<form action="1.我的第一个网页.html" method="get">
<!-- 多选框
input type="checkbox"
name:组,也要写成一样的
checked:默认选中
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" checked>睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby" checked>聊天
<input type="checkbox" value="game" name="hobby" checked>游戏
</p>
<!-- input标签都需要name值,养成规范-->
</form>


<form action="1.我的第一个网页.html" method="get">
<!-- 按钮
input type="button":普通按钮,要写value
input type="image" src="":图片按钮
input type="submit":提交按钮
input type="reset":重置按钮
-->
<p>
<input type="button" name="btn1" value="点击边长">
<input type="image" src="../resource/image/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>

<form action="1.我的第一个网页.html" method="get">
<!--邮箱验证-->
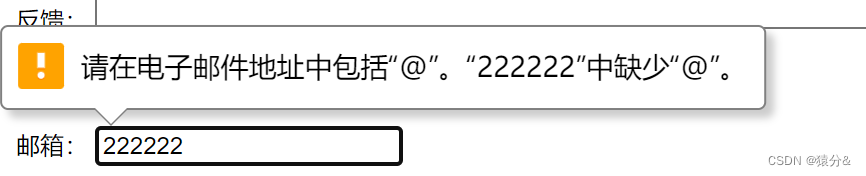
<p>邮箱:
<input type="email" name="email">
</p>
</form>

<form action="1.我的第一个网页.html" method="get">
<!--URL验证-->
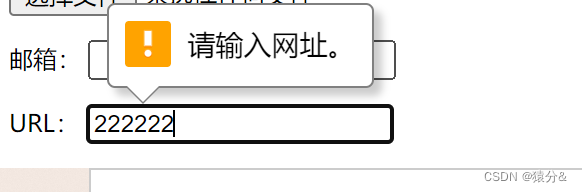
<p>URL:
<input type="url" name="url">
</p>
</form>

<form action="1.我的第一个网页.html" method="get">
<!--数字验证-->
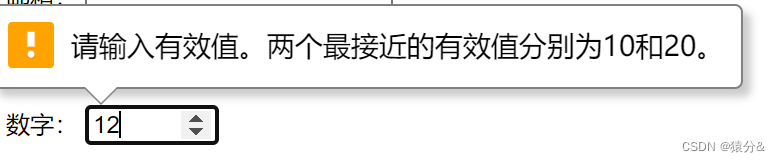
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
</form>



<form action="1.我的第一个网页.html" method="get">
<!-- 滑块-->
<p>滑块:
<input type="range" name="voice" max="100" min="0" step="1">
</p>
</form>

<form action="1.我的第一个网页.html" method="get">
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
</form>























 2877
2877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








