一、案列
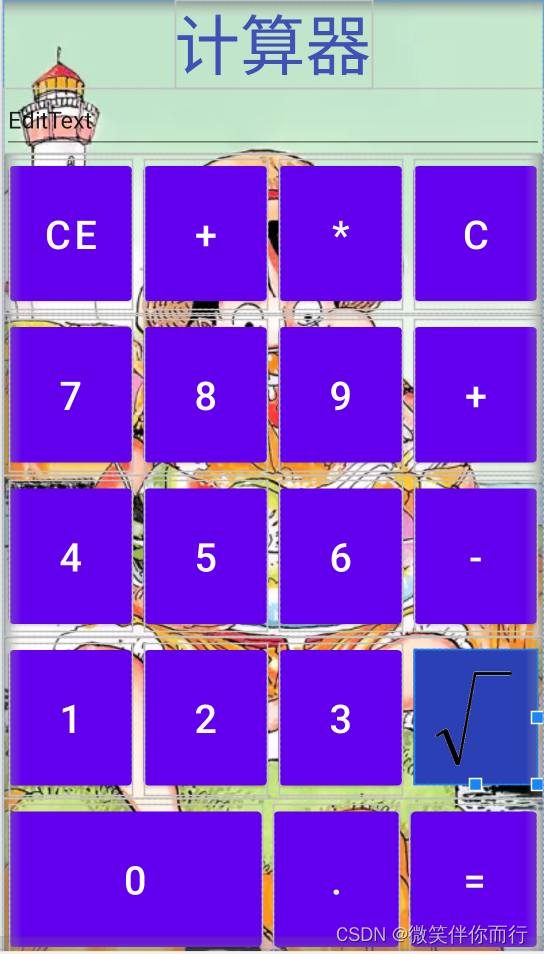
实现简易计算器

一、步骤
线性布局实现计算器,一个线性垂直布局里嵌套多个线性水平布局,插入文本框,编辑框,按钮多个控件,通过layout_weight设置权重,调整位置。

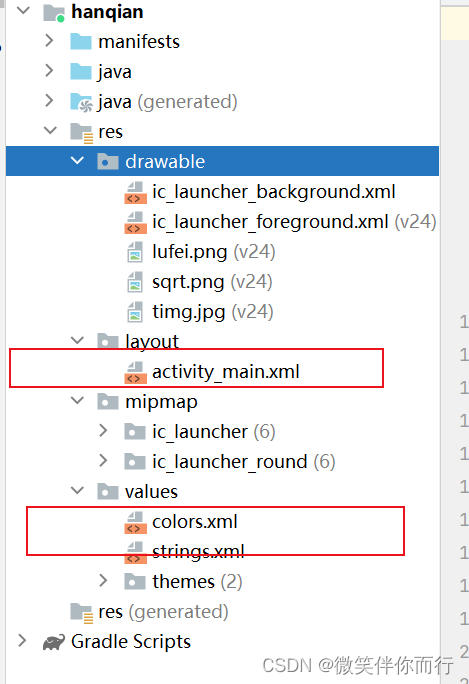
1、activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/lufei"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/hello"
android:textColor="@color/color"
android:textSize="50dp"/>
<EditText
android:id="@+id/edittext"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="EditText"
/>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp" >
<Button
android:id="@+id/buttonce"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="CE"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
>
</Button>
<Button
android:id="@+id/buttoncjia"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="+"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
>
</Button>
<Button
android:id="@+id/buttoncecheng"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="*"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
>
</Button>
<Button
android:id="@+id/buttoncec"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="c"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
>
</Button>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp" >
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="7" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="8" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="9" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp" >
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="5" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="6" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp" >
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="1" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="2" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="3" />
<ImageButton
android:id="@+id/button14"
android:layout_width="0dp"
android:layout_height="103dp"
android:layout_marginTop="10dp"
android:layout_marginRight="4dp"
android:layout_marginLeft="4dp"
android:layout_weight="1"
android:background="#2B40B5"
android:scaleType="fitXY"
android:src="@drawable/sqrt" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp" >
<Button
android:id="@+id/button0"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="0" />
<Button
android:id="@+id/button10"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="." />
<Button
android:id="@+id/button11"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="4dp"
android:textSize="30dp"
android:text="=" />
</LinearLayout>
</LinearLayout>
2、colors.xml
colors.xml 定义颜色
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="color">#3F51B5</color>
</resources>
3、strings.xml
strings.xml 定义字符串
<resources>
<string name="app_name">Han qian</string>
<string name="hello">计算器</string>
</resources>
4、图片
lufei.png
sqrt.png
liupick.png
























 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










