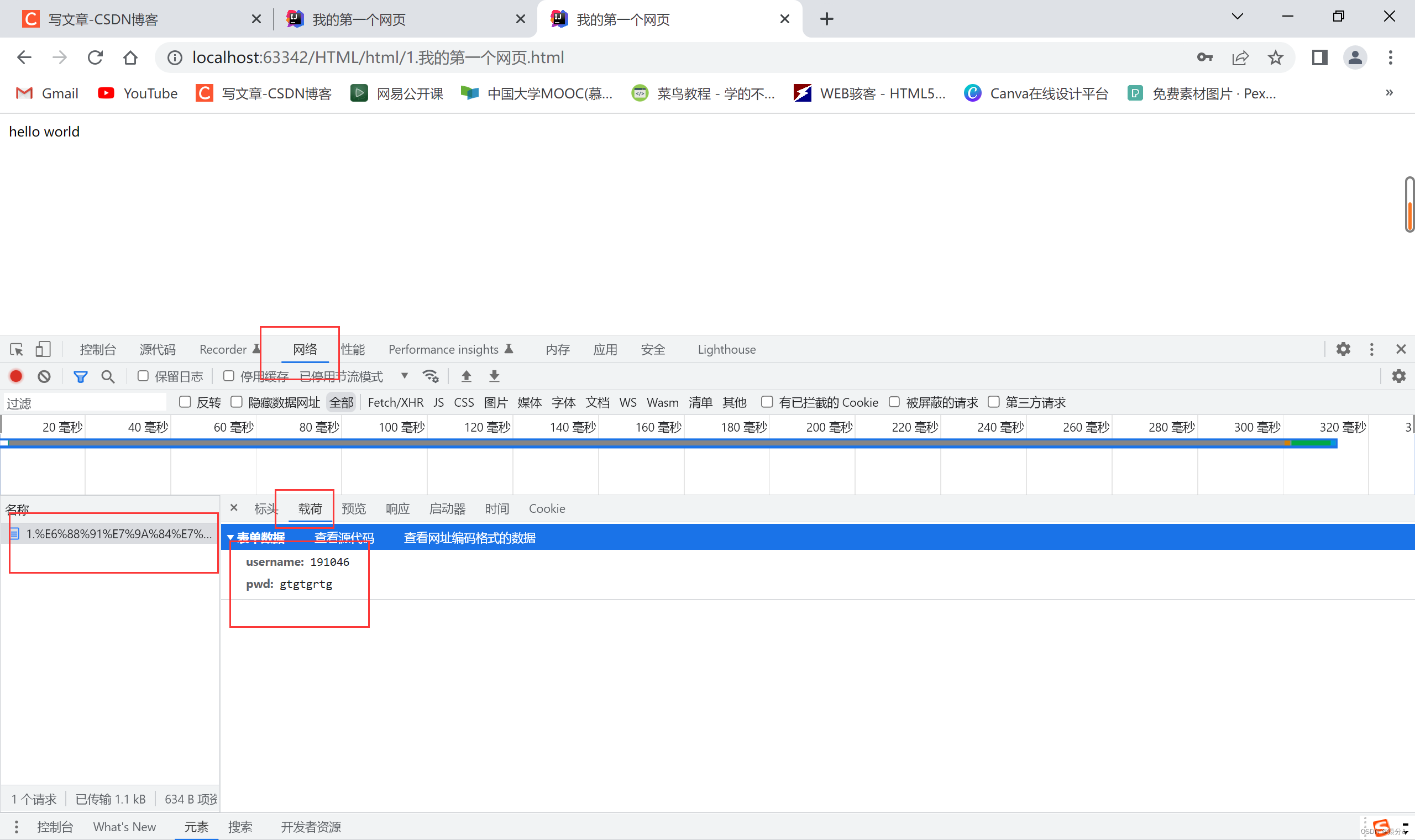
post请求演示

post也不是很安全
























 5402
5402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








