文章目录
一、json响应案例演示



二、json响应
1.json.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>json响应</title>
function change(){
//json对象
var json={"sid":1001,"sname":"zhangsan","sex":"男"};
// alert(json.sname);
//json数组
var array=[{"sid":1001,"sname":"zhangsan","sex":"男"},
{"sid":1002,"sname":"lisi","sex":"女"},
{"sid":1003,"sname":"wangwu","sex":"男"}
]
// alert(array[1].sname);
//将javascript对象转换为字符串。
var s=JSON.stringify(json)//json对象
var ss=JSON.stringify(array)//json数组
alert(s);
alert(ss);
}
</script>
</head>
<body>
<button onclick="change()">json响应类型</button>
</body>
</html>
知识点
1.JSON 对象语法:{“”:,}
对象可以包含多个 key/value(键/值)对。
key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或null)。
2.JSON 数组语法:[{“”:,},{“”:,}]
JSON 数组在中括号中书写。
JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
3.JSON.stringify()
将 JavaScript 对象转换为字符串
详细查看https://www.runoob.com/json/json-stringify.html
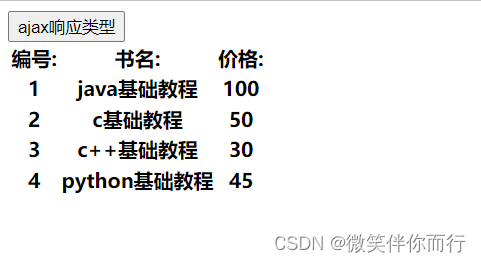
三、ajax响应案例演示


四、ajax响应
1. ajax.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax响应</title>
<script language="JavaScript" src="../../js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function (){
$("#button1").click(function (){
$.get("ajax",function (data){
//后台传过来的数据
//alert(data);
//把字符串转换为json对象
// var json=JSON.parse(data);
// alert(json.name);
//json数组
var json=JSON.parse(data);
// alert(json[1].name);
for(var i in json){
$("#tb").append("<tr>\n"+
"<th>"+json[i].id+"</th>\n"+
"<th>"+json[i].name+"</th>\n"+
"<th>"+json[i].price+"</th>\n"+
"</tr>"
)
}
})
})
})
</script>
</head>
<body>
<button id="button1">ajax响应类型</button>
<table>
<tr>
<th>编号:</th>
<th>书名:</th>
<th>价格:</th>
</tr>
<%-- 动态表格--%>
<tbody id="tb">
</tbody>
</table>
</body>
</html>
知识点
1.$(document).ready(function(){… })
window.onload = function(){ alert(“welcome”); }
语句的作用是希望在页面加载完,自动执行定义js代码(function)。
$(document).ready(function(){… })这个函数是用来取代页面中的window.onload;
2.AjaxResponseServlet
package servlet;
import com.google.gson.Gson;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet(name = "AjaxResponseServlet", value = "/AjaxResponseServlet")
public class AjaxResponseServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//响应的数据格式
//1.普通文本
//response.getWriter().println("weihai");
//2.json格式
//2.1更改toString方法
//2.2手动拼接字符串
//3.3使用现成的Gson组件
response.setContentType("html/text;charset=utf-8");
Book book=new Book(1,"java基础教程",100);
// String str=book.toString();
// response.getWriter().println(str);
Book book2=new Book(2,"c基础教程",50);
Book book3=new Book(3,"c++基础教程",30);
Book book4=new Book(4,"python基础教程",45);
List<Book> list=new ArrayList<>();
list.add(book);
list.add(book2);
list.add(book3);
list.add(book4);
//创建Gson对象,集合转换为字符串
Gson gson=new Gson();
String json=gson.toJson(list);
response.getWriter().println(json);
}
}
3.xml
<servlet>
<servlet-name>AjaxResponseServlet</servlet-name>
<servlet-class>servlet.AjaxResponseServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AjaxResponseServlet</servlet-name>
<url-pattern>/learn/chap6/ajax</url-pattern>
</servlet-mapping>
4.Book
import java.io.Serializable;
public class Book implements Serializable {
private int id;
private String name;
private double price;
public Book(int id, String name, double price) {
this.id = id;
this.name = name;
this.price = price;
}
public Book() {}
public int getId() {
return this.id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public double getPrice() {
return this.price;
}
public void setPrice(double price) {
this.price = price;
}
@Override
public String toString() {
return "{"+"\"id\":"+id+",\"name\":\""+name+"\",\"price\":"+price+"}";
}
}
知识点
1.重写的toString()
格式要与json对象格式一致























 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










