目录
复习之前内容的练习
完成如下的表格:

<body>
<!-- <table cellpadding="5"> -->
<table align="center">
<caption>青春不常在,抓紧谈恋爱</caption>
<form action="#">
<tr>
<td>性别</td>
<td><input type="radio" name="sex" id="man">
<label for="man"><img src="../微信图片_20220419200310.png " width="60"> 男</label>
<input type="radio" name="sex" id="woman">
<label for="woman"><img src="../day01/樱花雪山.jpg" width="60"> 女 </label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="year" id="">
<option value="year">请选择年</option>
<option value="a">1999</option>
<option value="b">2000</option>
<option value="c">2001</option>
</select>
<select name="year" id="">
<option value="month">请选择月</option>
</select>
<select name="day" id="">
<option value="day">请选择日</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text" name="local" value="北京"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<!-- value 不要忘记 -->
<input type="radio" name="hunfo" value="wei" id="weih"> <label for="weih">未婚</label>
<input type="radio" name="hunfo" value="li" id="liy"><label for="liy">离异</label>
<input type="radio" name="hunfo" value="sang" id="sango"><label for="sango">丧偶</label>
</td>
</tr>
<tr>
<!-- input别忘记name属性 -->
<td>学历</td>
<td><input type="text" name="school" value="小学"></td>
</tr>
<tr>
<td>月薪</td>
<td><input type="text" name="salary" value="5000-10000"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" name="phone"></td>
</tr>
<tr>
<td>昵称</td>
<td><input type="text" name="uname"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<!-- 不要忘记name和value -->
<input type="checkbox" name="like" value="wu">妩媚
<input type="checkbox" name="like" value="rou">柔美
<input type="checkbox" name="like" value="cute">可爱
<input type="checkbox" name="like" value="xiao">小鲜肉
<input type="checkbox" name="like" value="man">型男
<input type="checkbox" name="like" value="qi">气质
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea cols="45" rows="10" ></textarea></td>
</tr>
<tr>
<!-- 用td标签占位(占一列) -->
<td>
</td>
<!-- td标签不要忘记 -->
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="checkbox" checked>我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td>
</td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td>
</td>
<td>
<h3>我承诺</h3>
</td>
</tr>
<tr>
<td>
</td>
<td>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</form>
</table>
</body>h5新增语义化标签
<body>
<!--
header:定义文档的页眉
nav:定义导航链接的部分
footer:定义文档或节的页脚
article:定义规定独立的自包含内容
section:定义文档中的节(section,区段)
aside:定义其所处内容之外的内容
-->
<header>我是页眉</header>
<nav>我是导航</nav>
<article>
<section>我是部分1</section>
<section>我是部分2</section>
<section>我是部分3</section>
</article>
<aside>我是aside</aside>
<footer>我是页脚</footer>
<!--
语义化标签的出现是为了搜索引擎的,这些标签可以使用多次
ie9要把这些标签转换为块级元素
移动端更适合这些标签,因为没有兼容性问题
h5新增标签还有很多
-->
</body>
新属性
<body>
<form action="#">
<!-- placeholder 占位符 -->
<!-- autofocus自动获得焦点 (光标闪烁)-->
用户名 <input type="text" name="username" placeholder="请输入用户名" autofocus>
<br>
<!-- multiple多文件上传 -->
<input type="file" multiple>
<br>
<!-- required必填项 -->
<!-- accesskey是alt+accesskey快捷定位,如alt+h光标快速定位到学号这个文本框 -->
学号:<input type="text" required accesskey="h" >
<br>
<!-- autocomplete规定表单是否应该启动自动完成功能(显示之前提交过得内容) -->
<input type="submit" value="提交按钮">
</form>
</body>
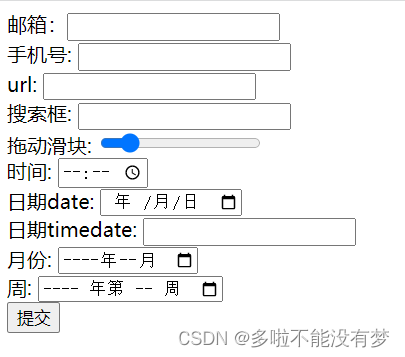
type属性值
<body>
<form action="#">
邮箱:<input type="email">
<br>
手机号: <input type="tel">
<br>
<!-- 从超文本传输协议开始 -->
url: <input type="url">
<br>
搜索框: <input type="search">
<br>
拖动滑块: <input type="range" max="10" min="3" value="4">
<br>
时间: <input type="time">
<br>
日期date: <input type="date">
<br>
日期timedate: <input type="timedate">
<br>
月份: <input type="month">
<br>
周: <input type="week">
<br>
<input type="submit">
</form>
</body> 
多媒体
<body>
<!-- autio:引入音频 -->
<!-- 需要自己加播放控件:controls -->
<!-- 循环播放:loop -->
<!-- 自动播放:autoplay -->
<audio src="" controls loop autoplay></audio>
<!-- video:引入视频 -->
<!-- muted谷歌浏览器只有加这个属性才能实现视频的自动播放 (无声)-->
<!-- poster 是加载等待的图画-->
<video src="" controls width="500" autoplay loop muted></video>
</body>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








