目录
1. BOM 概述
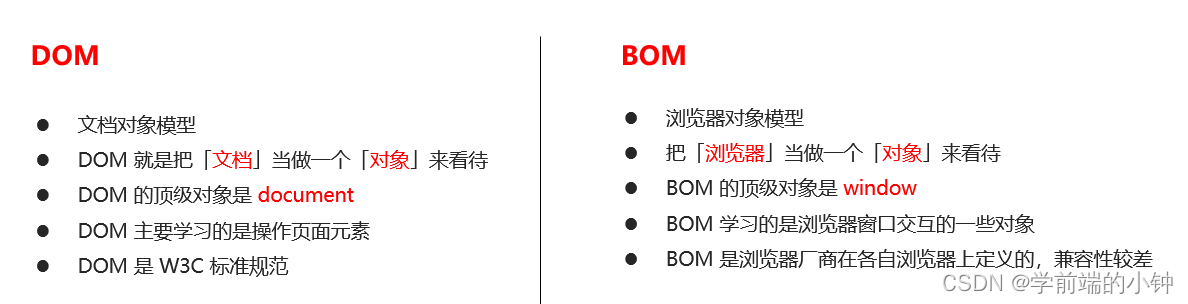
1.1 什么是 BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
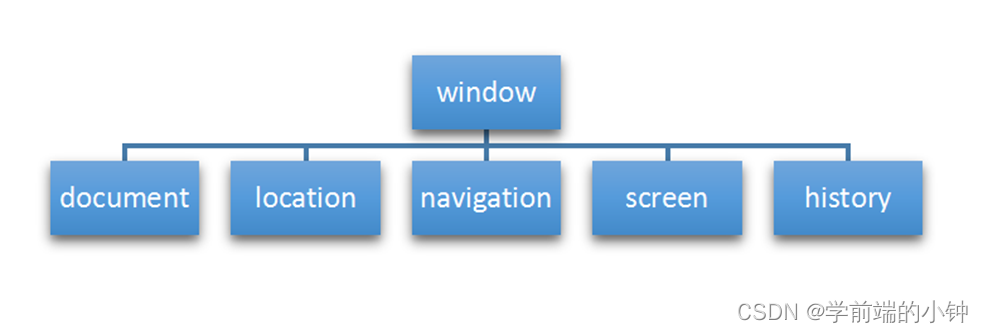
 1.2 BOM 的构成
1.2 BOM 的构成
BOM 比 DOM 更大,它包含 DOM。

window 对象是浏览器的顶级对象,它具有双重角色。
注意:window下的一个特殊属性 window.name
2. window 对象的常见事件
2.1 窗口加载事件

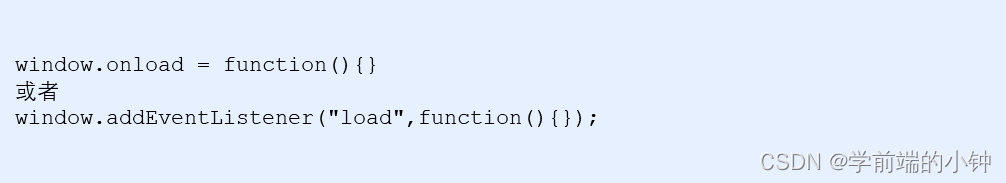
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
1. 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
2. window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
3. 如果使用 addEventListener 则没有限制

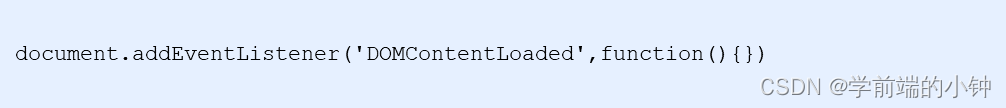
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
Ie9以上才支持
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
2.2 调整窗口大小事件
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
1. 只要窗口大小发生像素变化,就会触发这个事件。
2. 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度






















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










