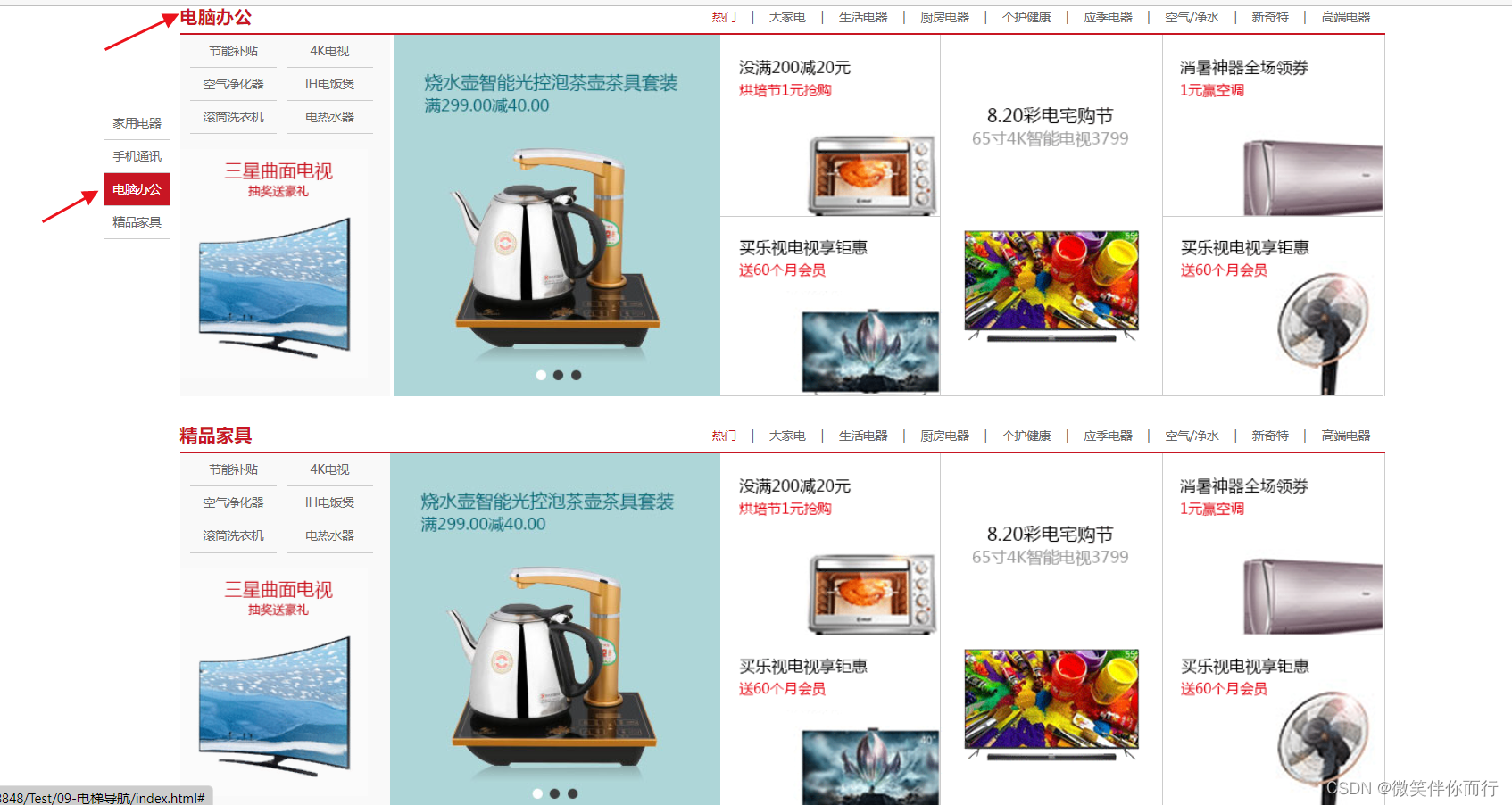
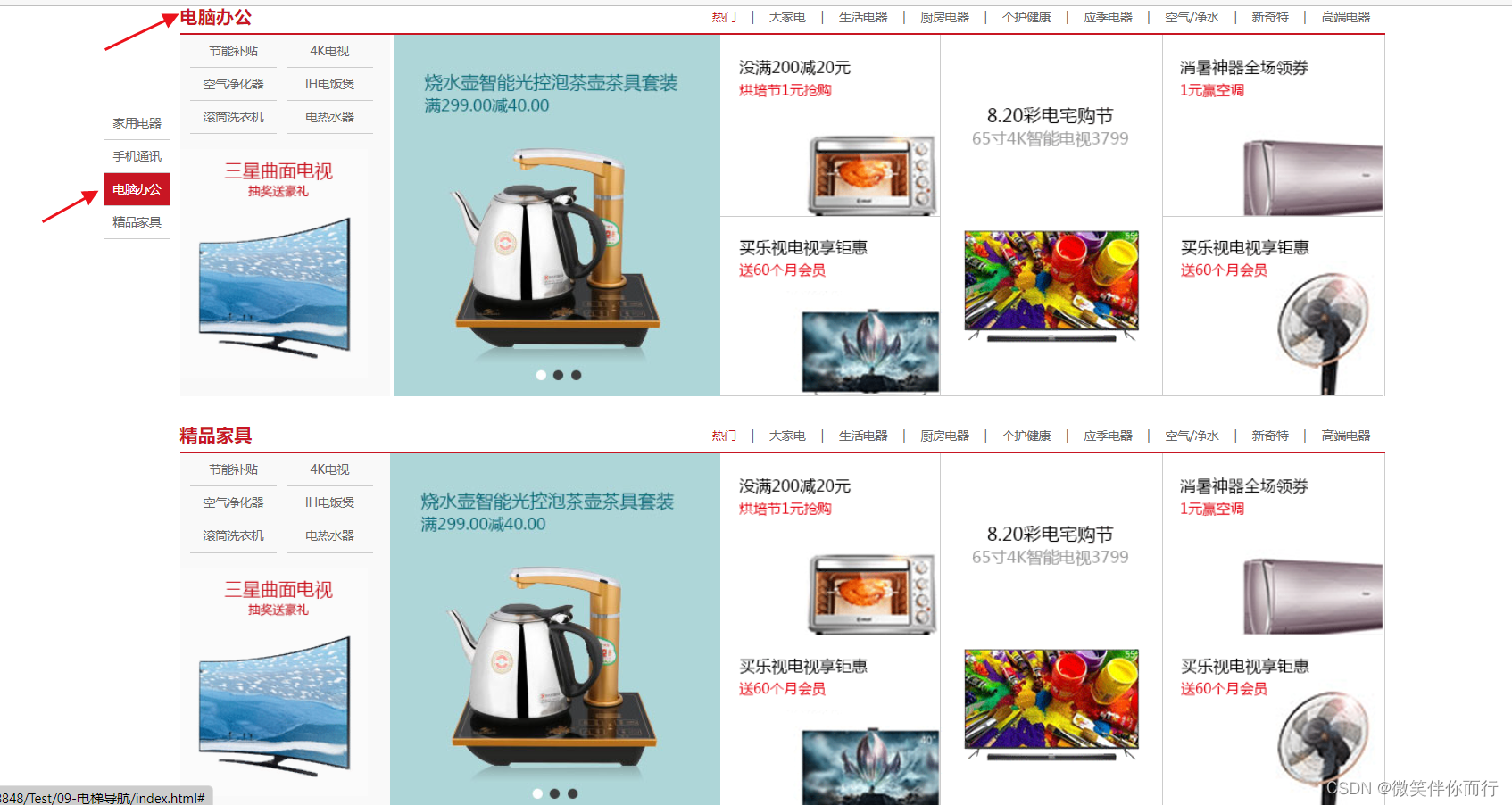
1、案例演示

2、js部分代码
$(function() {
var flag=true;
var recommendTop=$(".recommend").offset().top;
toggleTool();
function toggleTool(){
var doc=$(document).scrollTop();
if(doc >= recommendTop){
$(".fixedtool").fadeIn();
}else{
$(".fixedtool").fadeOut();
}
}
$(window).scroll(function(){
toggleTool();
})
$(window).scroll(function(){
if(flag){
var doc=$(document).scrollTop();
$(".floor .w").each(function(index,ele){
var floorTop=$(ele).offset().top;
if($(ele).offset().top<=doc){
$(".fixedtool li").eq(index).addClass("current").siblings().removeClass();
}
})
}
})
$(".fixedtool li").click(function(){
flag=false;
var current=$(".floor .w").eq($(this).index()).offset().top+1;
$("body,html").stop().animate({
scrollTop:current
},function(){
flag=true;
})
$(this).addClass("current").siblings().removeClass();
})
})
























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










