在JavaScript中,var定义的变量实际是有作用域的,
假设在函数体声明,则在函数体外不可以使用~(但可以研究闭包使用)
<script>
'use strict'
function fl() {
var x = 1;
x = x + 1;
}
x = x + 2;//x is not defined
</script>
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
<script>
'use strict'
function fl() {
var x = 1;
x = x + 1;
}
// x = x + 2;//x is not defined
function fl2() {
var x = 1;
x = x + 1;
}
</script>
由于JavaScript的函数可以嵌套,此时,内部函数可以访问外部函数定义的变量,反过来则不行:
function fl() {
let x = 1;
function fl2() {
let y = x + 1;
}
let z = y + 1;
}
JavaScript的函数在查找变量时从自身函数定义开始,从“内”向“外”查找。如果内部函数定义了与外部函数重名的变量,则内部函数的变量将“屏蔽”外部函数的变量。
function fl() {
var x = 1;
function fl2() {
var x = 'a';
console.log('内:'+x);
}
console.log('外:'+x);
fl2();
}
fl()

虽然是strict模式,但语句var x = 'a, ’ + y;并不报错,原因是变量y在稍后申明了。但是console.log显示a, undefined,说明变量y的值为undefined。这正是因为JavaScript引擎自动提升了变量y的声明,但不会提升变量y的赋值。
function fl() {
var x = 'a,'+y;
console.log(x);
var y = 'b';
}
fl();

上述代码相当于看到了
function fl() {
var y
var x = 'a,'+y;
console.log(x);
y = 'b';
}
fl();
由于JavaScript的这一怪异的“特性”,我们在函数内部定义变量时,请严格遵守**“在函数内部首先申明所有变量**”这一规则。最常见的做法是用一个var申明函数内部用到的所有变量:
function foo() {
var
x = 1, // x初始化为1
y = x + 1, // y初始化为2
z, i; // z和i为undefined
// 其他语句:
for (i=0; i<100; i++) {
...
}
}
全局变量
//全局变量
var x =1;
function fl() {
console.log(x);
}
fl();
console.log(x);
全局作用域
不在任何函数内定义的变量就具有全局作用域。实际上,JavaScript默认有一个全局对象window,全局作用域的变量实际上被绑定到window的一个属性:
因此,直接访问全局变量x和访问window.x是完全一样的。
var x = 'xxx';
alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下
window.alert(x)
由于函数定义有两种方式,以变量方式var fl = function () {}定义的函数实际上也是一个全局变量,因此,顶层函数的定义也被视为一个全局变量,并绑定到window对象:
function fl() {
alert('xxx');
}
fl();
window.fl();
JavaScript实际上只有一个全局作用域。任何变量(函数也视为变量),如果没有在当前函数作用域中找到,就会继续往上查找,最后如果在全局作用域中也没有找到,则报ReferenceError错误。
var x ='xxx';
window.alert(x);
var old_alert = window.alert;
// old_alert(x);
window.alert = function () {
}
//发现aler失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);


由于我们所有的全局变量都会绑定到我们的window上,如果不同的JavaScript文件使用了相同的全局变量,就会产生冲突。那么如何解决这一冲突?
减少冲突的一个方法是把自己的所有变量和函数全部绑定到一个全局变量中,把自己的代码全部放入唯一的名字空间Feng中,会大大减少全局变量冲突的可能。
许多著名的JavaScript库都是这么干的:jQuery,YUI,underscore等等。
//定义唯一全局变量
var Feng={};
//定义全局变量
Feng.name = 'fengli';
Feng.add = function (a,b) {
return a + b ;
}
局部作用域
由于JavaScript的变量作用域实际上是函数内部,我们在for循环等语句块中是无法定义具有局部作用域的变量的:
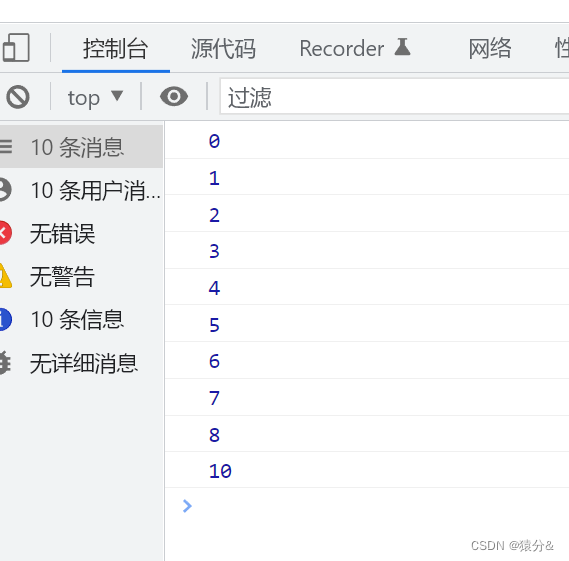
function fl() {
for (var i = 0; i < 9; i++) {
console.log(i);
}
console.log(i+1);//问题:i出了作用域还可以使用
}
fl();

为了解决块级作用域,ES6引入了新的关键字let,用let替代var可以申明一个块级作用域的变量:
建议使用let使用局部作用域
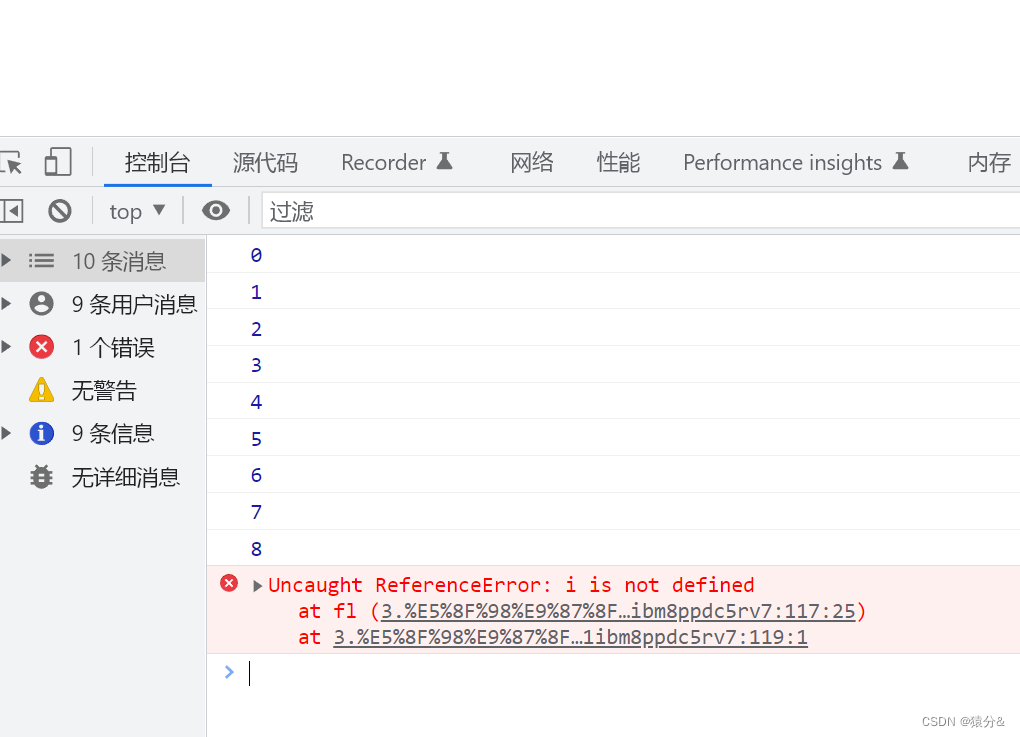
function fl() {
for (let i = 0; i < 9; i++) {
console.log(i);
}
console.log(i+1);//Uncaught ReferenceError: i is not defined
}
fl();

常量:
由于var和let申明的是变量,如果要申明一个常量,在ES6之前是不行的,我们通常用全部大写的变量来表示“这是一个常量,不要修改它的值”:
var PI = 3.14;
但是如果有人违反了这种类似君子协议,也是没有办法的
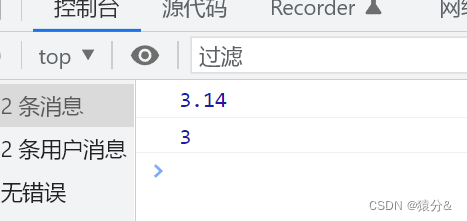
var PI = 3.14;
console.log(PI);
PI = 3;
console.log(PI);

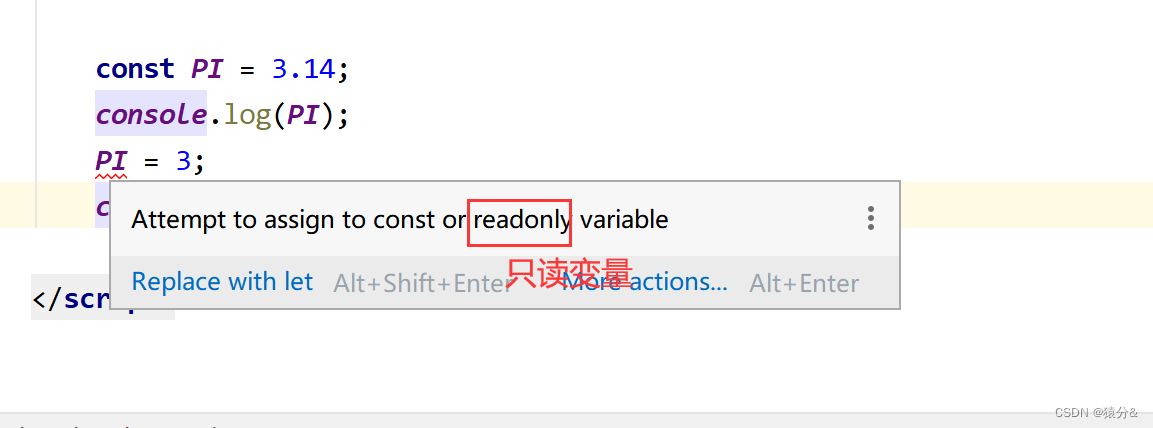
ES6标准引入了新的关键字const来定义常量,const与let都具有块级作用域:






















 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








