第十三章、UML建模
1、用例图
描述系统实现的功能,并指出各功能的操作者
1、 用例图包括:
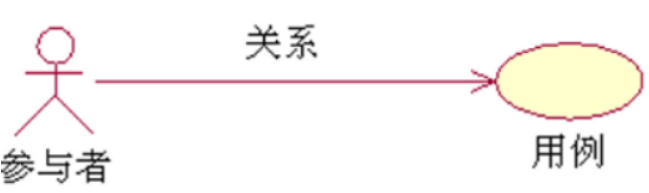
(1)用例,椭圆表示
(2)参与者,小人表示
(3)关系,包含和扩展关系

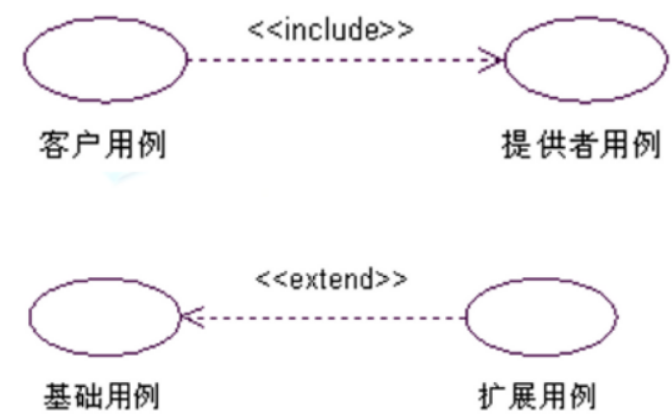
2、用例间的关系
包含:指一个用例作为另一个用例必须的部分被使用
扩展:指一个用例扩展了另一个用例的功能,但这个扩充功能不是必须的

2、类图与对象图
描述类、类的特性以及类之间的联系
-
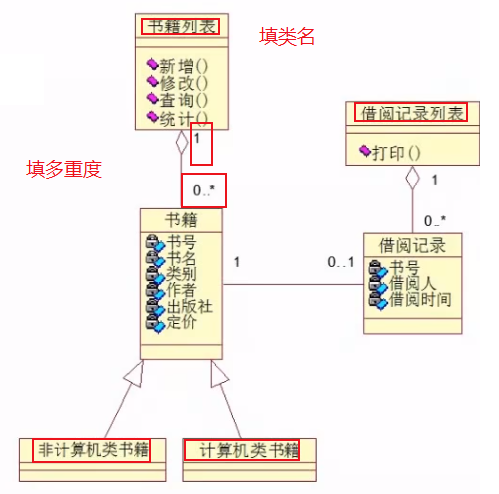
填类名,方法名,属性名
-
填多重度
1:表示一个集合中的一个对象对应另一个集合中1个对象。
0…* :表示一个集合中的一个对象对应另一个集合中的0个或多个对象。(可以不对应)
1…* :表示一个集合中的一个对象对应另一个集合中的一个或多个对象。(至少对应一个)
*:表示一个集合中的一个对象对应另一个集合中的多个的对象。 -
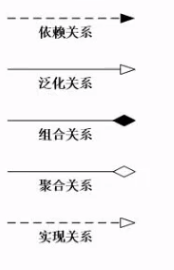
填关系


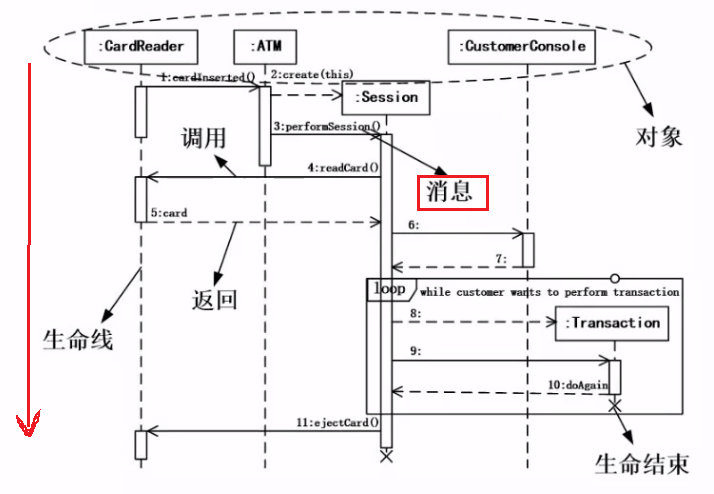
3、顺序图(时序图)
描述对象之间的动态交互,强调对象间消息传递的时间顺序

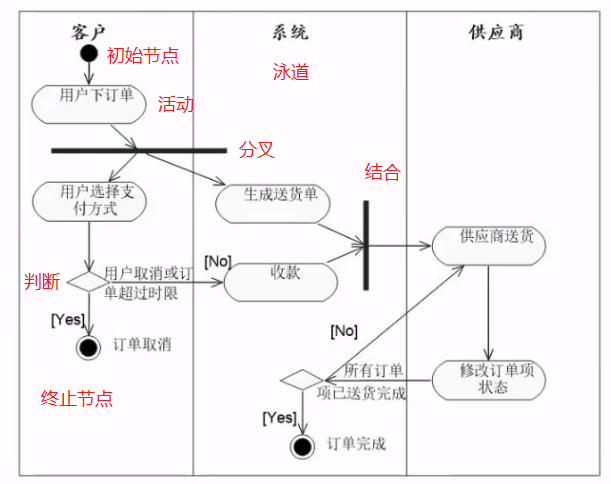
4、活动图
描述一个特定对象所有可能的状态以及状态转移的事件

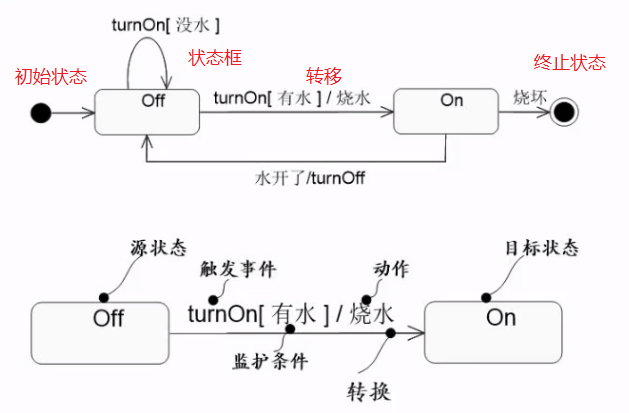
5、状态图
描述一个特定对象所有可能的状态以及状态转移的事件

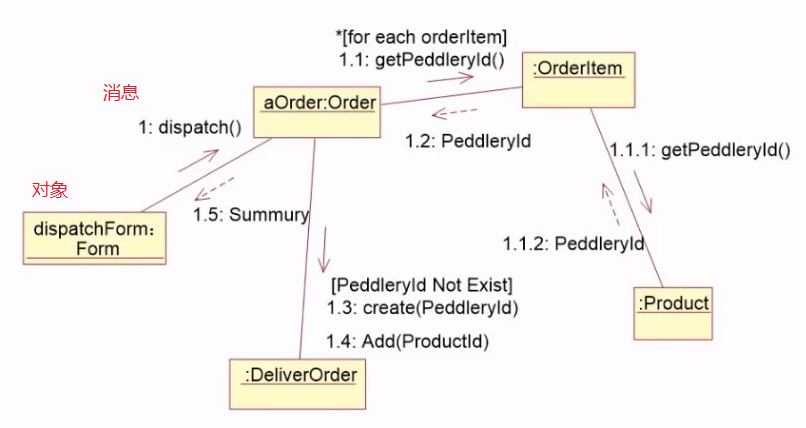
6、通信图(协作图)
描述对象之间的交互,强调上下级关系

7、试题一
已知某唱片播放器不仅可以播放唱片,而且可以连接电脑并把电脑中的歌曲刻录到唱片上(同步歌曲)。连接电脑的过程中还可自动完成充电。
关于唱片,还有以下描述信息:
(1)每首歌曲的描述信息包括:歌曲的名字、谱写这首歌曲的艺术家以及演奏这首歌曲的艺术家。只有两首歌曲的这三部分信息完全相同时,才认为它们是同一首歌曲。艺术家可能是一名歌手或一支由2名或2名以上的歌手所组成的乐队。一名歌手可以不属于任何乐队,也可以属于一个或多个乐队。
(2)每张唱片由多条音轨构成;一条音轨中只包含一首歌曲或为空,一首歌曲可分布在多条音轨上;同一首歌曲在一张唱片中最多只能出现一次。
(3)每条音轨都有一个开始位置和持续时间。一张唱片上音轨的次序是非常重要的,因此对于任意一条音轨,播放器需要准确地知道,它的下一条音轨和上一条音轨是什么(如果存在的话)。
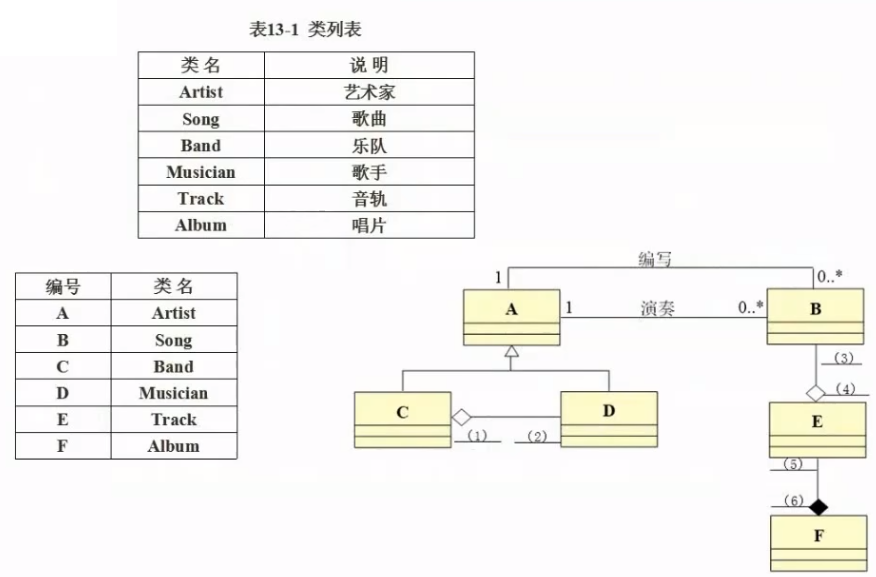
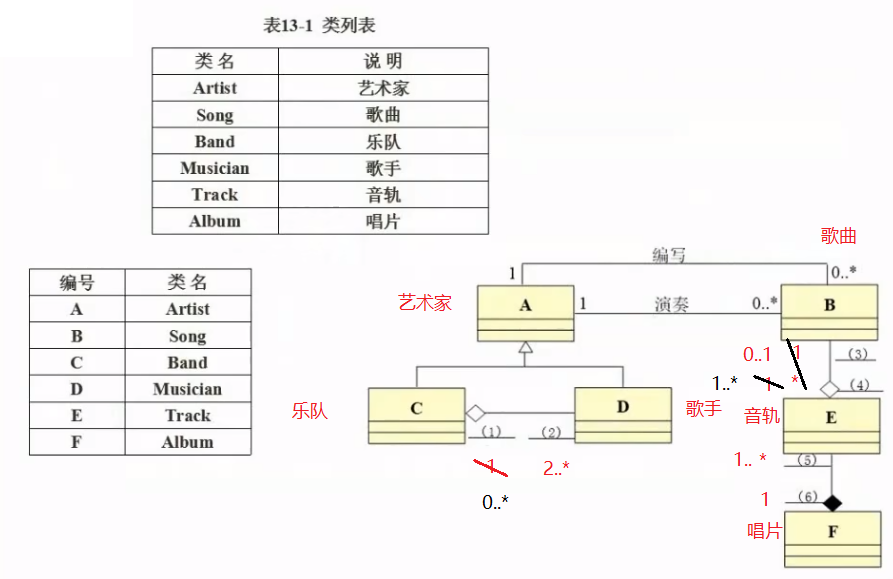
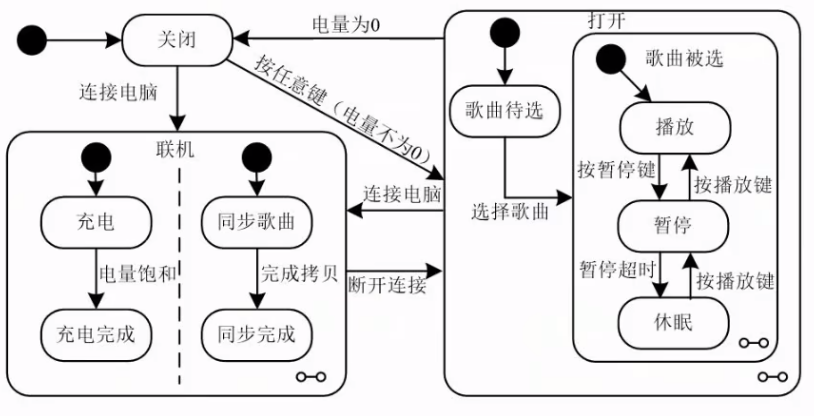
根据上述描述,采用面向对象方法对其进行分析与设计,得到了如表13-1所示的类列表、如图13-1所示的初始类图以及如图13-2所示的描述播放器行为的UML状态图。



【问题1】根据题目中的描述,使用表13-1给出的类的名称,给出图13-1中的A~F所对应的类。
【问题2】根据题目中的描述,给出图13-1中(1)~(6)处的多重度。
【问题3】图13-1中缺少了一条关联,请指出这条关联两端所对应的类以及每一端的多重度。
音轨音轨 0…1 0…1

【问题4】根据图13-2所示的播放器行为UML状态图,给出从“关闭”状态到“播放”状态所经过的最短事件序列(假设电池一开始就是有电的)。
8、试题二
某航空公司会员积分系统(CFrequentFlyer)的主要功能描述如下:
乘客只要办理该航空公司的会员卡,即可成为普卡会员(CBasic)。随着飞行里程数的积累,可以从系统采用面向对象方法进行开发,在开发过程中认定出如表3-1所示的类。系统的用例图普卡会员升级到银卡会员(CSilver)或金卡会员(CGold)。非会员(CNonMember)不能积累里程数。
每年年末,系统根据会员在本年度累积的里程数对下一年会员等级进行调整。普卡会员在一年内累积的里程数若满25000英里但不足50000英里,则自动升级为银卡会员;若累积的里程数在50000英里以上,则自动升级为金卡会员。银卡会员在一年内累积的里程数若在50000英里以上,则自动升级为金卡会员。
若一年内没有达到对应级别要求的里程数,则自动降低会员等级。金卡会员一年内累积的里程数若不足25000英里,则自动降级为普卡会员;若累积的里程数达到25000英里,但是不足50000英里,则自动降级为银卡会员。银卡会员一年内累积的里程数若不足25000英里,则自动降级为普卡会员。
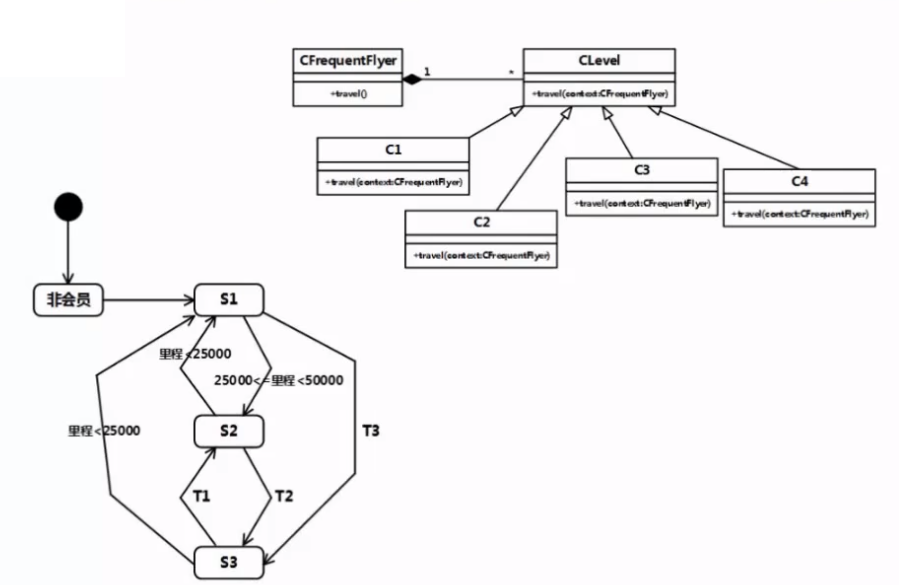
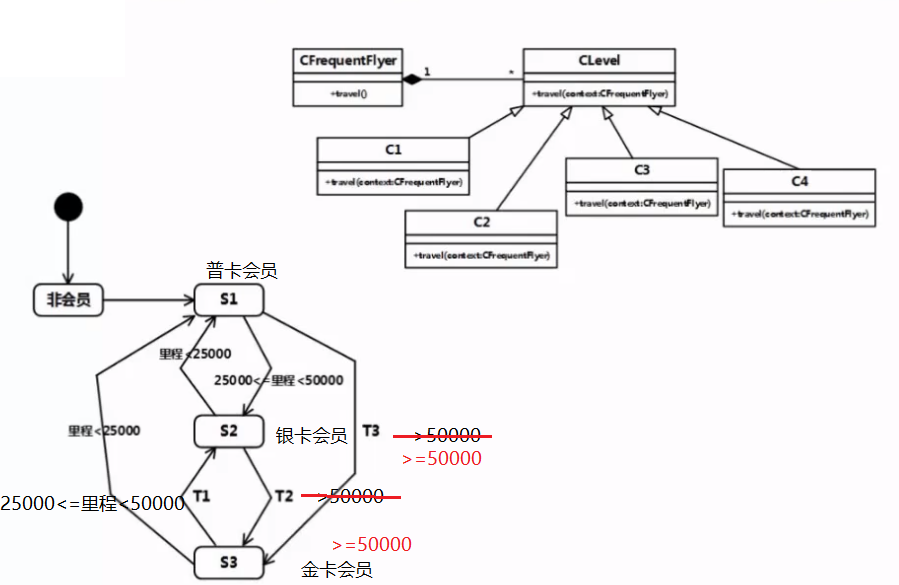
采用面向对象方法对会员积分系统进行分析与设计,得到如图3-1所示的状态图和图3-2所示的类图。


【问题1】(6分)根据说明中的描述,给出图3-1中S1~S3处所对应的状态以及T1~T3处所对应的迁移的名称。
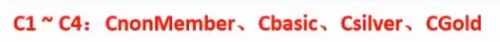
【问题2】(4分)根据说明中的描述,给出图3-2中C1~C4所对应的类名(类名使用说明中给出的英文词汇)。
乘客只要办理该航空公司的会员卡,即可成为普卡会员(CBasic)。随着飞行里程数的积累,可以从系统采用面向对象方法进行开发,在开发过程中认定出如表3-1所示的类。系统的用例图普卡会员升级到银卡会员(CSilver)或金卡会员(CGold)。非会员(CNonMember)不能积累里程数。

【问题3】(5分)图3-2所示的类图中使用了那种设计模式?在这种设计模式下,类CFrequentFlyer必须具有的属性是什么?C1~C4中的travel方法应具有什么功能?
状态模式
CLevel
计算飞行的里程数






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










