
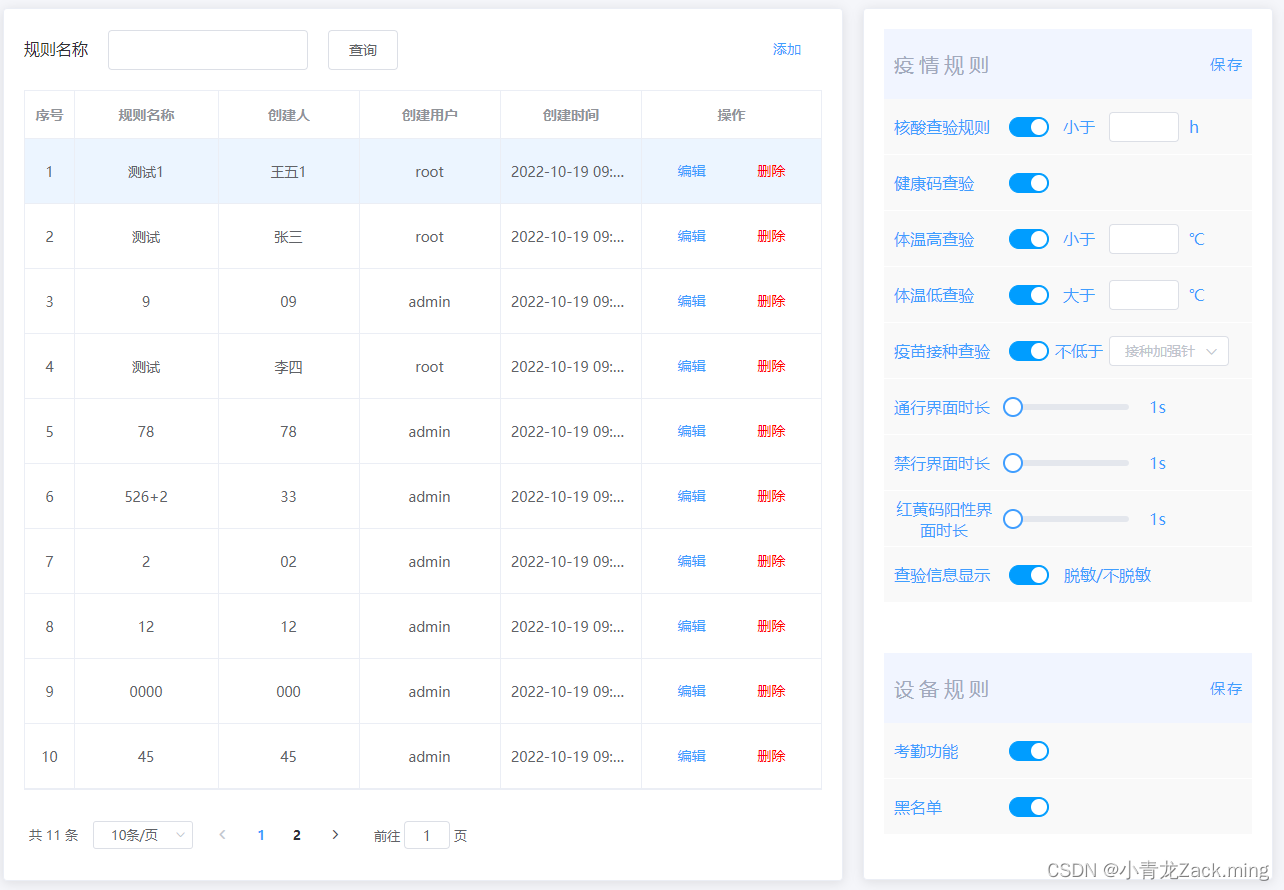
页面大概长这个样子,各位只参考用到的部分即可。
<div class="query_rule">
<span class="lable_title">规则名称</span>
<el-input
class="query_value"
v-model.trim="queryParams.value"
clearable
@clear="getTableList()">
</el-input>
<el-button @click="getTableList()">查询</el-button>
<el-button style="float:right;" type="text" @click="addNewObj">添加</el-button>
</div>当input框添加clearable属性后,即可通过@clear触发-点击清除图标后的回调事件-
<el-table
:data="tableData"
style="width:100%;margin-top:20px;min-height:700px;"
border
highlight-current-row
@row-click="rowTriggerFn"
ref="inRuTabRef">
<el-table-column type="index" label="序号" align="center"></el-table-column>
<el-table-column prop="name" label="规则名称" align="center"></el-table-column>
<el-table-column prop="founder" label="创建人" align="center"></el-table-column>
<el-table-column prop="cUser" label="创建用户" align="center"></el-table-column>
<el-table-column prop="time" label="创建时间" align="center"></el-table-column>
<el-table-column label="操作" align="center" width="180">
<template slot-scope="scope">
<el-button type="text" @click.stop="editTableItem(scope.row)">编辑</el-button>
<el-button type="text" @click.stop="delTableItem(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>在el-table中,highlight-current-row属性高亮选中行,@row-click回调点击表格行事件,在编辑及删除时记得加上.stop事件修饰符,阻止冒泡事件,防止不必要的联动;
rowTriggerFn(row){
console.log(row);
},
getTableList(){
getlist(this.queryParams).then(res=>{
if(res.status==200){
this.tableData=res.data.data.inspectionRules;
this.total=res.data.data.rows;
this.$nextTick(()=>{
this.$refs.inRuTabRef.setCurrentRow(this.tableData[0]);
})
}
}).catch(err=>{
console.log(err);
})
},在getTableList事件中的getlist是我引入的接口封装,各位可以忽略,默认高亮主要用到的是setCurrentRow;ref属性相当于给dom起了一个name,通过refs使用后,引用setCurrentRow(table[index])即可;






















 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








