QT提供了多种布局,通过这些布局,我们可以实现各种各样的页面
水平布局(QHBoxLayout)
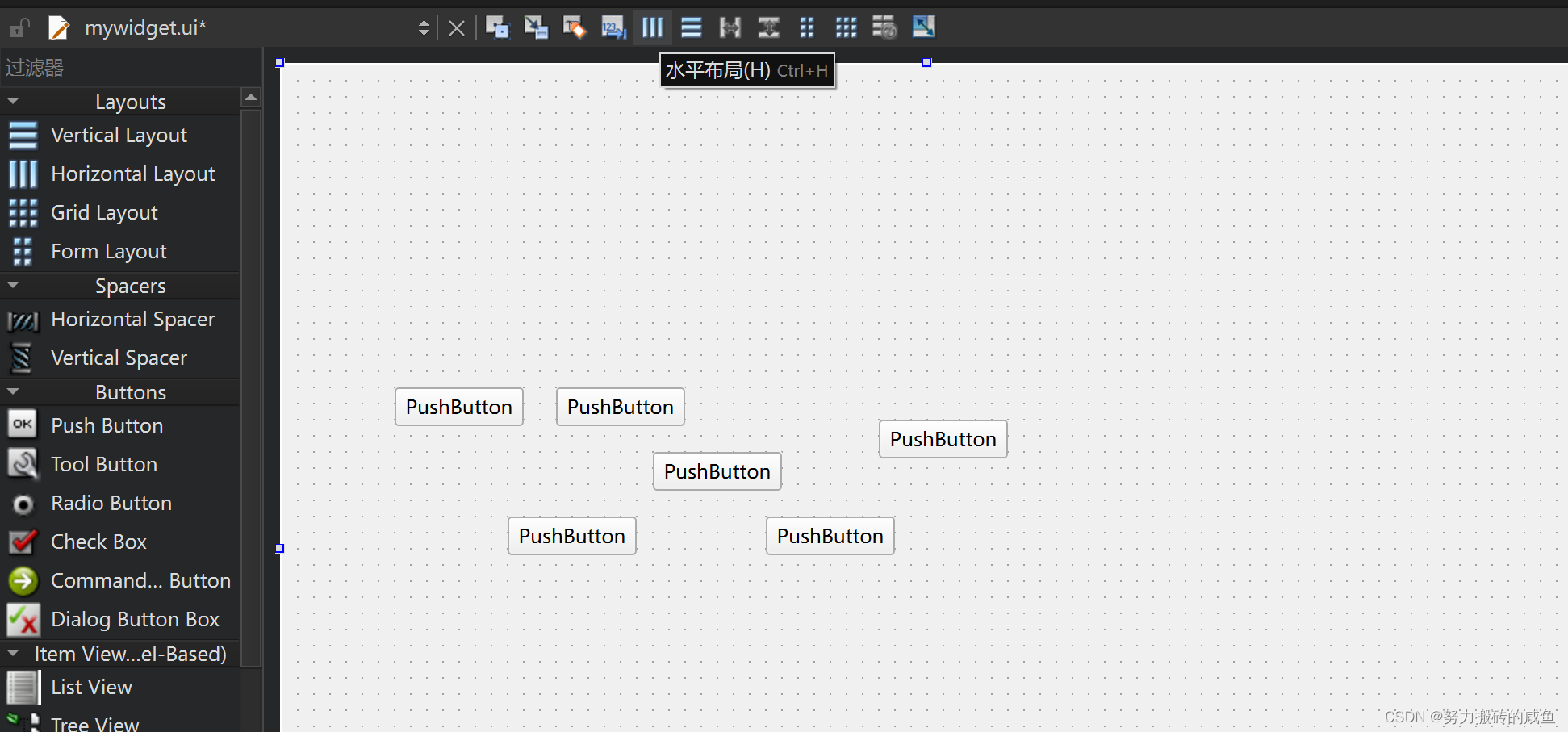
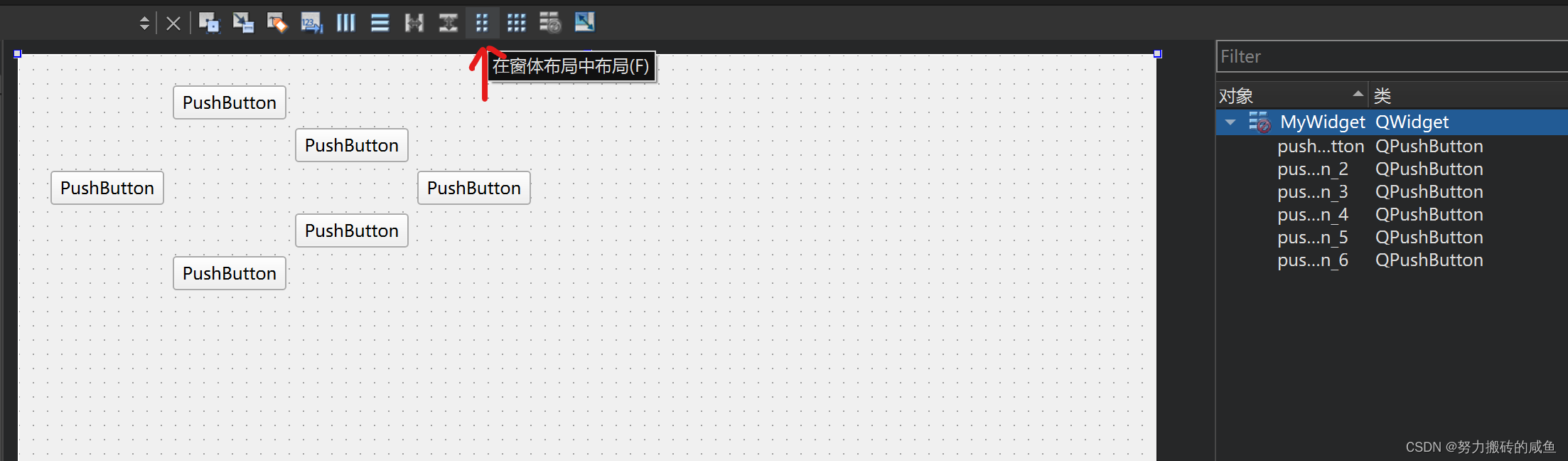
控件从左至右水平放置,任意拖动几个button,鼠标拖动全部选中后,点击水平布局图标![]()

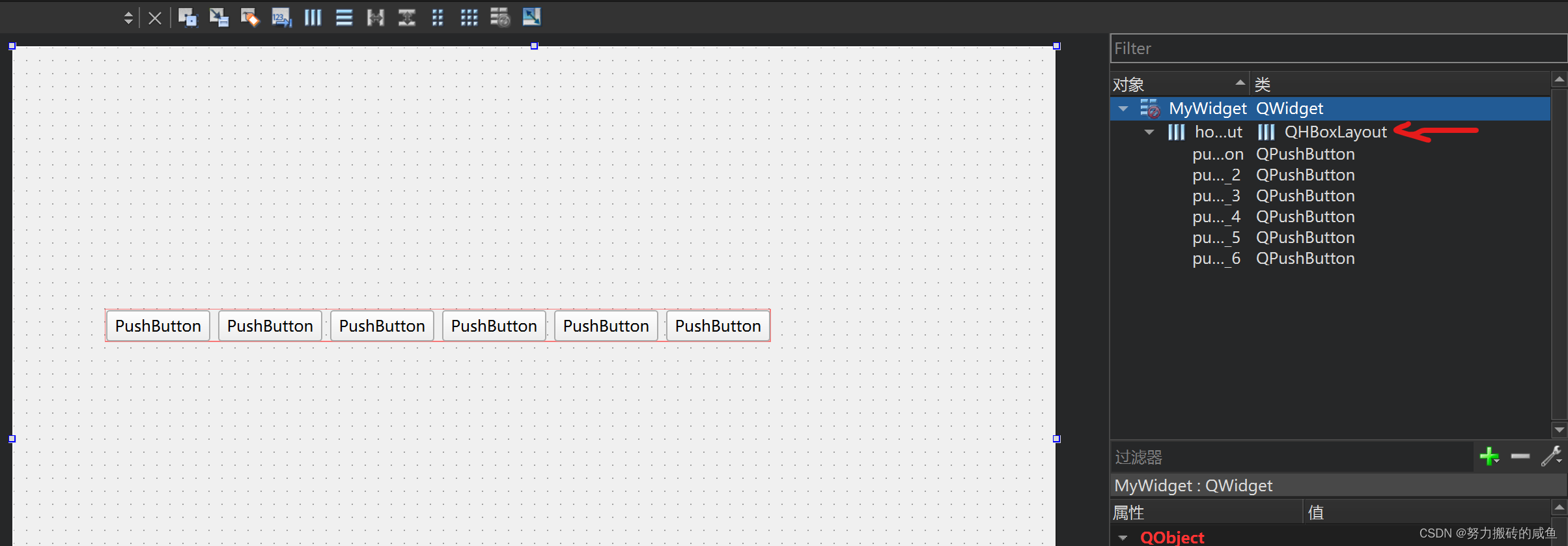
button从左至右依次摆放,查看右侧控件,这几个button被放在一个水平布局控件QHBoxLayout下

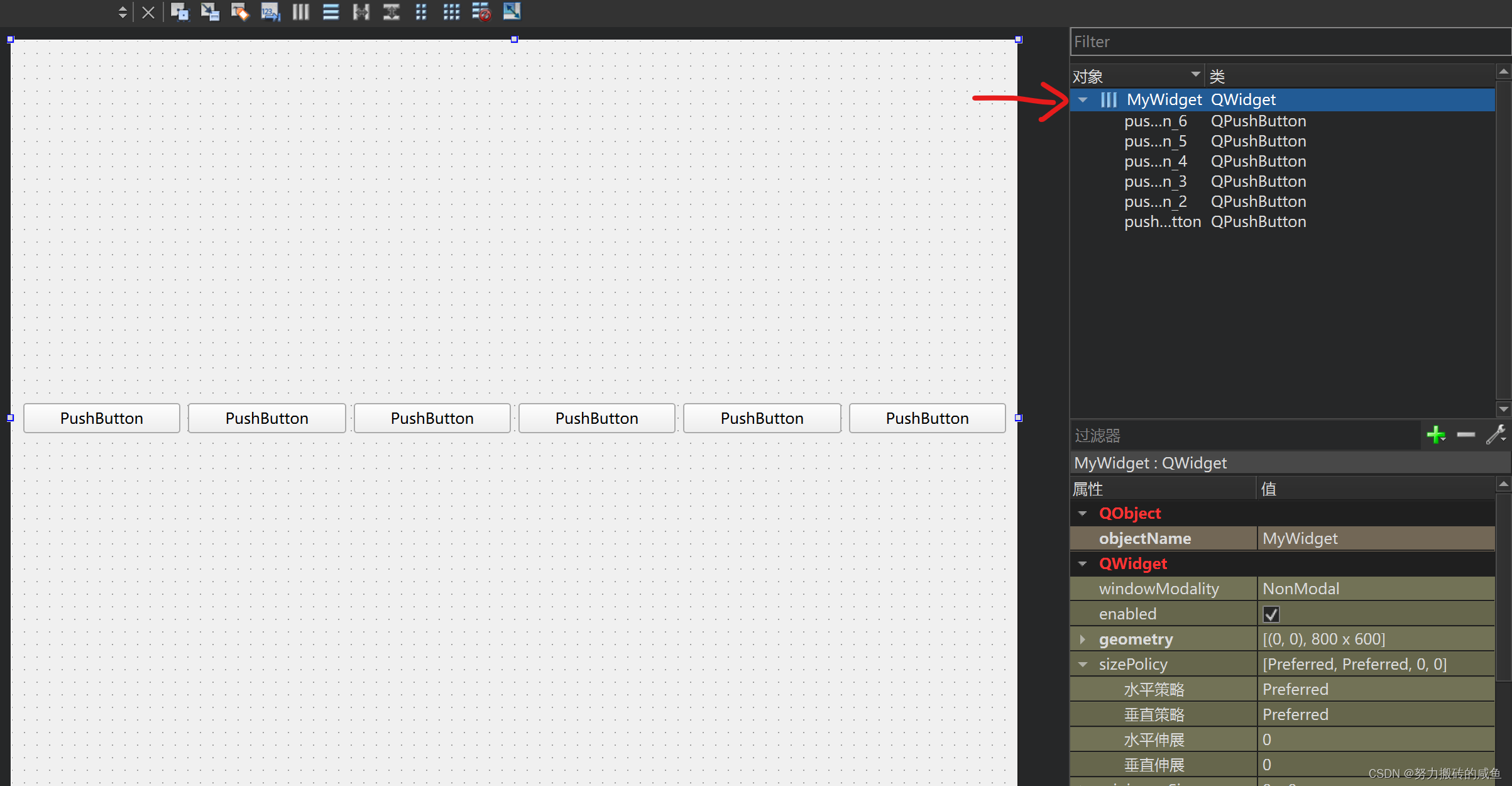
如果点击第一层控件QWidget,再点击水平布局,那么这个布局就生效于第一层,不会新增一层

垂直布局(QVBoxLayout)
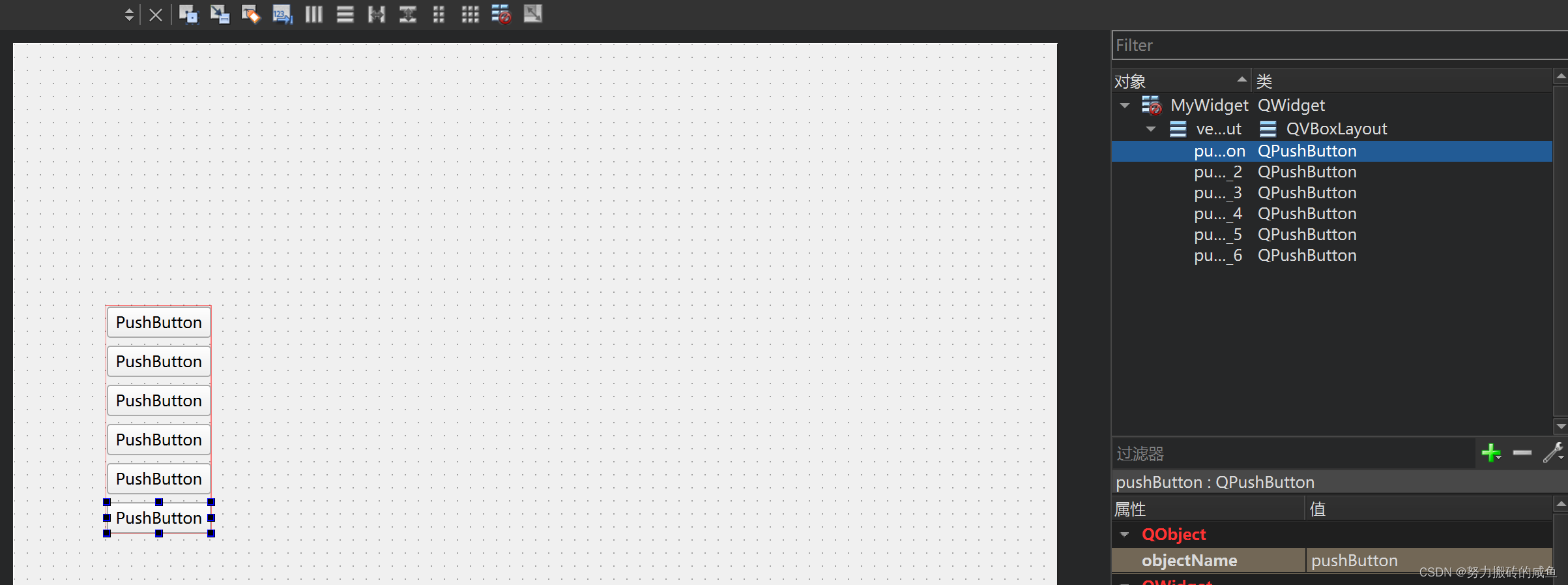
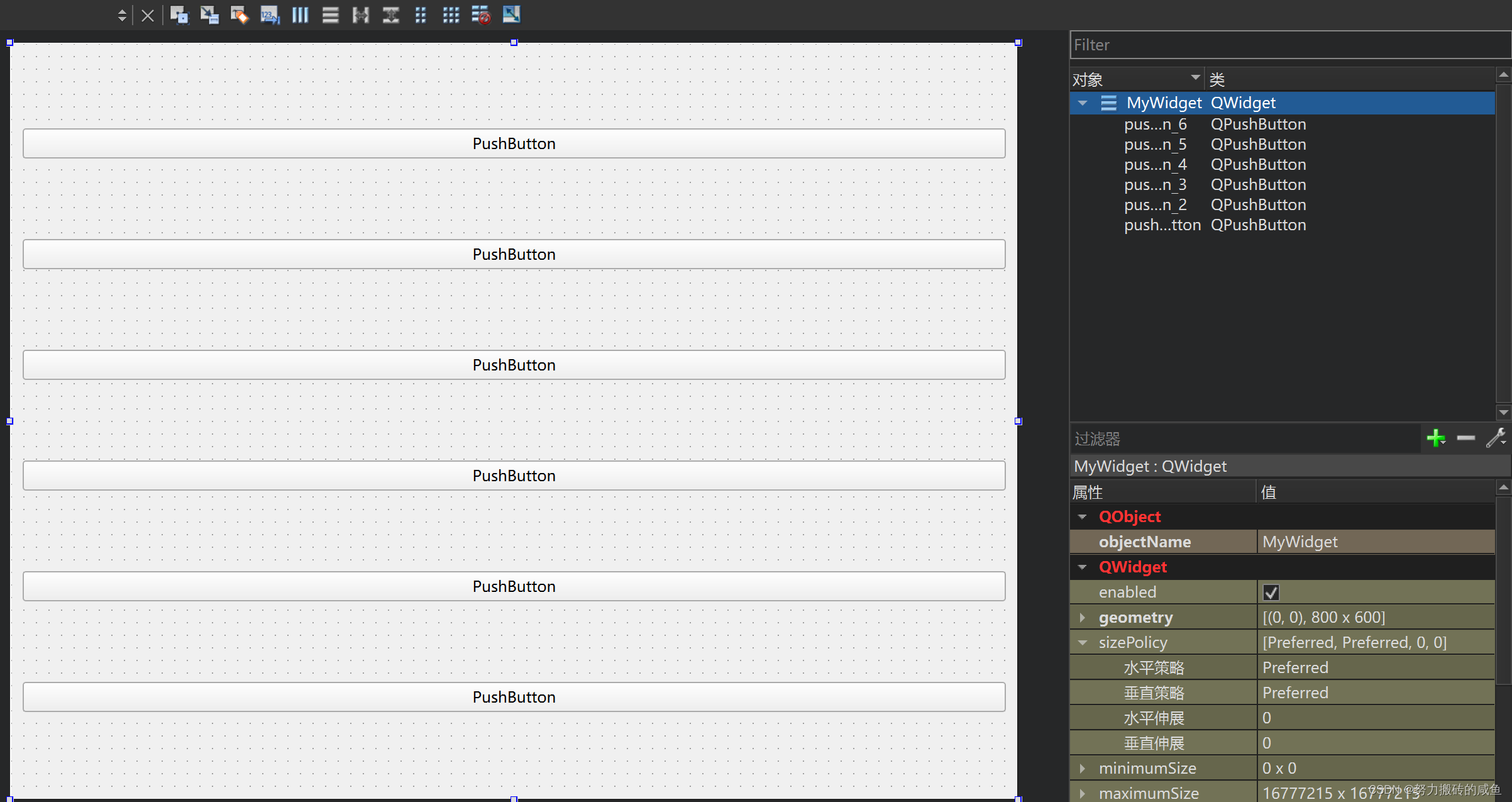
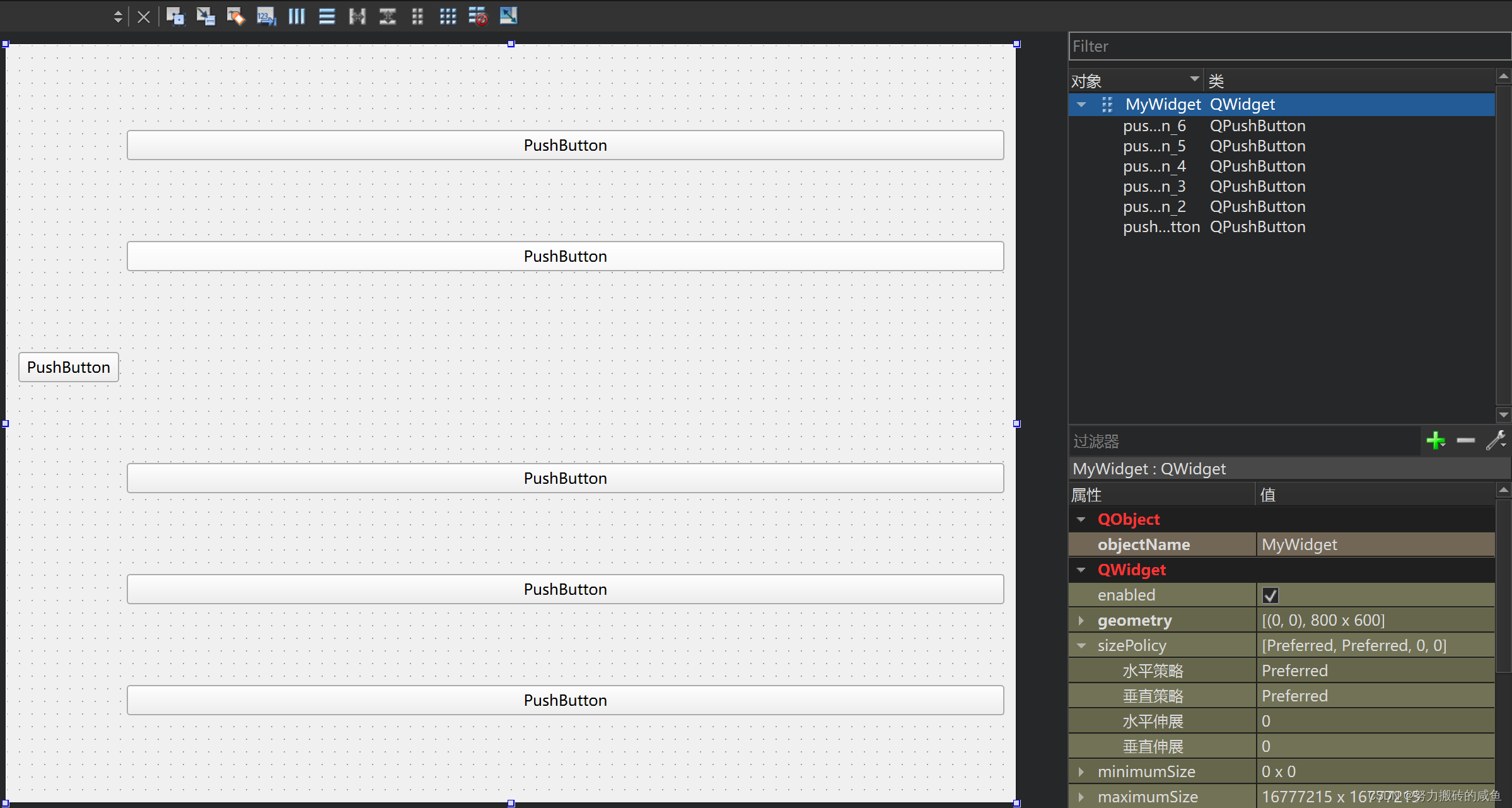
控件从上到下垂直放置,点击垂直布局图标![]() ,button从上到下依次摆放,查看右侧控件,这几个button被放在一个垂直布局控件QVBoxLayout下
,button从上到下依次摆放,查看右侧控件,这几个button被放在一个垂直布局控件QVBoxLayout下

给QWidget赋垂直布局的效果

栅格布局(QGridLayout)
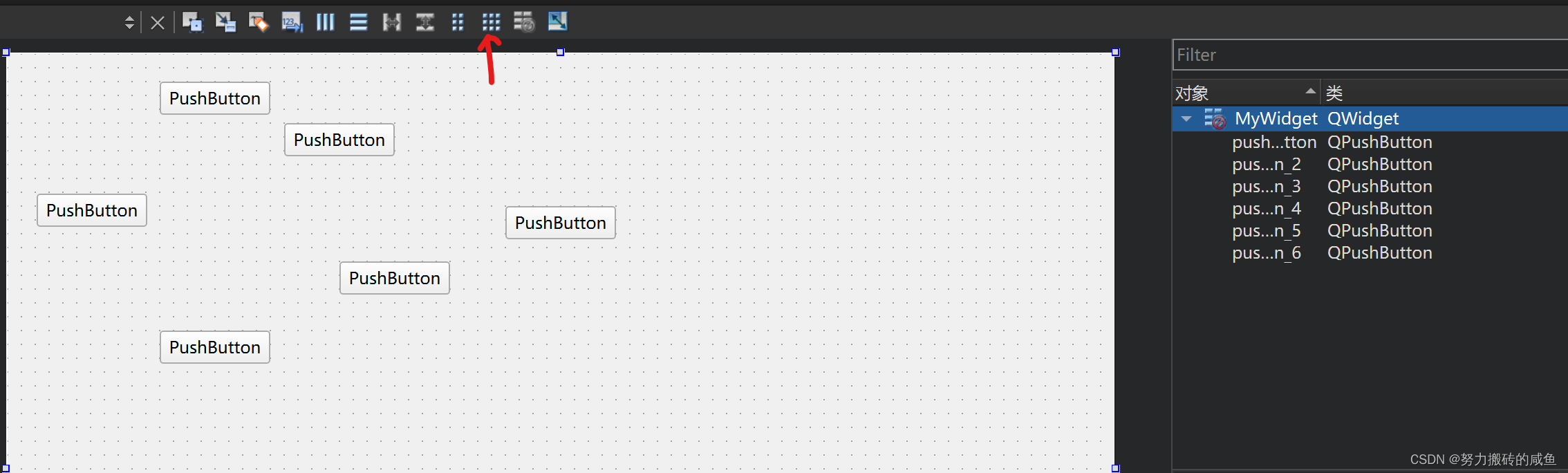
点击![]() 分拆布局,清除所有布局,恢复最初状态,再选中所有button,点击栅格布局图标
分拆布局,清除所有布局,恢复最初状态,再选中所有button,点击栅格布局图标![]()

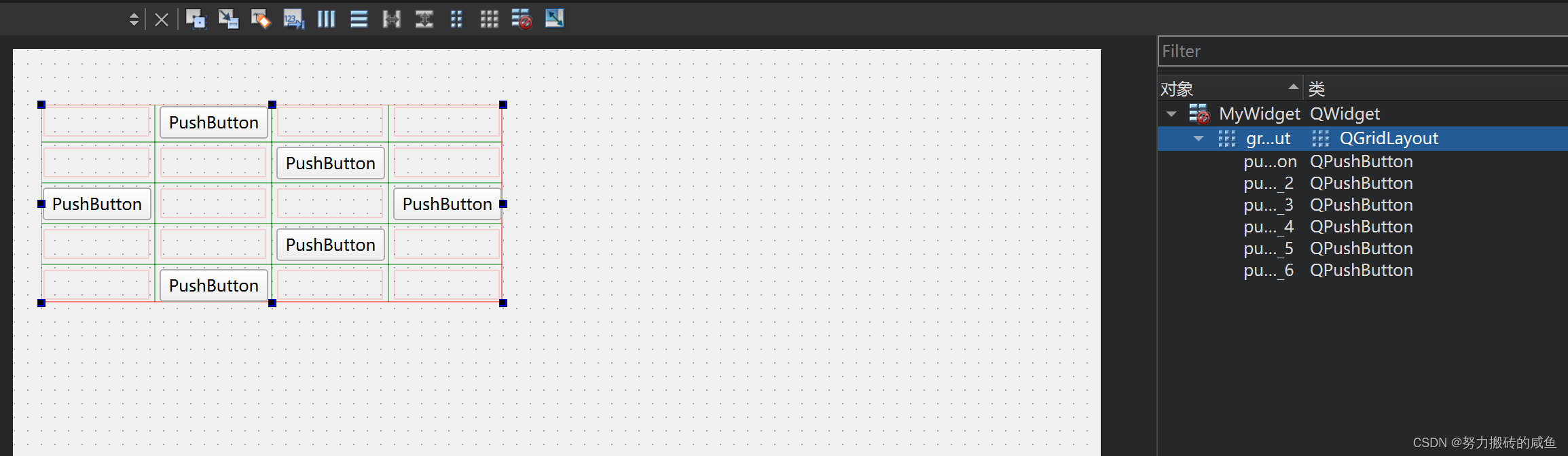
button会以网格的布局排列,查看右侧控件,这几个button被放在一个栅格布局控件QGridLayout下

给QWidget赋栅格布局的效果

表单布局(QFormLayout)
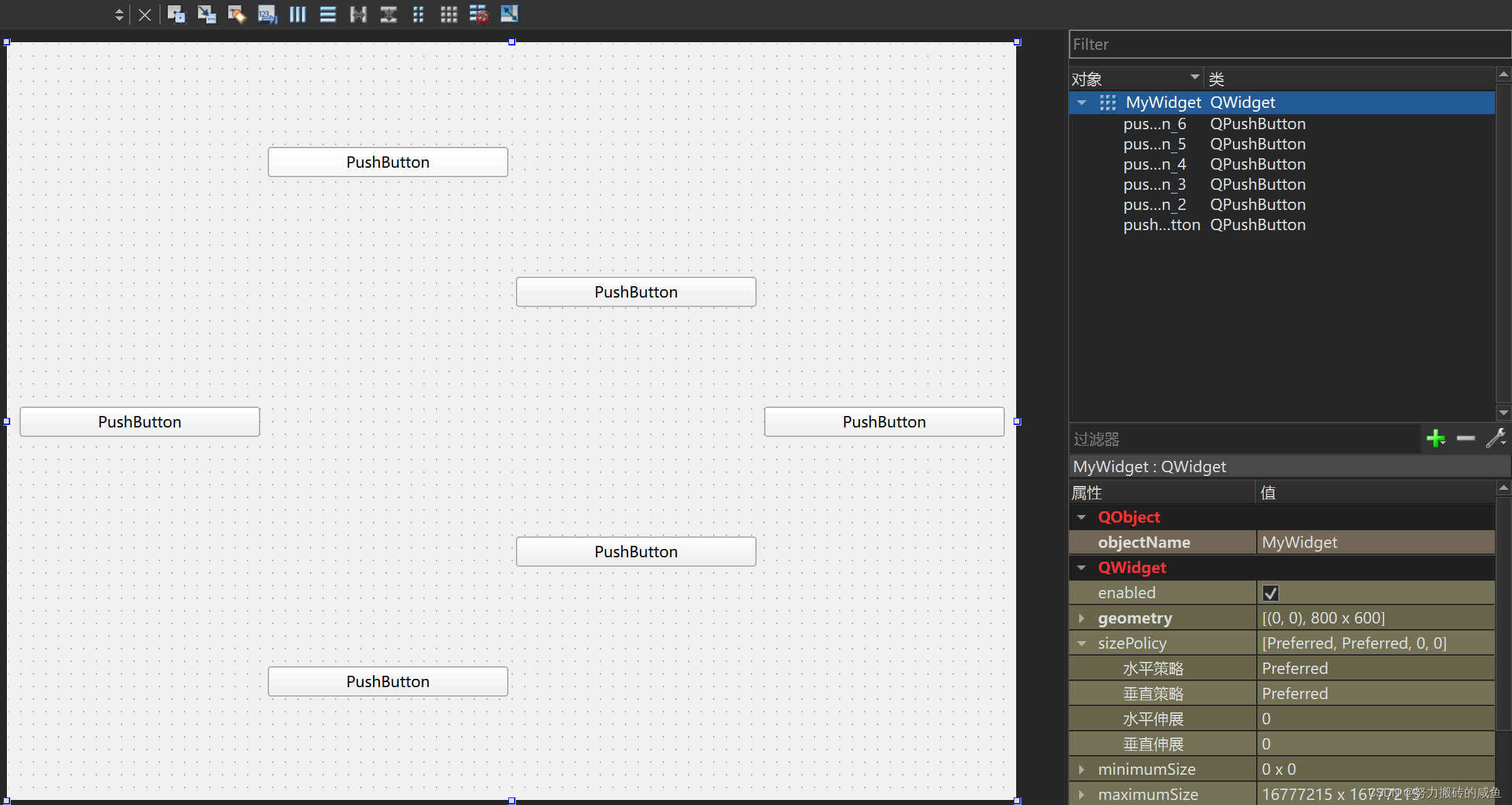
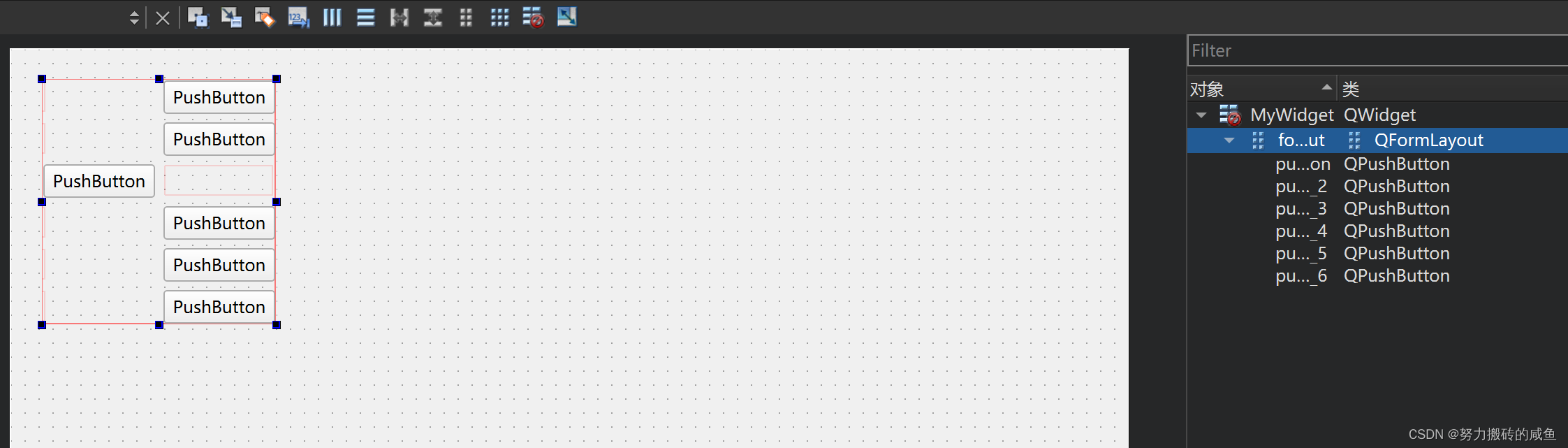
选中全部button,点击表单布局图标![]()

button以一对一的形式拜访,非常适合表单这种标签和输入控件成对地布局场景

给QWidget赋表单布局的效果

示例2--登录界面
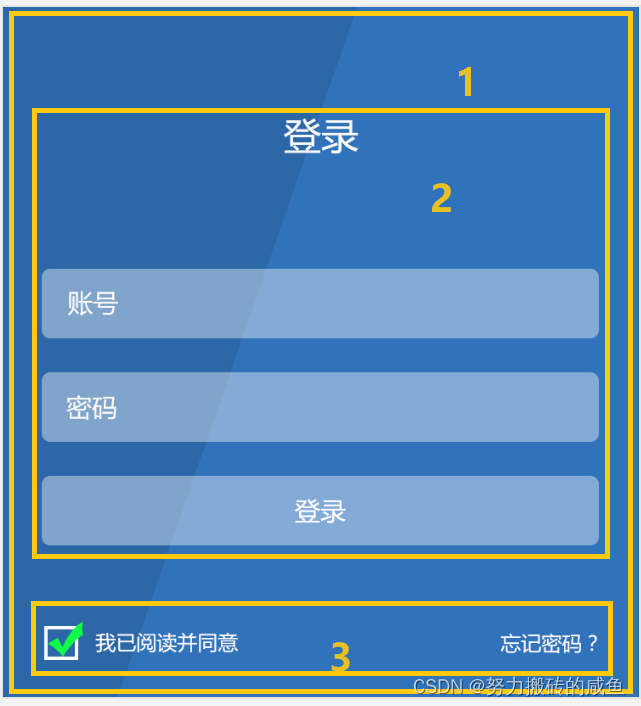
布局不仅可以放置控件,布局之间也可以嵌套,例如一个登录界面,我们可以分为三部分来看:
1、最外层的布局1里,包含2和3两个布局,且垂直排列,所以1是一个垂直布局
2、第2部分包含文本、输入框和按钮,这些控件也是垂直排列,因此2也是一个垂直布局
3、第3部分里水平放置了一个选择框和超链接,因此3是一个水平布局
因此,一个登录界面就可以由两个垂直布局加一个水平布局来实现

示例2 -- 主界面
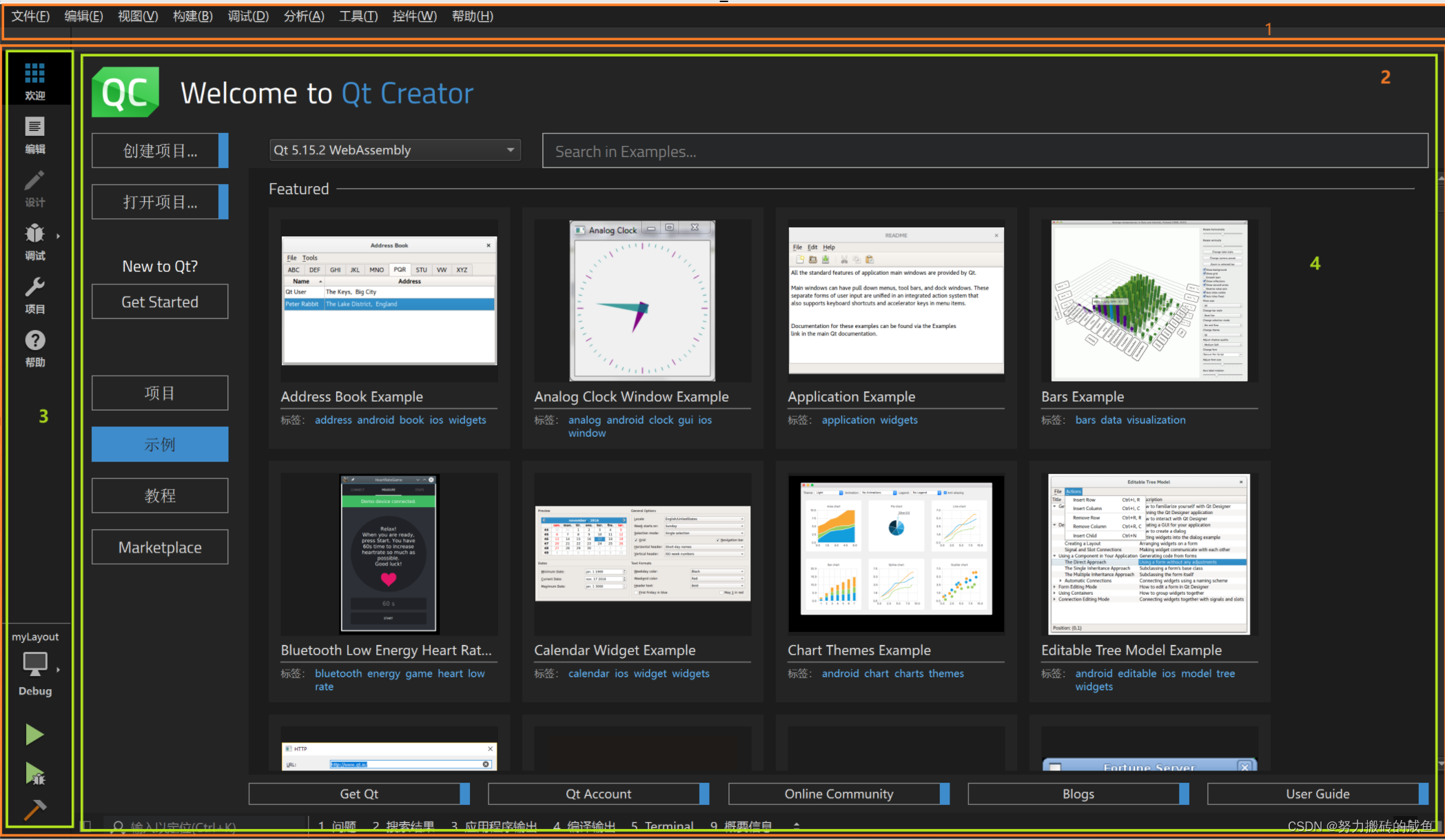
以QT的欢迎页面为例
1、首先页面分为两部分(图中橙色标注的1和2区域),是上下排列,因此第一层布局为垂直布局
2、橙色1区域中,横着排列一些菜单,因此橙色1区为水平布局
3、橙色2区内容很多,但是也可以划分为两部分(绿色3、4区域),左右排列,因此橙色2区为水平布局
4、绿色3区垂直拜访一些工具按钮,绿色3区为垂直布局

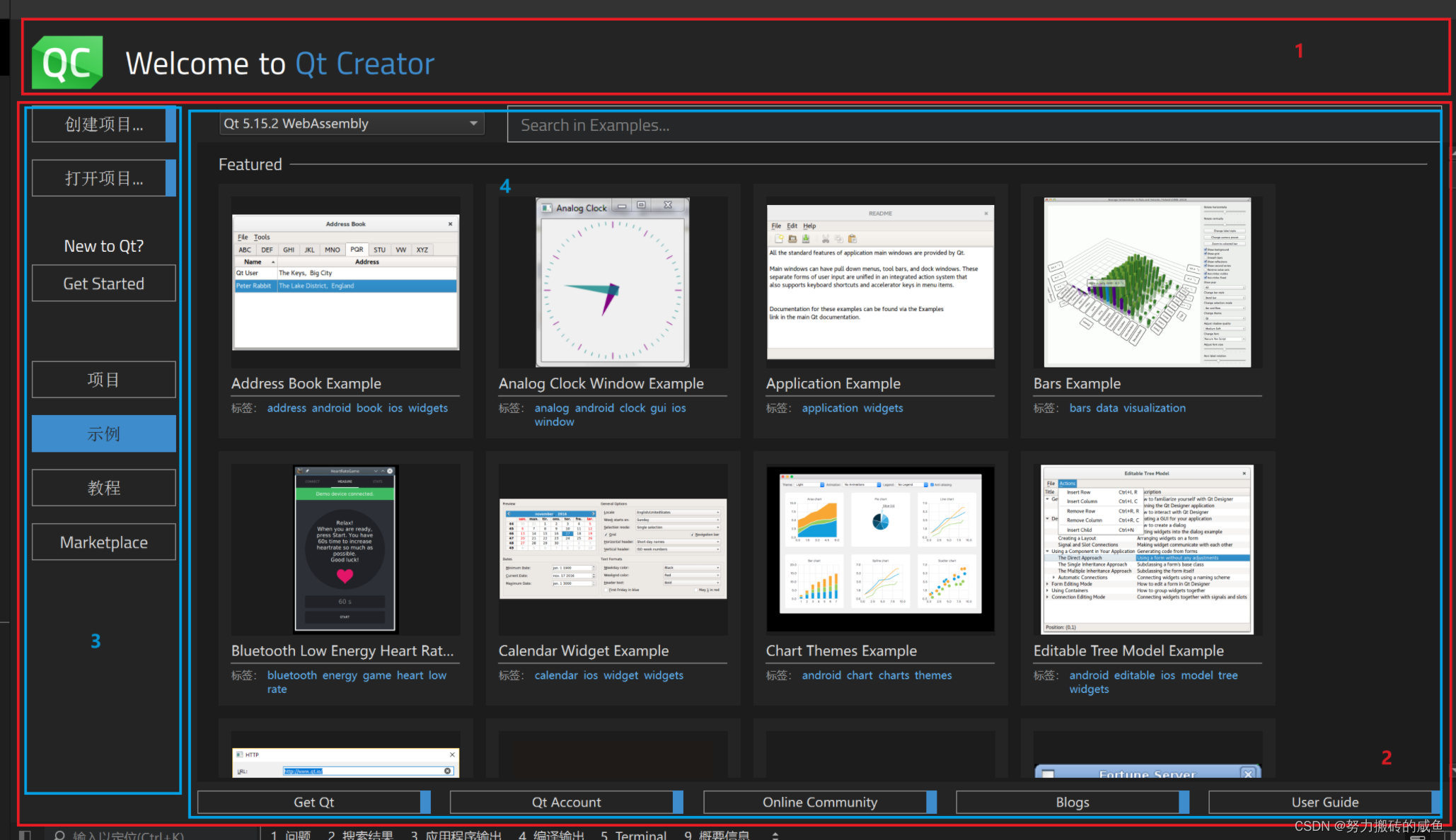
5、绿色4区域,又可以分为上下两个区域(红色1、2),这一层也是垂直布局
6、红色2区域中又可以分为左右的两个区(蓝色3、4),因此这层为水平布局

任意页面,都可以通过这几种布局排列组合,学会这些,我们就可以设计出任意布局的页面来






















 3142
3142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








