问题
在命令行安装vue-cli 没有提示err 安装之后还显示了版本号 但是查询版本时却查不到

解决方案
原node版本是13.14 后换成14.17之后下载成功 注意环境变量的配置以及路径的设置
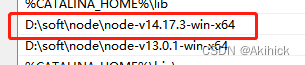
- 配置环境变量
- 用户变量

D:\soft\node\node-v14.17.3-win-x64\node_global
D:\soft\node\node-v14.17.3-win-x64\node_cache- 系统变量

D:\soft\node\node-v14.17.3-win-x64注:安装多个版本的node,新的环境变量放在前面
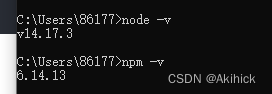
2 . 查看node -v npm -v

显示版本即安装成功 此时安装vue还是和前面的问题一样,没有报错,但是显示不出版本
3 . 在cmd中进行设置
npm config set prefix D:\soft\node\node-v14.17.3-win-x64\node_global
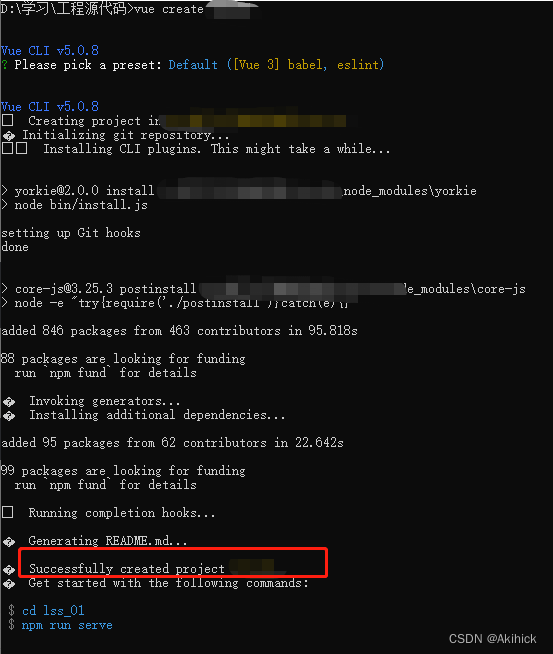
npm config set cache D:\soft\node\node-v14.17.3-win-x64\node_cache完成以上配置 vue就安装成功了 可以进行新项目的创建了
vue create “项目名”






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








