文章目录
整体演示

一、Toolbar实现顶部标题
1、案例演示

2、实现步骤
2.1、隐藏页面自带标题栏
ActionBar是Android 5.0以前的顶部标题栏,由于其不够灵活所有被ToolBar取代,所有我们要隐藏ActionBar
将主题应用设为Light.NoActionBar
1、全部页面都隐藏ActionBar
values/themes/
<style name="Theme.MyApplication" parent="Theme.AppCompat.Light.NoActionBar">
</style>
2、单个页面隐藏ActionBar
AndroidManifest.xml
<application
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
</application>
2.2、页面布局添加ToolBar
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</androidx.appcompat.widget.Toolbar>
</LinearLayout>
2.3、MainActivity.java(设置ToolBar属性)
设置了 setSupportActionBar() 后 ,toolBar的事件监听才有作用
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化toolbar
toolbar();
}
@SuppressLint("ResourceAsColor")
public void toolbar(){
toolbar=findViewById(R.id.toolbar);
//标题
toolbar.setTitle("LuFei");
//子标题
toolbar.setSubtitle("儿子");
//logo
toolbar.setLogo(R.drawable.lufei);
//左侧图标
toolbar.setNavigationIcon(R.drawable.left2);
//标题颜色
toolbar.setTitleTextColor(R.color.teal_200);
//背景颜色
toolbar.setBackgroundResource(R.color.white);
//设置toolbar对象
setSupportActionBar(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
//拿到了item对象,我们有id
switch (item.getItemId()){
case R.id.menu1:
Toast.makeText(MainActivity.this, "加入", Toast.LENGTH_SHORT).show();
break;
case R.id.menu2:
Toast.makeText(MainActivity.this, "提示", Toast.LENGTH_SHORT).show();
break;
case R.id.menu3:
Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
}
二、ToolBar添加菜单和搜索框
1、案例演示

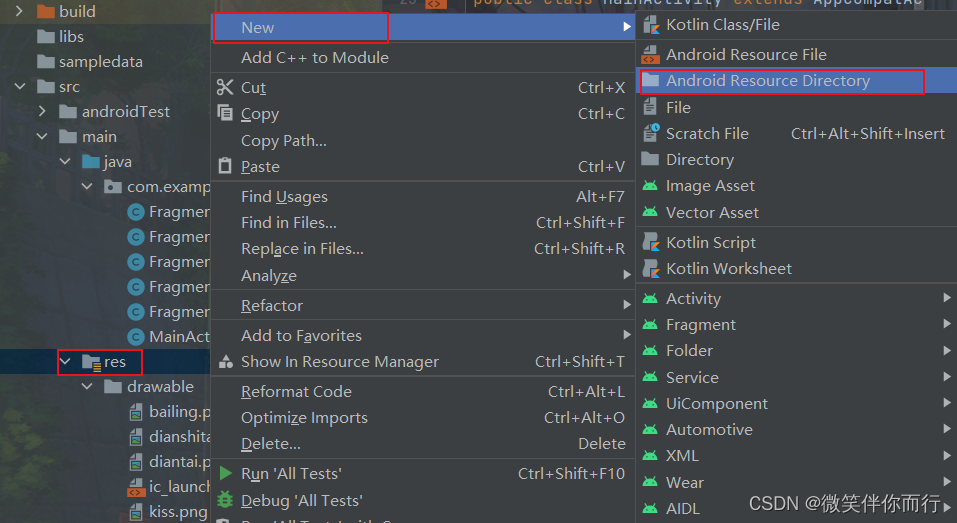
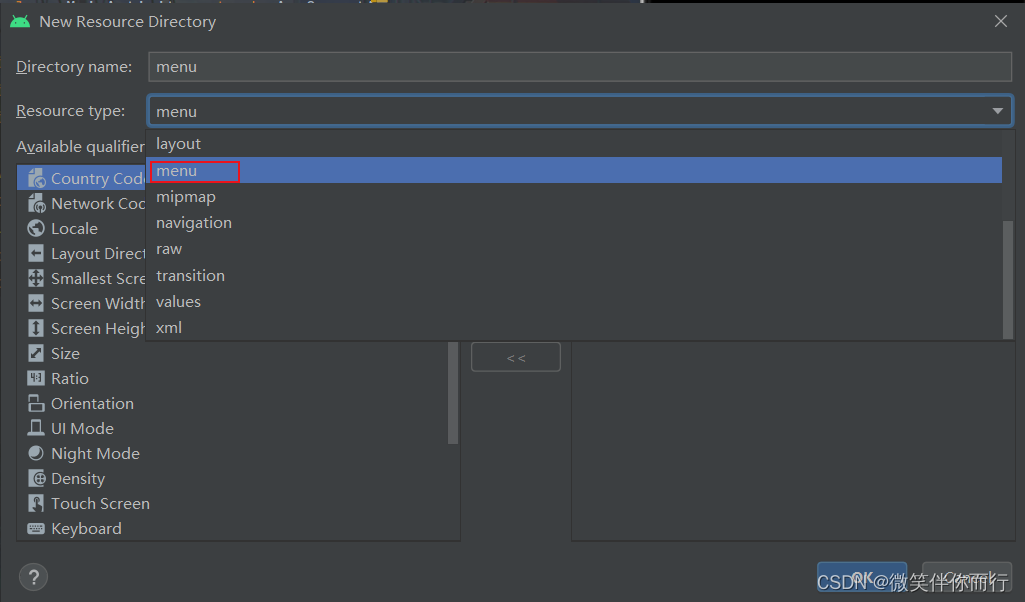
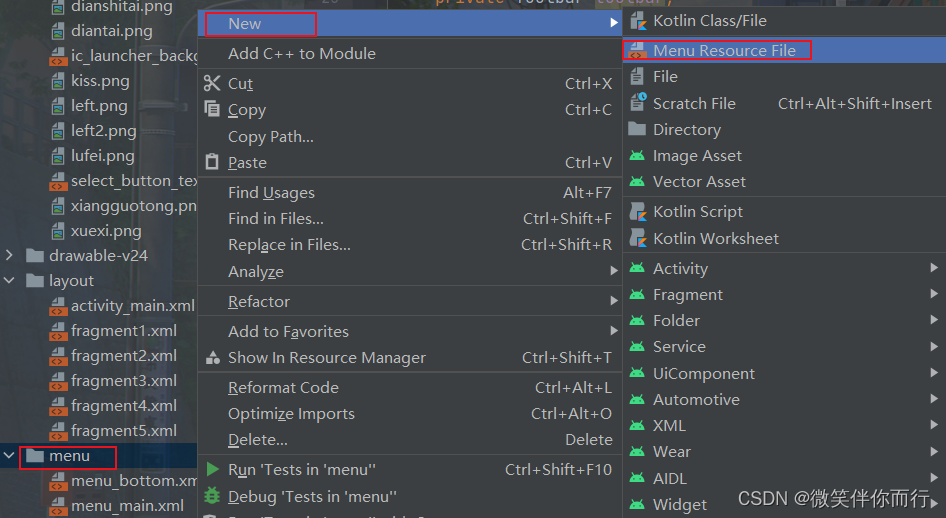
2.1、创建menu资源文件



2.2、menu_main.xml
- always:总是在标题栏上显示菜单图标
- ifRoom:如果右侧有空间,该项就显示在标题栏上
- never:从不在标题栏上直接显示,一直放在溢出的菜单列表中
- withText:如果能在标题栏上显示,除了显示图标,还要显示文字说明
- collapseActionView:操作视图折叠为一个按钮,点击该按钮在展开操作视图,主要用于设置SearchView
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/menu1"
android:icon="@mipmap/ic_launcher"
app:showAsAction="always"
android:title="加入" />
<item android:id="@+id/menu2"
android:icon="@mipmap/ic_launcher"
app:showAsAction="ifRoom"
android:title="提示" />
<item android:id="@+id/menu3"
android:icon="@mipmap/ic_launcher"
app:showAsAction="never"
android:title="退出" />
<item android:id="@+id/search"
android:icon="@mipmap/ic_launcher_round"
app:showAsAction="always"
app:actionViewClass="androidx.appcompat.widget.SearchView"
android:title="搜索" />
</menu>
2.3、MainActivity.java(加载菜单和搜索栏)
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化toolbar
toolbar();
}
@SuppressLint("ResourceAsColor")
public void toolbar(){
toolbar=findViewById(R.id.toolbar);
//标题
toolbar.setTitle("LuFei");
//子标题
toolbar.setSubtitle("儿子");
//logo
toolbar.setLogo(R.drawable.lufei);
//左侧图标
toolbar.setNavigationIcon(R.drawable.left2);
//标题颜色
toolbar.setTitleTextColor(R.color.teal_200);
//背景颜色
toolbar.setBackgroundResource(R.color.white);
//设置toolbar对象
setSupportActionBar(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
//拿到了item对象,我们有id
switch (item.getItemId()){
case R.id.menu1:
Toast.makeText(MainActivity.this, "加入", Toast.LENGTH_SHORT).show();
break;
case R.id.menu2:
Toast.makeText(MainActivity.this, "提示", Toast.LENGTH_SHORT).show();
break;
case R.id.menu3:
Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//初始化search
getMenuInflater().inflate(R.menu.menu_main,menu);
//获取搜索框菜单栏
MenuItem menuItem=menu.findItem(R.id.search);
//获取SearchView对象
SearchView searchView= (SearchView) menuItem.getActionView();
//设置搜索栏默认提示
searchView.setQueryHint("请输入商品名");
//默认搜索栏为展开状态
searchView.setIconified(false);
//设置搜索监听器
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
//输入搜索内容后提交时触发
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(MainActivity.this, "您输入的内容"+query, Toast.LENGTH_SHORT).show();
return false;
}
//输入内容改变时触发
@Override
public boolean onQueryTextChange(String newText) {
return false;
}
});
return true;
}
}
三、BottomNavigationView底部导航栏
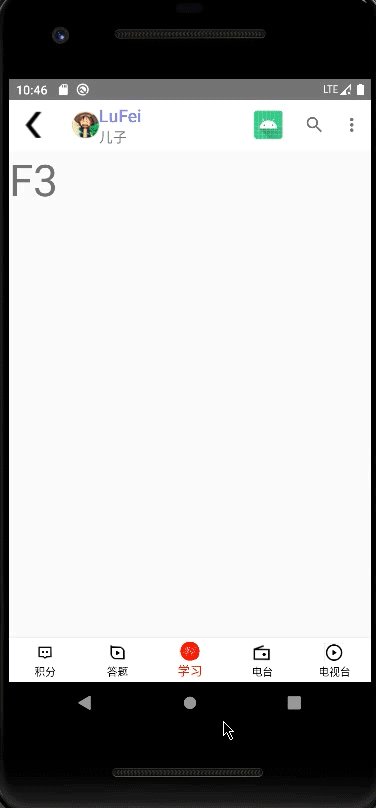
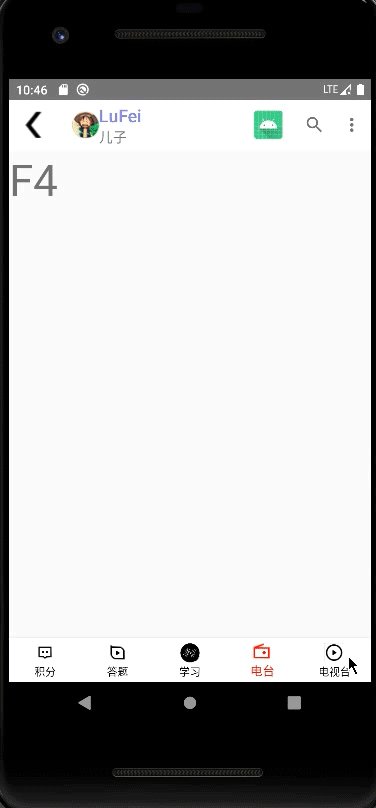
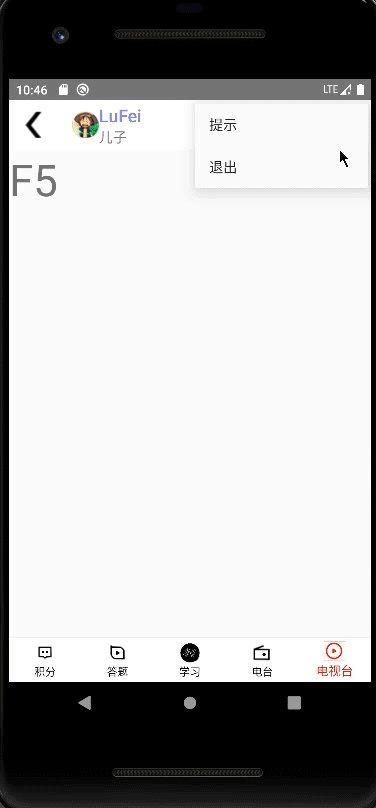
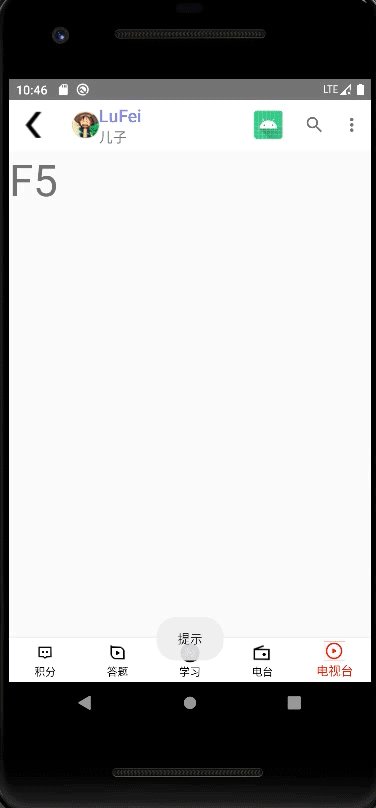
1、案例演示

2、实现步骤
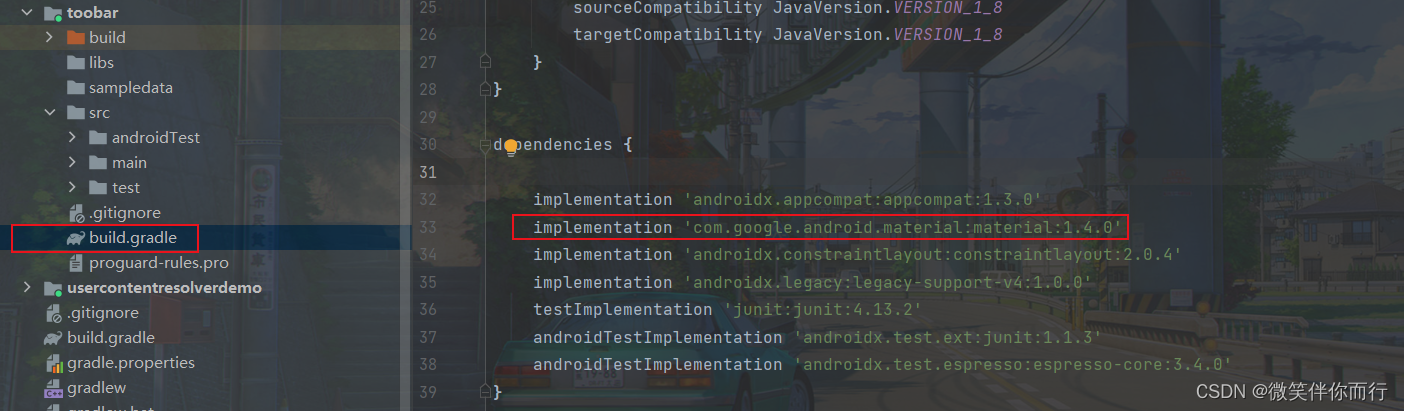
2.1、导入依赖包

implementation 'com.google.android.material:material:1.4.0'
2.2、创建底部菜单栏(menu_bottom.xml)
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/bottom1"
android:title="积分"
android:icon="@drawable/xiangguotong"/>
<item android:id="@+id/bottom2"
android:title="答题"
android:icon="@drawable/bailing"/>
<item android:id="@+id/bottom3"
android:title="学习"
android:icon="@drawable/xuexi"/>
<item android:id="@+id/bottom4"
android:title="电台"
android:icon="@drawable/diantai"/>
<item android:id="@+id/bottom5"
android:title="电视台"
android:icon="@drawable/dianshitai"/>
</menu>
2.3、将控件加入布局
- 去掉背景 app:itemBackground=“@null”
- 设置导航栏图标颜色 app:itemIconTint=“@drawable/select_button_text”
- 设置导航栏字体颜色 app:itemTextColor=“@drawable/select_button_text”
- 解决导航栏菜单大于三个,文字不显示问题 app:labelVisibilityMode=“labeled”
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</androidx.appcompat.widget.Toolbar>
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
app:itemBackground="@null"
app:labelVisibilityMode="labeled"
app:itemIconTint="@drawable/select_button_text"
app:itemTextColor="@drawable/select_button_text"
app:menu="@menu/menu_bottom"/>
</LinearLayout>
selector选择器(select_button_text.xml)
去设置字体颜色,使文字颜色动态进行改变时,没有设置成功,原因是因为如果我们需要对文字颜色使用selector时,需要在item中使用
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按钮选中状态-->
<item android:state_checked="true" android:color="@color/red"></item>
<!-- 按钮未选中状态-->
<item android:state_checked="false" android:color="@color/black"></item>
</selector>
四、MainActivity.java
- 在MainActivity中实现点击菜单栏fragment切换
- 创建Fragment对象,并将其添加到FragmentLayout中
- 添加点击事件,根据点击的菜单项实现对应的Fragment
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private List<Fragment> list=new ArrayList<>();
private BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化toolbar
toolbar();
//初始化底部导航
initBottomNavigation();
}
@SuppressLint("ResourceAsColor")
public void toolbar(){
toolbar=findViewById(R.id.toolbar);
//标题
toolbar.setTitle("LuFei");
//子标题
toolbar.setSubtitle("儿子");
//logo
toolbar.setLogo(R.drawable.lufei);
//左侧图标
toolbar.setNavigationIcon(R.drawable.left2);
//标题颜色
toolbar.setTitleTextColor(R.color.teal_200);
//背景颜色
toolbar.setBackgroundResource(R.color.white);
//设置toolbar对象
setSupportActionBar(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
//拿到了item对象,我们有id
switch (item.getItemId()){
case R.id.menu1:
Toast.makeText(MainActivity.this, "加入", Toast.LENGTH_SHORT).show();
break;
case R.id.menu2:
Toast.makeText(MainActivity.this, "提示", Toast.LENGTH_SHORT).show();
break;
case R.id.menu3:
Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
public void initBottomNavigation(){
bottomNavigationView=findViewById(R.id.bottomNavigationView);
// bottomNavigationView.setItemIconTintList(null);
/**
* 将所有的碎片放到集合中
* 获取FragmentManager通过GetSupportFragmentManager获得
* 添加Fragment提交
*/
list.add(new Fragment1());
list.add(new Fragment2());
list.add(new Fragment3());
list.add(new Fragment4());
list.add(new Fragment5());
FragmentManager manager=getSupportFragmentManager();
FragmentTransaction transaction=manager.beginTransaction();
transaction.add(R.id.frameLayout,list.get(0),"积分");
transaction.add(R.id.frameLayout,list.get(1),"答题");
transaction.add(R.id.frameLayout,list.get(2),"学习");
transaction.add(R.id.frameLayout,list.get(3),"电台");
transaction.add(R.id.frameLayout,list.get(4),"电视台");
transaction.commit();
//进入主页面时显示学习页面,隐藏其他fragment
transaction.hide(list.get(0));
transaction.hide(list.get(1));
transaction.hide(list.get(3));
transaction.hide(list.get(4));
//设置底部导航选中“学习”菜单项
bottomNavigationView.setSelectedItemId(R.id.bottom3);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
FragmentManager manager=getSupportFragmentManager();
FragmentTransaction transaction=manager.beginTransaction();
switch (item.getItemId()){
case R.id.bottom1:
transaction.hide(list.get(1));
transaction.hide(list.get(2));
transaction.hide(list.get(3));
transaction.hide(list.get(4));
transaction.show(list.get(0));
transaction.commit();
return true;
case R.id.bottom2:
transaction.hide(list.get(0));
transaction.hide(list.get(2));
transaction.hide(list.get(3));
transaction.hide(list.get(4));
transaction.show(list.get(1));
transaction.commit();
return true;
case R.id.bottom3:
transaction.hide(list.get(1));
transaction.hide(list.get(0));
transaction.hide(list.get(3));
transaction.hide(list.get(4));
transaction.show(list.get(2));
transaction.commit();
return true;
case R.id.bottom4:
transaction.hide(list.get(1));
transaction.hide(list.get(2));
transaction.hide(list.get(0));
transaction.hide(list.get(4));
transaction.show(list.get(3));
transaction.commit();
return true;
case R.id.bottom5:
transaction.hide(list.get(1));
transaction.hide(list.get(2));
transaction.hide(list.get(3));
transaction.hide(list.get(0));
transaction.show(list.get(4));
transaction.commit();
return true;
}
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//初始化search
getMenuInflater().inflate(R.menu.menu_main,menu);
//获取搜索框菜单栏
MenuItem menuItem=menu.findItem(R.id.search);
//获取SearchView对象
SearchView searchView= (SearchView) menuItem.getActionView();
//设置搜索栏默认提示
searchView.setQueryHint("请输入商品名");
//默认搜索栏为展开状态
searchView.setIconified(false);
//设置搜索监听器
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
//输入搜索内容后提交时触发
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(MainActivity.this, "您输入的内容"+query, Toast.LENGTH_SHORT).show();
return false;
}
//输入内容改变时触发
@Override
public boolean onQueryTextChange(String newText) {
return false;
}
});
return true;
}
}
5、底部栏图片





























 4178
4178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










