目标: 能够使用Flex布局模型灵活、快速的开发网页
Flex布局/弹性布局特点:
- 是一种浏览器提倡的布局模型。
- 布局网页更简单、灵活。
- 避免浮动脱标的问题
作用:
- 基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
- Flex布局非常适合结构化布局
设置方式 :
- 父元素添加 display: flex,子元素可以自动的挤压或拉伸。
组成部分 :
- 弹性容器
- 弹性盒子
- 主轴
- 侧轴/交叉轴

!注意这里的主轴和侧轴, 在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距。
1主轴对齐方式:
修改主轴对齐方式属性: justify-content

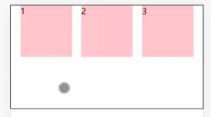
主轴对齐方式,主轴如上图所示,使用justify-content时,子集的弹性盒子沿主轴排列,根据修改属性值获得自己想要的样式。
效果演示:
 space-between,沿着主轴排列,空白间距均分在相邻盒子之间。
space-between,沿着主轴排列,空白间距均分在相邻盒子之间。
 space-enenly,沿着主轴排列,弹性盒子与容器之间的间距相等。
space-enenly,沿着主轴排列,弹性盒子与容器之间的间距相等。
 space-around,沿着主轴排列,around有四周周围的意思,这个就是空白间距分在盒子的两侧,与enenly比起来,盒子1,2的空白间距大一些,之间的间距是1,2均分的,相当于盒子1左右都有间距,和2合并了,就显示大。
space-around,沿着主轴排列,around有四周周围的意思,这个就是空白间距分在盒子的两侧,与enenly比起来,盒子1,2的空白间距大一些,之间的间距是1,2均分的,相当于盒子1左右都有间距,和2合并了,就显示大。
2侧轴对齐方式:
使用align-items调节元素在侧轴的对齐方式
修改侧轴对齐方式属性:
- align-items(添加到弹性容器)
- align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)

侧轴和主轴类似,主轴默认在水平方向,侧轴在竖直方向。在侧轴属性值中,center和stretch使用比较多。
演示:
 center侧轴对齐方式
center侧轴对齐方式
 stretch ,这个是默认值,在子集盒子1,2,3没有高度时候使用,默认沿着主轴线被拉伸至铺满容器。
stretch ,这个是默认值,在子集盒子1,2,3没有高度时候使用,默认沿着主轴线被拉伸至铺满容器。
 align-self,单独设置盒子2的对齐样式,这里是在自己的css样式中加了center对齐。
align-self,单独设置盒子2的对齐样式,这里是在自己的css样式中加了center对齐。
3伸缩比:使用flex属性修改弹性盒子伸缩比
使用方式:flex : 值;
在子集盒子中使用,值取值是整数值,意思就是把父级盒子剩下的分成几份分给自己,假如子集盒子1和2(没有3)值都是1,就是(1+1)/2,每个盒子占比50%,以此类推。
 这里盒子1,3值的为flex:1;而盒子2的值为:flex:3;
这里盒子1,3值的为flex:1;而盒子2的值为:flex:3;
4修改主轴方向 :
1:思考:Flex布局模型中,弹性盒子默认沿着哪个方向排列?
1:答:水平方向。
2:问:那如何实现内容垂直排列呢?
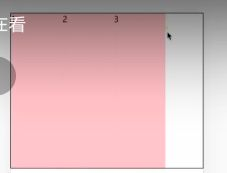
如图 :

目标:使用flex-direction改变元素排列方向
- 主轴默认是水平方向, 侧轴默认是垂直方向
- 修改主轴方向属性: flex-direction

修改主轴方向后,默认水平值被修改,此时就要注意主轴方向和排列方式,也要思考对应的原侧轴排列方式。
5弹性盒子换行:
思考:默认情况下,多个弹性盒子如何显示?
答:若子集的盒子过多,其设置的宽度加起来大于父级盒子的,此时盒子不会自己换行排列,而是全部挤在一起,压缩了自己本身的宽度
如何解决?
弹性盒子换行显示 : flex-wrap: wrap;
调整行对齐方式 :align-content
取值与justify-content基本相同
效果类似下图:


























 2084
2084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










